Rumah >hujung hadapan web >tutorial js >Bagaimana untuk bermula dengan angular12 dengan cepat? Bermula perkongsian panduan
Bagaimana untuk bermula dengan angular12 dengan cepat? Bermula perkongsian panduan
- 青灯夜游ke hadapan
- 2021-08-13 11:20:043898semak imbas
Bagaimana untuk bermula dengan cepatsudut12? Artikel ini akan memperkenalkan angular12 dan mengajar anda cara memulakan angular12 langkah demi langkah, jika perlu, anda boleh merujuknya~

Artikel ini adalah untuk tujuan utama. kasut kanak-kanak bahagian hadapan yang meminati sudut . Di China, tindanan teknologi yang digunakan oleh kebanyakan syarikat ialah Vue dan React Beberapa syarikat menggunakan Angular, dan saya kebetulan menggunakannya, jadi saya merekod dan berkongsinya. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
Melalui artikel ini, anda boleh mempelajari perkara berikut:
- konfigurasi persekitaran sudut
- Konfigurasi alat pembangunan
- Struktur projek CLI
- Struktur fail kod sumber projek
- Penciptaan projek
Konfigurasi persekitaran sudut :
Node => NPM/CNPM => Angular CLI
- Memasang node.js ialah menggunakan npm untuk mengurus pakej perisian yang bergantung kepada sebab rangkaian , cnpm boleh digunakan sebagai Alat pengurusan pakej alternatif, menggunakan CLI sudut membolehkan kami mengabaikan konfigurasi yang rumit dan lebih fokus pada Angular
- Selepas pemasangan, masukkan dalam konsol:
npm install -g @angular/cli.
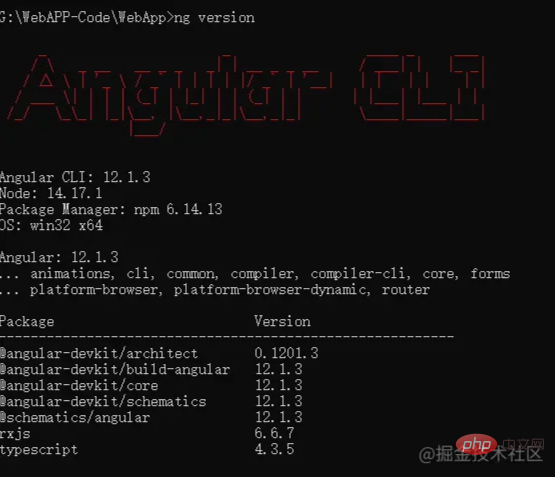
- Lihat versi
angular version

2. >
Pelanjutan yang disyorkan untuk Chrome: Angular DevTools
- Mudah untuk menyahpepijat atur cara, anda boleh mencari Angular dalam
- Chrome Kedai Web DevTools.
| -- myProject | -- .editorconfig // 用于在不同编辑器中统一代码风格 | -- .gitignore // git中忽略文件列表 | -- .README.md // Markdown格式的说明文件 | -- .angular.json // angular 的配置文件 | -- .browserslistrc // 配置浏览器兼容的文件 | -- .karma.conf.js // 自动化测试框架Karma的配置文件 | -- .package.json // NPM包定义文件 | -- .package-lock.json // 依赖包版本锁定文件 | -- .tsconfig.app.json // 用于app项目的TypeScript的配置文件 | -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件 | -- .tsconfig.json // 整个工作区的TypeScript的配置文件 | -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件 | -- .tslint.json // TypeScript的代码静态扫描配置 | -- .e2e // 自动化集成测试项目 | -- .src // 源代码目录 | -- .favicon.ico // 收藏图标 | -- .index.html // 收藏图标 | -- .main.ts // 入口 ts文件 | -- .polyfill.ts // 用于不同浏览器兼容版本加载 | -- .style.css // 整个项目的全局的css | -- .test.ts // 测试入口 | -- .app // 工程源码目录 | -- .assets // 资源目录 | -- .environments // 环境配置 | -- .environments.prod.ts // 生产环境 | -- .environments.ts // 开发环境复制代码
direktori apl hendaklah direktori Kod bertulis. Baris arahan telah dijana secara lalai semasa membuat projek baharu.
2.app.component.ts dalam direktori aplikasi:
import { Component,} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
}Kod ini adalah daripada Penghias komponen
import {Component} from '@angular/core';复制代码 diperkenalkan dalam modul teras Angular Kod ini menggunakan penghias untuk menentukan komponen dan metadata komponen mesti dianotasi dengan metadata Komponen ini Komponen akan diberikan dan logik dilaksanakan melalui sifat di dalam @Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})ialah pemilih css. Menunjukkan bahawa komponen boleh dipanggil melalui teg HTML
Terdapat teg- dalam
- Teg ini digunakan untuk memaparkan kandungan komponen.
selectorapp-rootindex.htmlmenentukan fail html sebagai templat komponen, mentakrifkan reka letak dan kandungan komponen. Tentukan<app-root>Loading...</app-root>di sini, dan akhirnya kandungan tag dalam - akan memaparkan kandungan di dalam
templateUrl. Iaitu, halaman yang ditakrifkan oleh templateUrl mentakrifkan reka letak dan kandungan halaman yang akhirnya dilihat pengguna.app.component.htmlindex.html<app-root>/<app-root></app-root></app-root>menentukan set fail css. Anda boleh menulis gaya yang digunakan oleh templat komponen ini dalam css ini. Iaitu, terdapat dua failapp.component.htmldan . -
styleUrlsapp.component.htmlapp.component.cssKelas ini sebenarnya adalah pengawal bagi komponen logik kami ditulis dalam kelas ini
export class AppComponent {
title = 'hello Grit';
}Ia pada asalnya ialah kelas skrip taip biasa. , tetapi penghias metadata komponen di atas memberitahu Angular bahawa AppComponent ialah komponen dan beberapa metadata perlu ditambahkan pada kelas ini Angular akan menganggap AppComponent sebagai komponen
- 3 fail aplikasi:
AppComponentFail ini mewakili modul
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ScrollableTabComponent,ImageSliderComponent } from './components';
@NgModule({
declarations: [
AppComponent,
ScrollableTabComponent,
ImageSliderComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { } (jadual objek boleh diisytiharkan) - komponen, arahan dan paip yang dimiliki oleh NgModule ini. -
(jadual eksport) – Subset daripada objek boleh diisytiharkan yang boleh digunakan dalamdeclarationstemplat komponen - modul lain.
(Import jadual) - Import modul lainexports -
- Suntikan kebergantunganimports bootstrap—— 设置根组件
五、项目创建、运行
ng new myProject //项目默认会新建一个目录(项目工程) cd myProject ng serve //会启动开发环境下的Http 服务器复制代码
参考文献:Angular官网
原文地址:https://juejin.cn/post/6994378585200918564
作者:Grit_1024
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Bagaimana untuk bermula dengan angular12 dengan cepat? Bermula perkongsian panduan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang cara melakukan pengikatan data pada templat dalam angular10?
- Apakah kompilasi Ivy dalam Angular? Bagaimana untuk membolehkan kompilasi Ivy?
- Membawa anda untuk mengetahui lebih lanjut tentang pengesanan perubahan dalam Angular
- Bagaimana untuk membina komponen dalam Angular? 3 kaedah diperkenalkan


