Rumah >hujung hadapan web >html tutorial >Cara menggunakan html untuk membuat borang penyerahan ringkas (penjelasan kod terperinci)
Cara menggunakan html untuk membuat borang penyerahan ringkas (penjelasan kod terperinci)
- 奋力向前asal
- 2021-08-02 16:45:029206semak imbas
Dalam artikel sebelumnya "Newbie: Cara menggunakan tag untuk membuat pautan (kongsi) ", kami memperkenalkan cara menggunakan tag A untuk membuat pautan. Artikel berikut akan memperkenalkan kepada anda cara menggunakan HTML untuk membuat borang.

Cara membuat borang dalam html
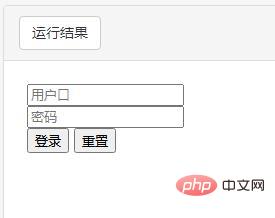
Fungsi biasa seperti "log masuk" dan "pendaftaran" dalam laman web biasanya dilaksanakan menggunakan borang . Contohnya, di bawah ialah contoh borang log masuk, yang menggunakan <input> dan <button></button>
contoh kod
<HTML> <form> <input placeholder="用户口"><br> <input placeholder="密码" type="password"><br> <button type="submit">登录</button> <button type="reset">重置</button> </form> </HTML>
rendering kod

<form></form> Kulit bentuk: Membolehkan pengguna menyerahkan set data, biasanya digunakan bersama dengan elemen lain.
<br> teg ialah teg kosong: Gunakan <br> untuk memasukkan baris kosong dan bukannya membelah perenggan.
<input> Kotak input teks baris tunggal: Elemen biasanya menentukan input pengguna dan hanya <input> menggunakan satu baris untuk input.
<input>
<button></button>Butang: Elemen biasanya digunakan dengan elemen lain atau JavaScript
Kod menandakan butang
<button type="button">...</button>
<placeholder></placeholder> Watak pemegang tempat: Apabila kotak input kosong, beberapa kandungan panduan boleh dipaparkan di dalam untuk memberitahu pengguna cara memasukkan
input placeholder="用户口"
Pembelajaran yang disyorkan: Html tutorial video
Atas ialah kandungan terperinci Cara menggunakan html untuk membuat borang penyerahan ringkas (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

