Rumah >hujung hadapan web >View.js >Vue 3.2 dikeluarkan, bangkit dan teruskan belajar!
Vue 3.2 dikeluarkan, bangkit dan teruskan belajar!
- 藏色散人ke hadapan
- 2021-08-11 13:53:173117semak imbas
Pengasas rangka kerja Vue You Yuxi mengumumkan versi Vue 3.2 di blog rasmi dan mengulas pada akaun sosial peribadinya:

Kemudian beberapa pengguna mengadu di bawah bahawa mereka tidak boleh belajar lagi! 
Haha, sekumpulan pengaturcara yang comel~
Bagi soalan pengguna, “Jika anda tidak mahu mendedahkan semua pembolehubah atau kaedah, bolehkah anda memberi up the setup syntax sugar ”, You Yuxi mengingatkan: “Fahami perbezaan antara mendedahkan kepada templat dan mendedahkan kepada luar!”

Mari kita lihat apa yang perlu jangkakan daripada versi baharu Ia adalah ciri baharu yang lama!
Vue 3.2 menyertakan banyak ciri baharu yang penting dan peningkatan prestasi Sejurus selepas versi baharu dikeluarkan, satu lagi kemas kini Vue 3.2.1 telah ditambahkan pada CHANGELOG rasmi, yang hanya mengemas kini pembetulan pepijat.
Dua ahli baharu SFC telah berjaya menamatkan pengajian dari status percubaan ke status stabil
Status, mereka ialah:
-
: Gula sintaks kompilasi baharu, ringkasnya, persediaan skrip adalah bersamaan dengan meletakkan kod ke dalam fungsi persediaan semasa penyusunan dan berjalan, dan kemudian mengeksport Pembolehubah ditakrifkan dalam konteks dan disertakan dalam objek yang dikembalikan;: Iaitu, beberapa gaya sebaris CSS boleh diikat dalam teg - SFC.
<style> v-bind</style><style></style>Berikut ialah komponen kes yang menggunakan kedua-dua kod fungsi ini bersama-sama:
<script>import { ref } from 'vue'const color = ref('red')</script><template>
<button>
Color is: {{ color }}
</button></template><style>button {
color: v-bind(color);}</style>
- https://v3.vuejs.org/api/sfc-script-setup.html
- https://v3.vuejs org /api/sfc-style.html#state-driven-dynamic-css
- Selain itu, Vue secara rasmi membina RFC baharu berdasarkan
<script setup></script>Komponen web
Vue 3.2 memperkenalkan kaedah
baharu, yang boleh digunakan API komponen Vue memudahkan untuk mencipta elemen tersuai asli:defineCustomElement
import { defineCustomElement } from 'vue'const MyVueElement = defineCustomElement({
// normal Vue component options here})// Register the custom element.// After registration, all `<my-vue-element>` tags// on the page will be upgraded.customElements.define('my-vue-element', MyVueElement)</my-vue-element>
Peningkatan prestasi
- Pengoptimuman utama bagi sistem tindak balas, terima kasih @ Prestasi cemerlang oleh basvanmeurs
- Pelaksanaan ref yang lebih cekap (~260% kelajuan baca/~50% kelajuan tulis)
-
~ 40% Penjejakan pergantungan yang lebih pantas
- Kira-kira 17% kurang penggunaan memori
Peningkatan pengkompil templat: - Kelajuan mencipta elemen biasa VNode meningkat sebanyak kira-kira 200%
- Pengangkatan berterusan yang lebih aktif
- Akhir sekali, versi ini juga menyediakan bahagian yang boleh dilaksanakan. -memo arahan fungsi pepohon templat memori bukan sahaja membenarkan Vue melangkau sepenuhnya langkah penciptaan VNode baharu, tetapi juga melangkau perbezaan DOM maya. Walaupun tidak digunakan di banyak tempat, ia boleh digunakan untuk memerah prestasi maksimum dalam kes khas, seperti memproses senarai v-untuk yang besar.
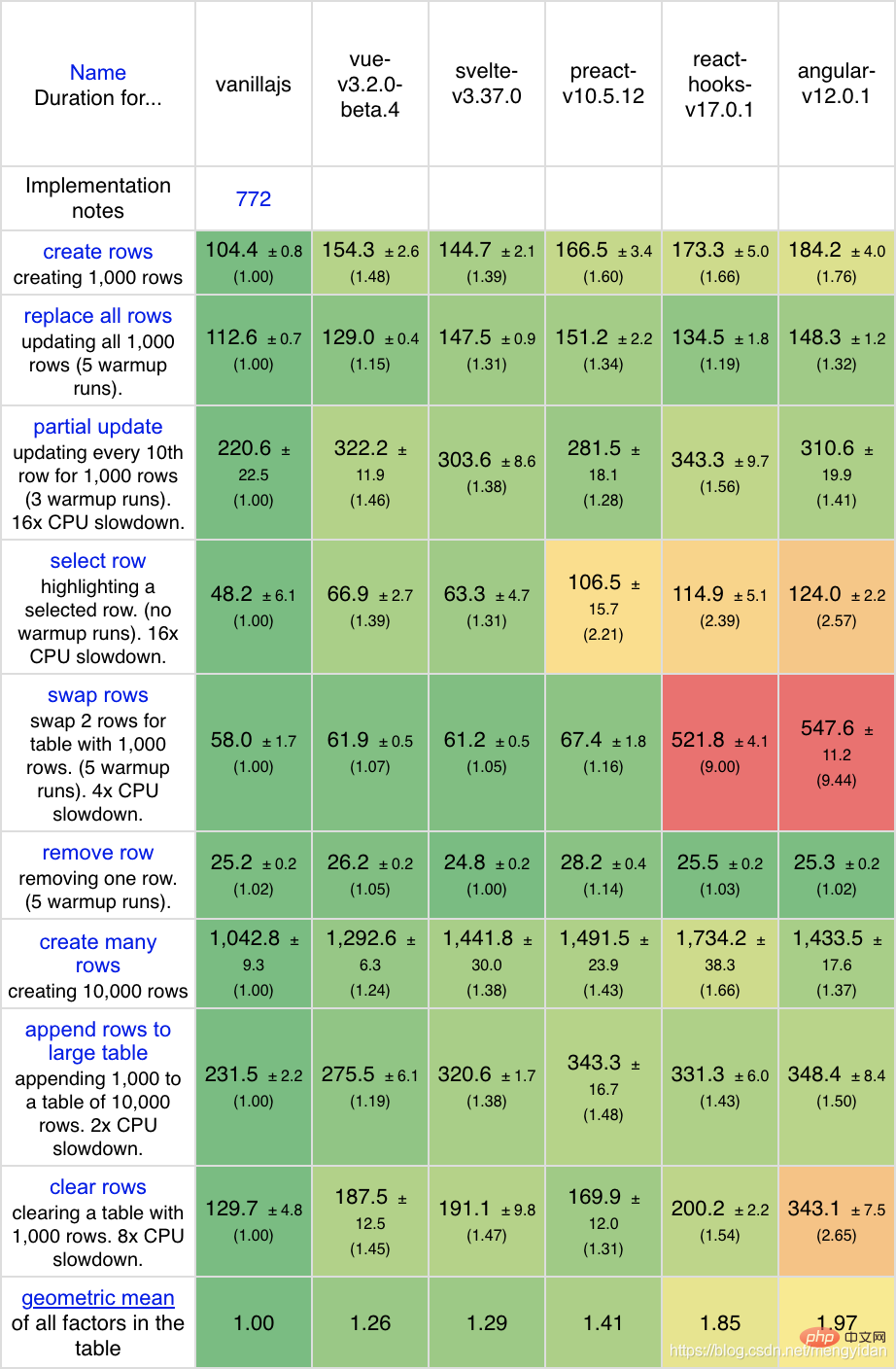
Menggunakan tambahan satu baris yang mudah, v-meno menjadikan Vue rangka kerja arus perdana terpantas dalam js-framework-markmark:
 Blog rasmi Vue
Blog rasmi Vue
Versi pakej
ini menyediakan binaan modul ES yang boleh diasingkan daripada modul terbina dalam Node.js. Ini membolehkan @vue/server-renderer digabungkan dan digunakan dalam masa jalan bukan Node.js (seperti CloudFlare Workers atau Service Workers).@vue/server-rendererPada masa yang sama, versi ini juga menambah baik API pemaparan penstriman dan menyediakan kaedah baharu untuk pemaparan API Strim Web. Lihat dokumentasi
@vue/server-rendererAPI Skop Kesan
Vue 3.2 juga memperkenalkan API Skop Kesan baharu yang boleh digunakan untuk mengawal terus masa pemprosesan kesan reaktif (pengiraan dan pemerhati). Ia menjadikannya lebih mudah untuk menggunakan API reaktif Vue di luar konteks komponen dan membuka kunci beberapa kes penggunaan lanjutan dalam komponen.
Ini ialah API peringkat rendah untuk pengarang perpustakaan yang berminat boleh menyemak RFC rasmi untuk prinsip dan kes dalaman yang lebih terperinci.
Pautan berkaitan:
- Log perubahan Vue: https://github.com/vuejs/vue-next/blob/master/CHANGELOG.md
- Kemas kini versi dikeluarkan oleh blog rasmi Vue: https://blog.vuejs.org/posts/vue-3.2.html
Pembelajaran yang disyorkan: "Tutorial asas Javascript", "Pilihan tutorial video 5 vue.js terkini"
Atas ialah kandungan terperinci Vue 3.2 dikeluarkan, bangkit dan teruskan belajar!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

