Rumah >hujung hadapan web >tutorial js >jQuery append()方法怎么用
jQuery append()方法怎么用
- 青灯夜游asal
- 2021-07-02 14:58:4019411semak imbas
在jQuery中,append()方法可以用于向所选元素内部的“末尾处”插入指定内容;语法格式“$(A).append(B)”,表示往A元素内部的末尾处插入B内容(可包含HTML标签)。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
语法:
$(A).append(B)
$(A).append(B) 表示往 A 内部的末尾处插入 B(可包含 HTML 标签)。
下面通过代码示例来看看append() 方法的使用方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{background-color:orange;}
</style>
<script src="js/jquery-1.10.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $strong = "<strong>--jQuery教程</strong>";
$("p").append($strong);
})
})
</script>
</head>
<body>
<p>php中文网</p>
<input id="btn" type="button" value="插入"/>
</body>
</html>效果图:

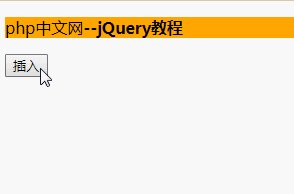
我们点击【插入】按钮后,此时得到的 HTML 结构如下:
<p>php中文网<strong>--jQuery教程</strong></p>
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci jQuery append()方法怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript怎么删除信息Artikel seterusnya:javascript如何实现定时跳转页面

