Rumah >hujung hadapan web >tutorial js >Apakah kompilasi Ivy dalam Angular? Bagaimana untuk membolehkan kompilasi Ivy?
Apakah kompilasi Ivy dalam Angular? Bagaimana untuk membolehkan kompilasi Ivy?
- 青灯夜游ke hadapan
- 2021-08-04 10:44:263503semak imbas
Artikel ini akan membawa anda melalui enjin kompilasi baharu Ivy dalam Angular, memperkenalkan apa itu kompilasi Ivy, dan cara mendayakan kompilasi Ivy.

Angular
Angular kini merupakan salah satu rangka kerja paling popular di dunia, tetapi disebabkan oleh banyak perpustakaan dan kompilasi dalam rangka kerja Pengetahuan perlu dipelajari, dan kadar penggunaan di China tidak tinggi. Pada masa yang sama, disebabkan masa pemuatan yang lama dan fail projek besar yang dijana oleh Angular, ia juga dikalahkan oleh volum pembungkusan yang lebih baik dan pengalaman pembangunan yang lebih baik bagi React dan Vue.
Tetapi jika kita menguasai prinsip Angular, kita juga boleh membangunkan Web App yang mempunyai prestasi yang hampir sama dengan aplikasi React. Memandangkan versi Angular 8.0 sebelum ini menggunakan pengkompil View Engine untuk menyusun fail projek Angular, volum pembungkusan adalah besar dan sukar untuk mengesan pepijat. Jadi pasukan Angular melancarkan Ivy pengkompil. [Cadangan tutorial berkaitan: "tutorial sudut"]
Apakah kompilasi Ivy
Ivy ialah enjin kompilasi dan pemaparan templat generasi seterusnya Alat saluran paip sangat maju dan menyediakan ciri lanjutan yang sebelum ini tidak tersedia serta kelajuan penyusunan yang lebih pantas. Malah, Ivy ialah penulisan semula lengkap enjin pemaparan sebelum Angular Secara khusus, ia adalah penulisan semula keempat Menggunakan Ivy boleh menyusun komponen secara bebas, dan ia juga menyokong kemas kini panas yang lebih baik Selepas menulis semula menyusun hanya komponen yang telah berubah.
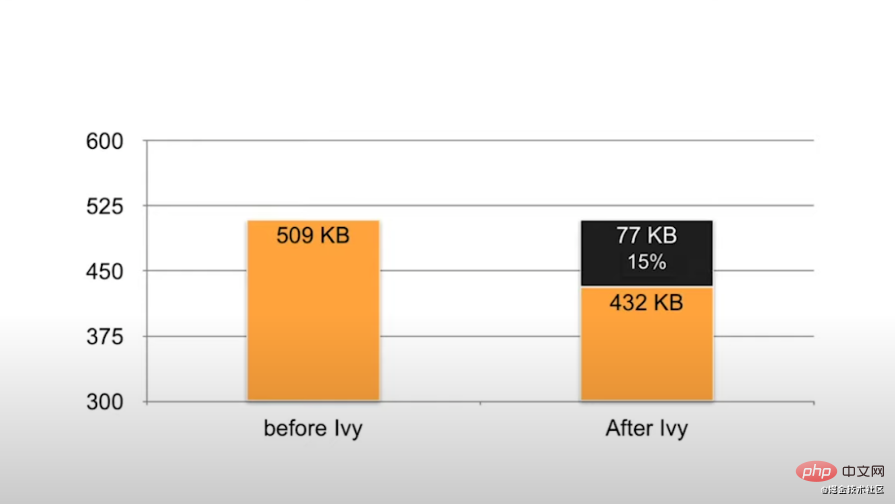
Berikut ialah angular perbandingan perubahan volum sebelum dan selepas kompilasi menggunakan Ivy:

Ia boleh dilihat selepas Ivy pengoptimuman, jumlah pembungkusan Banyak kurang.
boleh digoncang pokok
Pada masa yang sama, Ivy satu lagi perkara penting ialah treeshaking untuk fail projek, yang bermaksud bahawa semasa proses penyusunan dan pembungkusan Alih keluar kod yang tidak digunakan, ini juga boleh dilakukan dengan alat seperti Rollup dan Uglify. Semasa proses binaan, alat treeshaking menggunakan analisis statik untuk menghapuskan kod yang tidak digunakan dan tidak dirujuk. Disebabkan kebergantungan analisis statik dan rujukan kod, apabila kod penghakiman logik bersyarat wujud, alat tidak dapat mengenal pasti dengan betul dan kegagalan akan berlaku.
Lokaliti
Lokaliti merujuk kepada proses menyusun setiap komponen secara bebas menggunakan kod asli, dengan membaiki semula bahagian yang diubah suai Compile dan bukannya menyusun semula keseluruhan fail projek untuk membina lebih pantas, yang akan meningkatkan kelajuan binaan dengan ketara. Dalam kod Angular sebelumnya, setiap komponen mempunyai maklumat induknya, yang membawa kepada kebergantungan kompilasi dan dengan itu lebih banyak fail untuk disusun. Dalam Ivy, setiap komponen hanya menjana maklumat tentang komponen itu sendiri, tidak termasuk kata nama dan nama pakej yang boleh mengisytiharkan kebergantungan.
Sampel kompilasi Ivy
Cuba tulis kod berikut dalam Sudut:
<div>
<p>ivy works</p>
<app-child></app-child>
</div>Di siniapp-child Mewakili subkomponen yang dirujuk. Ivy yang diperoleh dengan menyusun Ivy.component.js adalah seperti yang ditunjukkan dalam

dan kami menyusunnya semula tanpa membuka Ivy Kali ini kami mendapat struktur Direktori berikut:

Berikut ialah dua fail utama ivy.component.js dan ivy.component.ngfactory.js untuk memaparkan View Enginefail terkumpul


Anda dapat melihat bahawa jenis fail yang disusun dan jumlah kod telah meningkat dengan banyak berbanding dengan Ivy kompilasi.
Kompilasi AOT dan kompilasi JIT
Angular Aplikasi ini terutamanya terdiri daripada komponen dan templat HTML mereka. Komponen ditulis dalam bahasa Typescript dan ditakrifkan menggunakan penghias Memandangkan penyemak imbas tidak dapat memahami secara langsung komponen dan templat yang disediakan oleh Angular, aplikasi Angular perlu disusun sebelum ia boleh dijalankan dalam penyemak imbas.
Berikut ialah gambar rajah proses penyusunan angular:

在浏览器下载和运行代码之前的编译阶段,Angular 预先(AOT)编译器会先把你的 Angular HTML 和 TypeScript 代码转换成高效的 JavaScript 代码。 在构建期间编译应用可以让浏览器中的渲染更快速。而在官方文档中给出了使用AOT的部分原因:
- 更快的渲染
- 更少的异步请求
- 较小的
Angular框架下载大小 - 尽早检测模板错误
- 更高的安全性(
AOT在将HTML模板和组件提供给客户端之前就将其编译为JavaScript文件。没有要读取的模板,没有潜藏风险的客户端 HTML 或JavaScript eval,受到注入攻击的机会就更少了。)
在早期的Angular8版本之前,Angular并没有采用AOT编译的方法,而是采用了JIT(即时编译)编译来生成应用,它会在运行期间在浏览器中编译你的应用。JIT编的一般步骤是、
首先将Typescript代码(包括用户编写的代码,以及Angular框架、Angular编译器代码)编译成JavaScript代码。接着将这些代码部署到服务器端然后浏览器发起请求下载代码开始执行,接着Angular启动,Angular调用Angular编译器。对于每个组件类、ngModule、Pipe等都需要编译,之前typescript代码编译为javascript代码所保存的metadata,根据metadata编译出浏览器可以执行的Javascript代码前面图里的NgFactory文件。接着通过NgFactories文件来构建整个应用的具体组件。
这里有对AOT与JIT编译详解的文章:Angular编译机制AOT和JIT
开启Ivy编译
Ivy编译默认采用的是AOT编译方法,在之前angular主要使用的都是JIT编译,如果需要使用Ivy编译,需要修改tsconfig.app.ts中添加angularCompilerOptions选项以及开启enableIvy。
{
"compilerOptions": { ... },
"angularCompilerOptions": {
"enableIvy": true
}
}其次要确认的是angular配置文件angular.json中aot设置为true。
Ivy运行时
新的运行时引擎基于increnmental DOM的概念。这是一种使用指令表达和应用更新到 DOM 树的方法。DOM 更新是 Angular 中变化检测的主要部分,因此这个概念可以方便地应用到框架中。在在这篇文章中可以了解更多关于它的内容,它解释了这个概念背后的推理,并将它与React 中的Virtual DOM进行了对比。增量 DOM 也恰好是一个库,但是新的 Ivy 引擎没有使用它,而是实现了自己的增量DOM版本。
在之前Angular的主要实现逻辑是实例化组件、创建DOM节点以及进行更改检测,而这个整体是通过一个很小的原子单元实现的(atomic unit)。编译器只是生成有关的组件以及组件中定义元素的元数据meta data。如下图

而新的Ivy引擎下的步骤如下:
可与看出模板指令是实例化组件、创建 DOM 节点和运行变更检测的逻辑所在。但是它已经从整体的解释器转移到了单个的指令中。而Ivy带来的另一个优点是对于变更检测(change detection)的调试。新的Ivy编译环境下可以直接在模板函数中放置断点即可调试组件的变更检测。
新的编译器还会将一组独立的Typescript类转换编译为表示Class组件的的AST。这些转换都会被实现为一种纯函数,这个函数接受表示装饰器的元数据meta data并将该定义作为静态字段添加到组件类中。
Di atas ialah pengenalan kepada enjin kompilasi Ivy dan Ivy baharu juga akan membawa perubahan pada pengesanan perubahan asal Perkara ini akan diringkaskan dalam artikel seterusnya tentang pengesanan perubahan.
Artikel rujukan:
- Enjin Ivy dalam Angular: Pertama kali melihat secara mendalam kompilasi, masa jalan dan pengesanan perubahan
- 5 Fahami Kompilasi Angular Ivy Library
- Renderer dan ViewContainerRef memanipulasi terus DOM
- Eliran Eliassy — Bersedia untuk Ivy — Angular renderer generasi ke-3 enjin
- Sangat disyorkan Eliassy
Pengenalan lelaki besar kepada , dan menunjukkan teknologi hitam penyahpepijatan aplikasi Angular! Alamat asal: https://juejin.cn/post/6988811689344892941Ivy
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati :Video Pengaturcaraan
! !
Atas ialah kandungan terperinci Apakah kompilasi Ivy dalam Angular? Bagaimana untuk membolehkan kompilasi Ivy?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


