Rumah >hujung hadapan web >tutorial css >Cipta latar belakang berwarna-warni dengan elemen CSS dalam satu helah
Cipta latar belakang berwarna-warni dengan elemen CSS dalam satu helah
- 醉折花枝作酒筹asal
- 2021-08-12 15:28:452673semak imbas
Artikel ini akan memulakan lembaran baharu. Semua perkara yang kelihatan baik tidak dapat dipisahkan daripada warna Hari ini kita akan mempelajari yang paling mudah, iaitu menetapkan warna latar belakang untuk elemen. Datang dan belajar.
Kami juga tahu bahawa elemen tanpa warna latar belakang tidak kelihatan bagus, jadi kami masih perlu menetapkan warna latar belakang untuk elemen tersebut.
Mari kita lihat contoh kecil dahulu untuk memahami warna latar belakang dan cara menetapkannya.
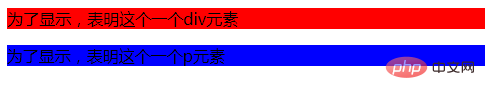
Adalah diketahui bahawa kita mempunyai elemen div dan elemen p Sekarang kita mahu warna latar belakang elemen div menjadi merah dan warna latar belakang elemen p menjadi biru.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: red;
}
p{
background-color:blue;
}
</style>
</head>
<body>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
</body>
</html>Hasil contoh kecil ini ialah Warna latar belakang adalah merah, manakala warna latar belakang unsur p ialah biru.

. Walau bagaimanapun, jika anda tidak mahu elemen mempunyai warna latar belakang, dan anda tidak mahu tetapan warna penyemak imbas pengguna mempengaruhi reka bentuk anda, maka tetapan nilai telus masih perlu.
Pembelajaran yang disyorkan: background-colortutorial video css
Atas ialah kandungan terperinci Cipta latar belakang berwarna-warni dengan elemen CSS dalam satu helah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

