Rumah >hujung hadapan web >html tutorial >Ajar anda langkah demi langkah untuk menambah senarai tersusun dan senarai tidak tersusun pada teks html (penjelasan kod terperinci)
Ajar anda langkah demi langkah untuk menambah senarai tersusun dan senarai tidak tersusun pada teks html (penjelasan kod terperinci)
- 奋力向前asal
- 2021-08-16 16:30:237254semak imbas
Dalam artikel sebelumnya "Ajar anda cara menggunakan css untuk menambah imej latar belakang pada fon HTML (perkongsian kod) ", saya memperkenalkan anda cara menggunakan css untuk menambah imej latar belakang pada fon HTML . Artikel berikut akan memperkenalkan kepada anda cara menambah senarai tersusun dan senarai tidak tersusun pada teks dalam HTML Mari lihat cara melakukannya bersama-sama.

Cara menambah senarai tertib dan senarai tidak tersusun pada teks html
1 Mula-mula buka dokumen html, masukkan nbsp;html> dan kemudian Artikel ini.
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2. Teg ini <ul></ul> dipanggil teg senarai tidak tersusun, ia juga mesti mengandungi sesuatu yang dipanggil <li> , dengan memberi anda contoh kod.
Contoh kod
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
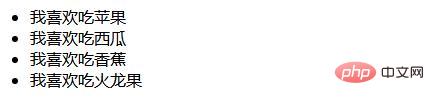
</ul>Kesan kod

Senarai tidak tertib<li> boleh tanpa had, dan semua kandungan yang lain boleh diletakkan di dalam <li>.
Mari lihat sama ada kita boleh meletakkan tag <a></a> di dalam li. Mari kita lihat
Sampel kod
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
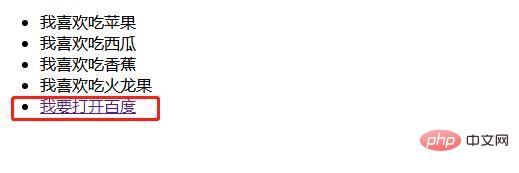
</ul>Kesan kod

Selepas ia keluar, ia adalah OK, tetapi ia tidak boleh dilakukan pada penyemak imbas peringkat rendah Biasanya, hanya terdapat lapisan pertama di bawah ul Ini adalah penggunaan asas senarai tidak tertib kami.
3. Teg ini <ol></ol> dipanggil teg senarai tertib Ia sama dengan <ul></ul> Ia mesti mengandungi dua teg yang dipanggil li.
Contoh kod
<ol>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
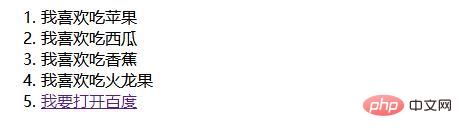
</ol>Kesan kod

Malah, ini dua pada dasarnya saya bermain-main dengan dua teg yang lebih penting dalam html ini. Terdapat satu lagi yang dipanggil <ul></ul>, satu dipanggil <ol></ol>, satu dipanggil senarai tidak tersusun, dan satu dipanggil senarai tertib kaedah asas adalah konsisten.
Pembelajaran yang disyorkan: Tutorial video html
Atas ialah kandungan terperinci Ajar anda langkah demi langkah untuk menambah senarai tersusun dan senarai tidak tersusun pada teks html (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Tukar entiti HTML kepada aksara menggunakan fungsi php
- Adalah bernilai memahami struktur asas halaman web html semasa belajar (ringkasan)
- Ajar anda langkah demi langkah cara menggunakan css untuk menambah kesan sempadan pada fon HTML (perkongsian kod)
- Artikel HTML5: 5 cara untuk mencapai lonjakan halaman (perkongsian kod)

