Rumah >hujung hadapan web >View.js >Analisis mendalam tentang ciri pemapar tersuai dalam vue3
Analisis mendalam tentang ciri pemapar tersuai dalam vue3
- 青灯夜游ke hadapan
- 2021-07-20 10:27:432937semak imbas
Artikel ini akan membawa anda melalui ciri baharu vue3, pemapar tersuai. Ia mempunyai nilai rujukan tertentu Rakan-rakan yang memerlukan boleh merujuk kepadanya.

[Cadangan berkaitan: "tutorial vue.js"]
Platform pemaparan sasaran lalai
- Vue3 membenarkan pengguna menyesuaikan platform pemaparan sasaran Dalam versi sebelumnya, pemaparan sasaran terhad kepada platform DOM penyemak imbas, tetapi kini model pembangunan Vue boleh diperluaskan ke platform lain. Klik untuk memasuki tapak web rasmi
- Petua: Pada masa lalu, salah satu cara untuk memanjangkan model pembangunan vue ke platform lain (
Canvas、iOS、Android等等) adalah menggunakan alat pihak ketiga seperti sebagai WEEX (Klik untuk memasuki tapak web Rasmi ) -
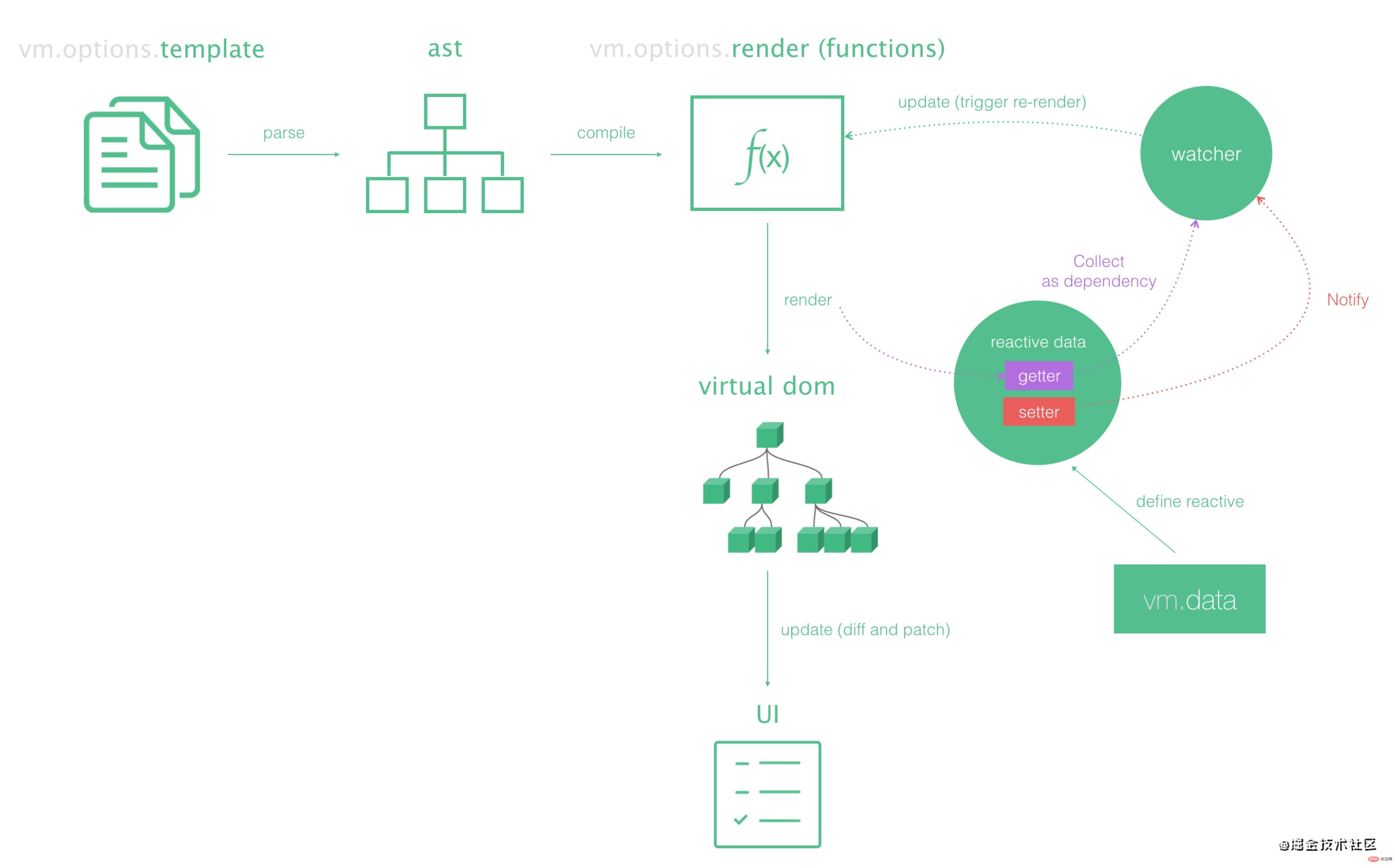
Mari kita fahami dahulu cara vue mentakrifkan platform pemaparan sasaran lalai, iaitu cara untuk memaparkan sasaran kepada penyemak imbas platform dom . Anda boleh merujuk kepada gambar rasmi dahulu:

- Kami mula-mula membina projek vue3 yang dimulakan baharu untuk menganalisis langkah demi langkah bagaimana vue memaparkan sasaran secara lalai . Pergi ke platform dom penyemak imbas, Berikut ialah kod fail masukan main.js dalam projek
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')- Akhirnya mari kita lihat kod
'./APP.vue':
<template>
<div>我是根组件实例</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>- Selepas menulis kedua-dua fail ini, apabila kami menjalankan arahan
npm run serve, kami akan mendapati bahawa templat yang kami tulis dalam'./APP.vue'mempunyai telah diberikan kepada platform dom penyemak imbas Elemen dom sebenar adalah seperti yang ditunjukkan di bawah:
- Kita seharusnya tertanya-tanya bagaimana templat yang ditulis dalam dipaparkan dalam
'./APP.vue'Bagaimanakah ia boleh ditukar menjadi elemen dom sebenar pada platform dom penyemak imbas Bagaimana kita boleh melakukannya sendiri? Kita boleh mencari petunjuk utama dalam fail kemasukanmain.js:
import App from './App.vue' //我们可以打印出App来查看一下 console.log(App)
- Mari kita cetak Apl dahulu untuk menyemak maklumat apakah ini? Seperti yang ditunjukkan di bawah:
- Dalam objek Apl yang dicetak, kami tidak menemui atribut templat pada objek! Kami tidak boleh membantu tetapi menimbulkan persoalan yang lebih besar, bagaimanakah maklumat tanpa templat boleh ditukar menjadi elemen DOM sebenar? ? ? Jawapannya adalah bergantung pada fungsi render pada objek Dapat difahami bahawa templat telah ditukar menjadi fungsi render melalui pemprosesan khas oleh vue, dan fungsi render ini akan mengembalikan DOM maya mengikut . maklumat berguna templat
(Vnode) - Kami boleh menggunakan alatan untuk mengesahkan, seperti yang ditunjukkan di bawah:
- Seperti yang ditunjukkan dalam gambar di atas, kita dapat melihat dengan jelas bahawa templat telah melalui ciri khas vue Pemprosesan ditukar kepada fungsi render, dan fungsi render ini akan mengembalikan DOM maya
(Vnode)mengikut maklumat berguna templat Untuk penerangan tentang DOM maya, sila rujuk laman web rasmiKlik untuk memasuki laman web rasmi - Kami mendapati Selepas mendapat petunjuk ini, kami boleh memanggil fungsi render secara manual di bawah objek Apl untuk melihat rupa DOM maya yang dikembalikan Kod dan gambar adalah seperti berikut:
import App from './App.vue' console.log(App.render());
- .
- Seperti yang ditunjukkan di atas, kita boleh mendapatkan banyak maklumat berguna daripada DOM maya yang dikembalikan, di sini saya menggunakan kotak merah untuk menyerlahkan maklumat berguna Maklumat untuk hanya melaksanakan cara untuk memberikannya kepada platform dom penyemak imbas dan menukarnya menjadi elemen dom sebenar Kodnya adalah seperti berikut:
//假设这个是虚拟Dom的信息
//仅仅是为了演示基本思想
const vnode={
type:'div',
children:'123'
}
const element=document.creatElement(vnode.type)
element.innerText=vnode.children
//告诉它的出口在哪里 要被渲染到哪里去
//这里的出口先假设为#app这个容器
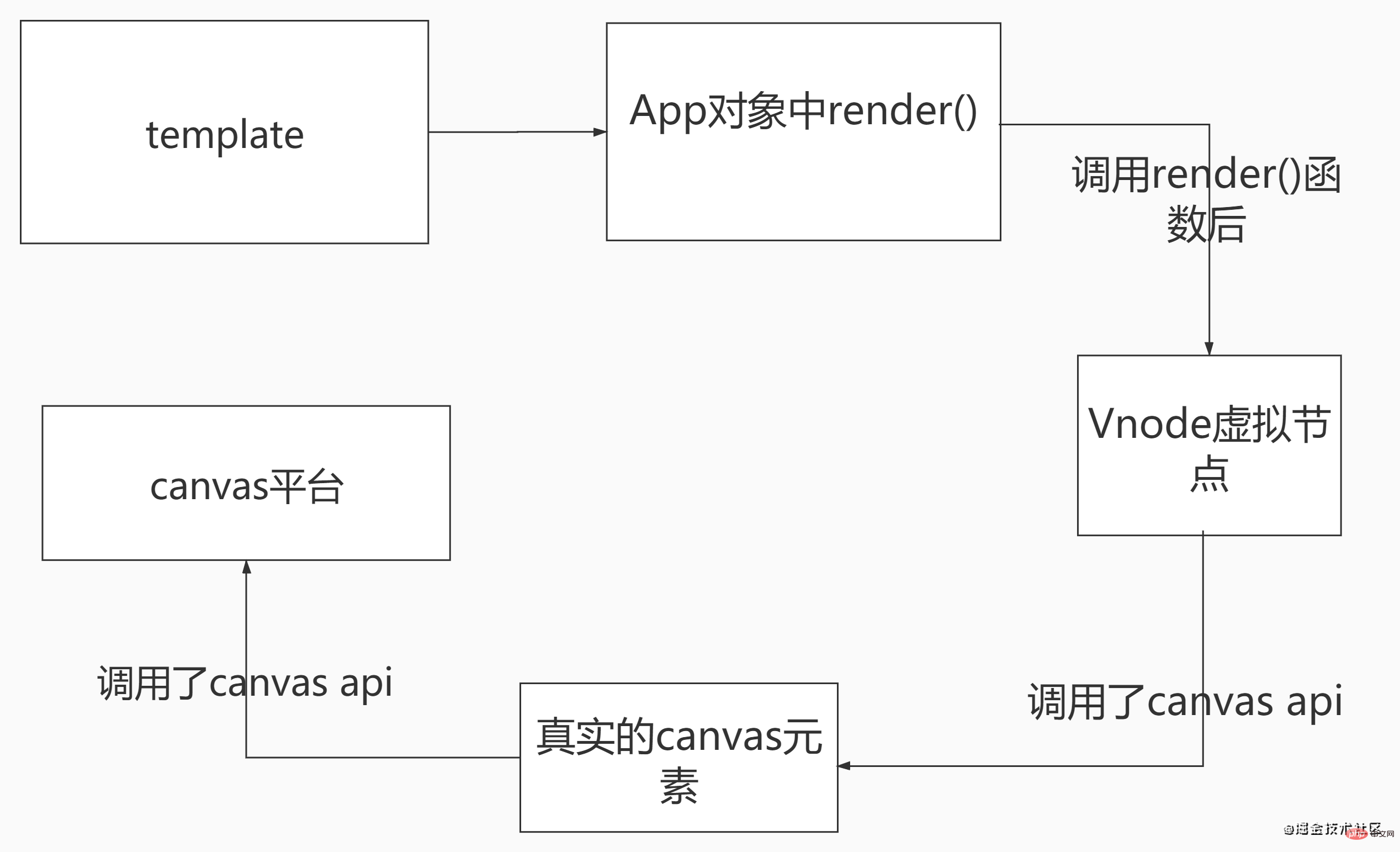
document.querySelector('#app').appendChild(element)- Kami Set lengkap rajah logik adalah seperti berikut:
- 到了这一步我们也做到了如何将写在
'./APP.vue'的template渲染到浏览器dom平台上并且转换成真实的dom元素(虽然写的代码很菜),可是这一套逻辑vue已经帮我们实现了,我们现在再来看入口文件main.js的代码:
/*
//createApp的作用是将传入的组件转换为真实的Dom元素
//核心思想就是刚才写的
//const element=document.creatElement(vnode.type)
//element.innerText=vnode.children
*/
import { createApp } from 'vue'
import App from './App.vue'
/*
//mount的作用是告诉它的出口在哪里、要被渲染到哪里去
//核心思想就是刚才写的
//document.querySelector('#app').appendChild(element)
*/
createApp(App).mount('#app')自定义的目标渲染平台
- 我们在实现自定义的目标渲染平台之前,还得在温习一遍默认的目标渲染平台的流程逻辑图,如下图:

- 我们知道canvas也是一个平台,这里就以如何使用vue3渲染到canvas平台上来举例说明。我们先来看成果图:
- 我们即将要实现使用vue3的新特性custom renderer来将目标元素渲染到canvas平台上,我们现在实现的逻辑图如下:(
注意分支)
- 在实现之前,我们必须得先学会几个简单的关于canvas的api。为了快速上手,在这里我使用了
pixi.js第三方工具(点击进入官网),pixi.js是基于canvas 的游戏渲染引擎库,借助pixi.js可以省去繁琐的操纵canvas的流程,让我们专心于感受vue3的新特性custom renderer的魅力。 - 下面是使用
pixi.js创建canvas并往canvas内添加各种东西的流程图:(最终为了可以直观的看到效果,将canvas呈现在浏览器上(**插入到dom**))
- 在vue3的项目使用安装
npm i pixi.js后,我们来看一下简单的关于canvas的使用方式,代码和简图如下:
import {
//初始化
Application,
//创建矩形
Graphics,
//创建图片
Sprite,
//创建文字
Texture,
Text,
TextStyle,
//创建容器
Container,
} from "pixi.js";
/*
通过 new Application来初始化创建canvas
options规定创建的canvas的宽和高
*/
const game = new Application({
width: 500,
height: 500,
});
/*
为了可以直观的看到效果
将canvas呈现在浏览器上(**插入到dom**)
game.view是canvas视图元素
*/
document.body.append(game.view);
/*
创建一个矩形
rect.x和rect.y是设置矩形的初始位置偏移量
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(rect);
*/
const rect = new Graphics();
rect.beginFill(0xffff00);
rect.drawRect(0, 0, 50, 50);
rect.endFill();
rect.x = 50;
rect.y = 50;
/*
创建图片
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(img);
*/
import logo from "./assets/logo.png";
const img = new Sprite();
//指定后才允许给图片添加点击事件
img.interactive = true;
//指定图片的src路径
img.texture = Texture.from(logo);
//添加帧循环 会一直执行handleTicker事件直至删除该帧循环
game.ticker.add(handleTicker);
//handleTicker事件 令图片的x偏移量不断增加
const handleTicker = () => {img.x++};
/*
pixi的点击事件名
必须配合img.interactive = true才能允许被点击
*/
img.on("pointertap", () => {
game.ticker.remove(handleTicker);
});
/*
创建文本
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(text);
*/
const text = new Text("heihei");
text.style = new TextStyle({
fill: "red",
});
text.x = 380;
/*
创建容器
//容器中可以放图片、文字、矩形等等
//容器是一个大的整体
//将容器添加到canvas上的话
//容器中的内容也会一并被添加到canvas上
//即下一行代码
game.stage.addChild(box);
*/
const box = new Container();
box.addChild(text);
box.addChild(img);
//统一的移动它们的位置
box.x = 2
/*
如果你想要把你创建的东西渲染到canvas容器内的话
必须把东西通过game.stage.addChild的方式添加进去才能显示
*/
//单独添加以添加矩形为例
game.stage.addChild(rect);
//添加一个容器
//(容器中可以包含图片、文字等等也会被一并添加上canvas)
game.stage.addChild(box);- 我们现在借助
pixi.js学会了对canvas的简单操纵,接下来我们就要使用vue3的custom renderer来将元素渲染到canvas平台上了。
自定义渲染到canvas平台上
- 我们在上一讲已经学会了借助
pixi.js对canvas进行简单的操纵,并梳理了自定义渲染到canvas平台上的逻辑,让我们在回顾一下逻辑图,再开始着手使用vue3的新特性custom renderer:
- 我们接下来如何操作来完成这一套自定义逻辑呢??有请我们今天的主角登场:custom renderer(点击进入官网)。
- 我们先来重写
App.vue里的代码,参考如下:
<template>
<!-- 这里的circle和rect是自定义标签
不是组件不是组件不是组件 -->
<circle x="50" y="50"></circle>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>- 我们接着重写入口文件
main.js中的代码。参考如下:
/* 默认的渲染到浏览器dom平台上的代码
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
*/
/*自定义渲染到canvas平台上
createRenderer就是告诉vue我要自定义渲染平台了
自定义渲染器可以传入特定于平台的类型
*/
import { createRenderer } from "vue";
//我们不急着往createRenderer添加相关配置
//我们先打印render查看这个到底是个什么
const render=createRenderer({})
console.log(render,'render');- 我们从vue中导出了createRenderer函数,在不配置任何选项的情况下打印出render来查看这到底是个什么东西??如下图:
- 我们在打印出的图中可以发现两条熟悉的线索,一个是该render上有createApp方法另一个是该render上有render方法!!!!
- 我们还记得
import { createApp } from 'vue'这一句代码,这一句代码配合createApp(App).mount('#app')就将写在App.vue中的template给渲染到浏览器Dom平台上了,所以vue暴露出来的createApp是已经帮我们封装好逻辑的了。 - 我们现在的任务是调用render下的createApp函数来封装实现我们的逻辑,渲染到canvas平台上,我们先来看下面的代码:
import {createRenderer } from 'vue'
import App from './App.vue'
//自己要来写逻辑
const render=createRenderer({})
/*
自己要来写逻辑 ----> render下有createApp函数
调用createApp()方法后
返回的对象下依旧是有mount()方法的
*/
render.createApp(这里要填什么).mount(这里又要填什么)- 我们在上面的代码中先不考虑要怎么书写
createRenderer()函数中的配置项封装逻辑,先来考虑render.createApp(这里要填什么).mount(这里又要填什么)这两个空要怎么填的问题? - 我们参考
createApp(App).mount('#app')便可以知道第一个空应该要填的是根组件,在这里我们同样填的是import App from './App.vue'导出的App,第二个空应该要填的是根容器,我们需要的是渲染到canvas平台上,所以我们的根容器得是game.stage(这里的game.stage是经过pixi.js初始化后的canvas容器),代码如下:
import { Application } from "pixi.js";
//通过 new Application来初始化创建canvas
const game = new Application({
width: 750,
height: 750,
});
// 为了可以直观的看到效果
// 将canvas呈现在浏览器上(**插入到dom**)
document.body.append(game.view);
/*
导出canvas容器供
render.createApp(这里要填什么).mount(getRootContainer())
使用
*/
export function getRootContainer() {
return game.stage;
}- 紧接着我们就来书写
createRenderer()函数中的配置项,通过配置项来最终实现我们的逻辑把在App.vue中重写的template渲染到canvas平台上,来看一下createRenderer()函数都有哪些配置项,如图:
- 我们书写
createRenderer()函数中的配置项,通过配置项来最终实现我们的逻辑,代码如下:
import { createRenderer } from "vue";
import { Graphics } from "pixi.js";
const renderer = createRenderer({
// 创建一个元素 ---> 抽象的接口函数
// vue执行时会调用这个函数中的逻辑
createElement(type) {
//参考vnode中的type
//因为我们书写了<circle></circle>
//所以这里的type会有circle
console.log(type);
let element;
//调用canvas api来创建矩形、圆形、图片等等
//层级关系是后添加的在上面
switch (type) {
case "rect":
element = new Graphics();
element.beginFill(0xff0000);
element.drawRect(0, 0, 500, 500);
element.endFill();
break;
case "circle":
element = new Graphics();
element.beginFill(0xffff00);
//第三个参数是圆的半径
element.drawCircle(0, 0, 50);
element.endFill();
break;
}
//最终一定要返回element否则下方的函数接收不到
return element;
},
patchProp(el, key, prevValue, nextValue) {
/*
向<circle x="50" y="50"></circle>中
传递的props能在这里获取到
利用这点可以去改变canvas容器中具体东西的行为
比如改变位置、添加点击事件、等等
如果传递的是响应式数据的话
当响应式数据变更时canvas上的具体东西也会实时响应更新
比如实时响应移动改变位置等等
console.log(el,'可以得到该对象');
console.log(key,'可以得到x和y');
console.log(nextValue,'可以得到50');
*/
switch (key) {
case "x":
el.x = nextValue;
break;
case "y":
el.y = nextValue;
break;
default:
break;
}
},
// 插入到对应的容器内
insert(el, parent) {
console.log(el, parent);
/*
el是上面的createElement函数中返回的element
parent是render.createApp(App).mount(getRootContainer())中
getRootContainer()的返回值即canvas容器game.stage;
在该函数中把创建的东西(矩形、图形、圆形等等)添加到canvas容器内
即game.stage.addChild(element);
*/
parent.addChild(el);
},
});
/*
因为vue中自己暴露了默认可以渲染到dom平台上的createApp方法
我们模仿这个行为也暴露一个自己封装好的渲染到canvas平台上的createApp方法
只需要通过以下四行代码就可以开始使用了
import {createApp} from './runtime-canvas/index';
import App from './App.vue';
import {getRootContainer} from './game/index';
createApp(App).mount(getRootContainer());
*/
export function createApp(rootComponent) {
return renderer.createApp(rootComponent);
}小案例
先放上案例效果图:

- 来看一下目录结构:
- 最后温故一下利用custom renderer渲染到canvas平台上的逻辑图:

- 我们来看
'main.js'文件的代码:
//封装自定义渲染到canvas平台上的逻辑
import { createApp } from "./runtime-canvas";
import App from "./App.vue";
//初始化canvas的容器
import { getRootContainer } from "./game";
createApp(App).mount(getRootContainer());- 我们来看
"./game/index.js"文件的代码:
import { Application } from "pixi.js";
const game = new Application({
width: 750,
height: 750,
});
document.body.append(game.view);
export function getRootContainer() {
return game.stage;
}
export function getGame() {
return game
}- 我们紧接着看
"./runtime-canvas/index.js"文件的代码:
import { createRenderer } from "vue";
import { Graphics } from "pixi.js";
const renderer = createRenderer({
createElement(type) {
let element;
switch (type) {
case "rect":
element = new Graphics();
element.beginFill(0xff0000);
element.drawRect(0, 0, 500, 500);
element.endFill();
break;
case "circle":
//创建球形
element = new Graphics();
element.beginFill(0xffff00);
element.drawCircle(0, 0, 50);
element.endFill();
break;
}
return element;
},
patchProp(el, key, prevValue, nextValue) {
switch (key) {
//根据传递的props初始化‘具体东西元素’的位置
//如果props是响应式数据那么在该响应式数据改变时
//会被这里拦截到并实时响应更新视图位置
case "x":
el.x = nextValue;
break;
case "y":
el.y = nextValue;
break;
default:
break;
}
},
insert(el, parent) {
console.log(el, parent);
//添加到canvas容器内
parent.addChild(el);
},
});
export function createApp(rootComponent) {
return renderer.createApp(rootComponent);
}- 我们再看
'componenets/Circle.vue'文件的代码:
<template>
<circle></circle>
</template>
<script>
export default {
};
</script>
<style></style>- 我们最后来看
App.vue文件的代码:
<template>
<Circle :x="x" :y="y" ref="circle"></Circle>
</template>
<script>
import Circle from "./components/Circle";
import {getGame} from './game/index';
import {ref,onMounted, onUnmounted} from 'vue';
export default {
name: "App",
components: {
Circle,
},
setup() {
let x=ref('50')
let y=ref('50')
const game=getGame()
onMounted(()=>{
// console.log(circle,'circle');
// console.log(game,'game');
// console.log(circle.value.$el,'xx');
game.ticker.add(handleTicker);
});
const handleTicker = function(){
// console.log(circle.value.$el);
circle.value.$el.x+=10
if(circle.value.$el.x>700){
game.ticker.remove(handleTicker);
game.ticker.add(handleTicker2);
}
}
const handleTicker2 = function(){
// console.log(circle.value.$el);
circle.value.$el.x-=10
if(circle.value.$el.x<50){
game.ticker.remove(handleTicker2)
game.ticker.add(handleTicker);
}
};
// console.log(circle,'circle');
let circle=ref(null)
onUnmounted(() => {
game.ticker.remove(handleTicker)
game.ticker.remove(handleTicker2)
})
return{
circle,
handleTicker,
x,
y
}
}
}
</script>
<style>
</style>原文地址:https://juejin.cn/post/6910470057961193480
作者:林子酱
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Analisis mendalam tentang ciri pemapar tersuai dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!















