Rumah >hujung hadapan web >html tutorial >Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)
Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)
- 奋力向前asal
- 2021-08-11 17:34:57101817semak imbas
Dalam artikel sebelumnya "Adalah berbaloi untuk mengetahui struktur asas halaman web html semasa kajian (Ringkasan) ", saya memperkenalkan anda kepada struktur asas html yang sangat jelas ini, saya jamin anda tidak akan keliru. Artikel seterusnya di bawah akan berkongsi dengan anda bagaimana untuk mencapai kesan pemusatan dalam halaman web HTML Rakan yang memerlukan boleh merujuknya.

Elemen berpusat html boleh dikelaskan sebagai [sebaris] - [blok] - [blok sebaris]
Biasanya elemen blok terpakai: <div> <p> </p>
<h1>.....<h6> <ol> </ol>
<ul> <dl> <table> <address> <blockquote> <form>
<p>Elemen sebaris yang biasa digunakan: <code><a> <span> <br> <i> <em> <strong> <label> <q> <cite> <code> <var></var>
Elemen blok sebaris yang biasa digunakan: <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/551/855/470/1628698039773572.jpg" class="lazy" alt="Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)" > <input>
Spesifikasi elemen peringkat blok : Menggunakan text-align:center akan menjadi tidak sah.
Jika anda perlu menetapkan tengah, tetapkan nilai jidar di sebelah kiri dan kanan kepada "auto".
Jadi baki kawasan elemen di sebelah kiri dan kanan dibahagikan sama rata, iaitu kawasan di kedua-dua belah elemen masing-masing menyumbang 50%, kemudian elemen itu berpusat di kiri dan kanan. .
Elemen tahap blok dengan lebar berubah
Biasanya terdapat tiga cara untuk mencapai pemusatan
1 melalui elemen table; >
untuk menetapkan jenis paparan kepada elemen sebaris; . display: inline
position:relative teg memusatkan tajuk
<h1></h1>Kesan kod
<p align="center">关关和鸣的雎鸠,栖息在河中的小洲</p>
 Cara untuk memusatkan imej img
Cara untuk memusatkan imej img
Secara umumnya, anda boleh menggunakan atribut ", atau atribut kedudukan" dalam CSS Berpusat.
img mentakrifkan teg induk untuk memusatkan kandungan dalam teg induk ini, kemudian img secara semula jadi akan dipusatkantext-align:centermargin:0 auto
Cara memusatkan kotak input input
<p align="center">img……</p>
Cara menyarangkan div di luar input dan memusatkan elemen di dalam div
style="text-align:center; "
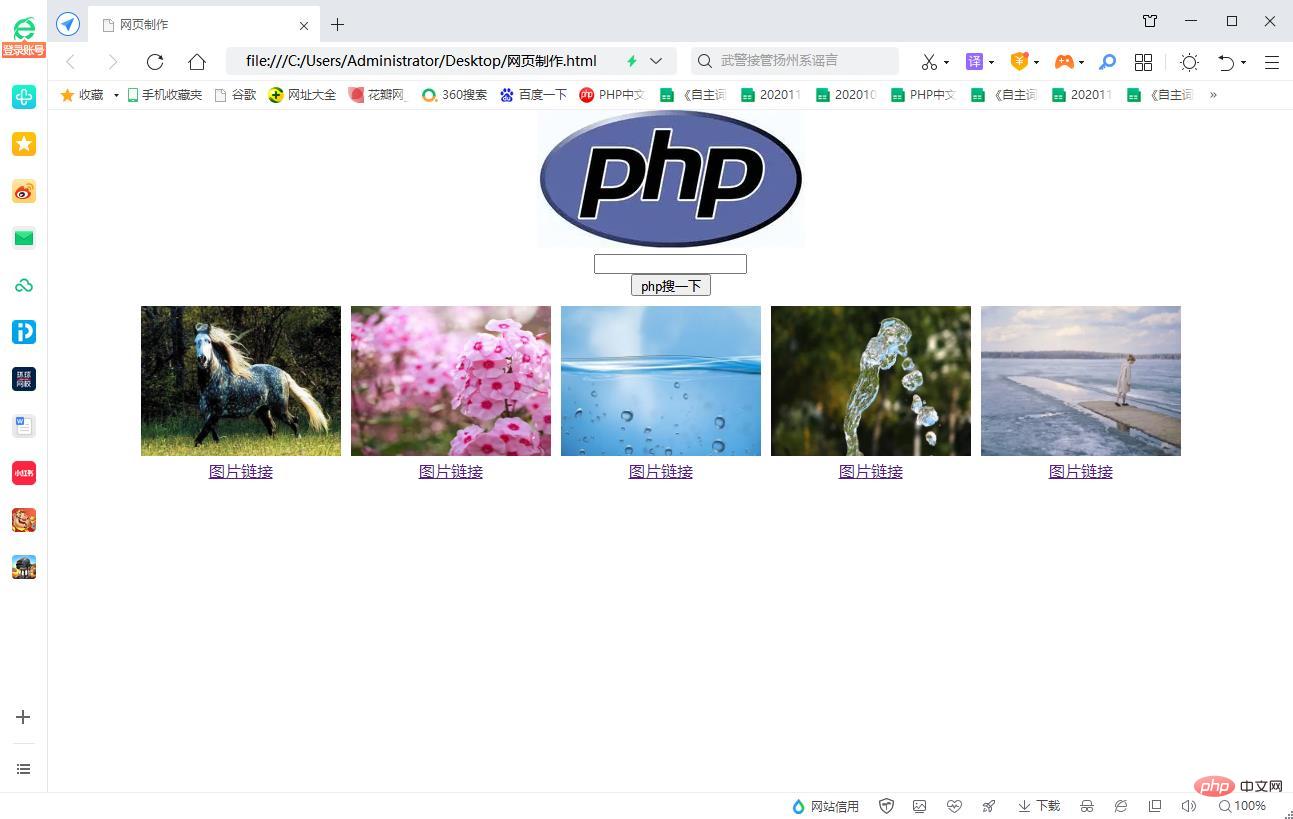
Contoh kod cara mencapai pemusatan kesan dalam halaman web html
<div align="center"> <input value="帐号"size="20"> </div>
Penyampaian kod
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页制作</title>
<style>
*{padding: 0;margin: 0;}
.news{width: 1080px;height: 200px;margin: 0 auto;}
.left_1{width: 200px;height: 150px;float: left;padding: 10px;}
.left_2{width: 200px;height: 150px;float: left;margin-top: 10px;}
.center{width: 200px;height: 150px;float: left;padding: 10px;}
.right_1{width: 200px;height: 150px;float: left;margin-top: 10px;}
.right_2{width: 200px;height: 150px;float: left;padding: 10px;}
a{ display: block; text-align: center;}
a:hover{color:#00FF00;text-decoration: underline;}
input.text{text-align:center;padding:10px 20px;width:300px;}
</style>
</head>
<body>
<style type="text/css">
.mydiv{
width:100%;
height:500px;
text-align:center;
}
</style>
<div style="width:960px; margin:0 auto; height:auto:">
<p style="text-align:center;"><img src="/static/imghwm/default1.png" data-src="487.jpg" class="lazy" / alt="Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)" ></p>
</div>
<div class="mydiv">
<div class="reserch">
<div input style="text-align:center;"><input type="text";></div>
<button style="height:22px;width: 80px;text-align:center;">php搜一下</button>
</div>
<div class="news">
<div class="left_1">
<a href="http://www.php.cn/" target="_blank"><img src="/static/imghwm/default1.png" data-src="5454.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)" ></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</div>
<div class="left_2">
<a href="http://www.php.cn/" target="_blank"><img src="/static/imghwm/default1.png" data-src="79.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)" ></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</div>
<div class="center">
<a href="http://www.php.cn/" target="_blank"><img src="/static/imghwm/default1.png" data-src="79.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)" ></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</div>
<div class="right_1">
<a href="http://www.php.cn/" target="_blank"><img src="/static/imghwm/default1.png" data-src="89.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)" ></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</div>
<div class="right_2">
<a href="http://www.php.cn/" target="_blank"><img src="/static/imghwm/default1.png" data-src="877.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)" ></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</div>
</div>
</body>
</html>Jika anda mahu menggunakan bahasa html sahaja , pilihannya ialah Jika anda terlibat dalam reka bentuk web, adalah disyorkan agar anda menggunakan bahasa css untuk mengubah suai halaman web.
 Pembelajaran yang disyorkan:
Pembelajaran yang disyorkan:
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan HTML untuk mencipta bar navigasi yang ringkas dan cantik (penjelasan kod terperinci)
- menarik! Tetapkan pembolehubah PHP kepada teks utama dalam HTML
- Cara menggunakan html untuk membuat borang penyerahan ringkas (penjelasan kod terperinci)
- Bagaimana aksara menjadi entiti html melalui fungsi

