Rumah >hujung hadapan web >tutorial css >Ajar anda langkah demi langkah cara menggunakan css untuk menambah kesan sempadan pada fon HTML (perkongsian kod)
Ajar anda langkah demi langkah cara menggunakan css untuk menambah kesan sempadan pada fon HTML (perkongsian kod)
- 奋力向前asal
- 2021-08-12 15:28:218924semak imbas
Dalam artikel sebelumnya "Bagaimana untuk mencapai kesan pemusatan dalam halaman web HTML (perkongsian kod) ", saya memperkenalkan anda cara untuk memusatkan keseluruhan halaman web. Artikel berikut akan memperkenalkan kepada anda cara menggunakan css untuk menambah kesan sempadan pada fon elemen HTML Mari lihat cara melakukannya bersama-sama.

Tambah jidar pada elemen html menggunakan atribut jidar.
harta trengkas sempadan menetapkan semua sifat sempadan dalam satu pengisytiharan.
Tiga elemen atribut sempadan
border-widthLalai ialah 1px-
border-styleGaya sempadan border-colorLalai ialah hitam
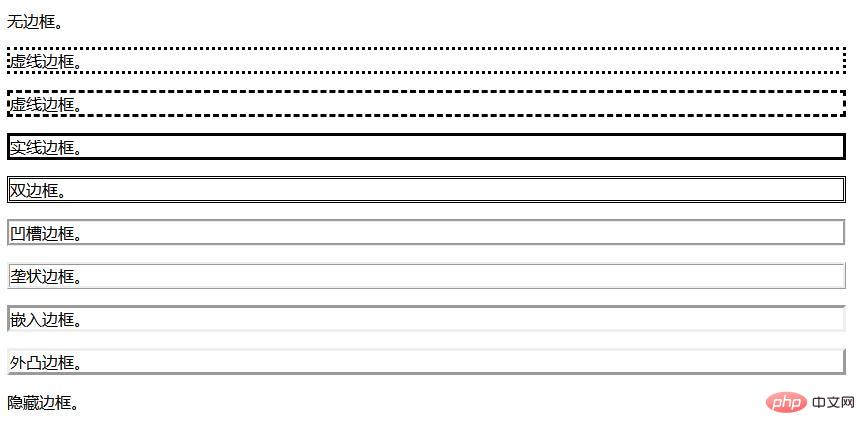
border-styleTetapkan gaya sempadan pilihan
Contoh kod
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>Kesan kod

Langkah kaedah
1. Tetapkan atribut kelas teg div kepada mydiv
<div class="mydiv">随意写文字</div>
1. >Tag, gaya css halaman. <style type="text/css"></style>
<style type="text/css">...</style>2. Tetapkan gaya div mydiv Gunakan atribut lebar dan ketinggian untuk menetapkan lebar div kepada 85px dan ketinggian kepada 20px.
.mydiv{
width: 85px;
height: 20px;
}3. Tetapkan keempat-empat sempadan kepada 1px untuk mencapai sempadan kelabu. 1 Atribut menetapkan sempadan kiri div; Atribut border-left menetapkan sempadan kanan div. Sempadan atas div.
border-rightKesan kod
border-top
Pembelajaran yang disyorkan: border-bottomTutorial video CSS
border-left: 1px solid #ccc; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; border-right: 1px solid #ccc
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan css untuk menambah kesan sempadan pada fon HTML (perkongsian kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

