Rumah >hujung hadapan web >tutorial css >Betulkan sempadan tidak teratur CSS dalam satu langkah
Betulkan sempadan tidak teratur CSS dalam satu langkah
- 醉折花枝作酒筹ke hadapan
- 2021-08-10 17:56:264965semak imbas
Anda mungkin biasa menggunakan bayang-bayang kotak untuk menetapkan bayang-bayang kotak, tetapi seperti namanya, unjuran bayang-bayang bayang-bayang kotak secara amnya adalah segi empat sama Jika kita menghadapi situasi lain, bagaimanakah kita harus mencapai kesan bayang-bayang?

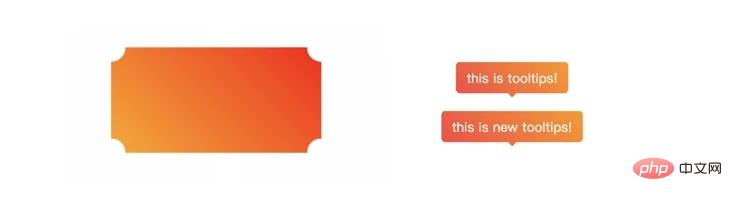
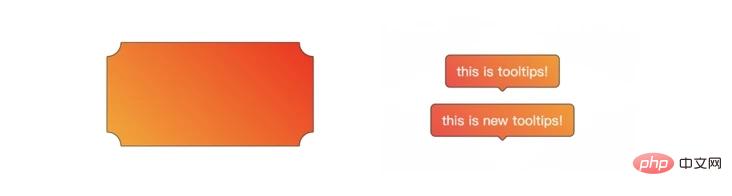
Saya telah melakukan banyak reka letak khas sebelum ini, seperti teknik untuk melaksanakan kupon dengan CSS dan petua alat yang menyokong kecerunan dengan CSS dalam dua artikel ini, seperti berikut

Tetapi selalu ada titik kesakitan: ketidakupayaan untuk menambah sempadan pada grafik ini

Hari ini saya membawa sedikit helah : gunakan drop-shadow boleh membetulkan semua sempadan tidak sekata dengan satu baris kod
1 Unjuran
Di sini anda perlu menggunakan drop-shadow, berikut ialah pengenalan ringkas
Sintaks sebenarnya sangat mudah
filter: drop-shadow(offset-x offset-y blur-radius color)
bukan atribut yang berasingan, tetapi kaedah di bawah penapis
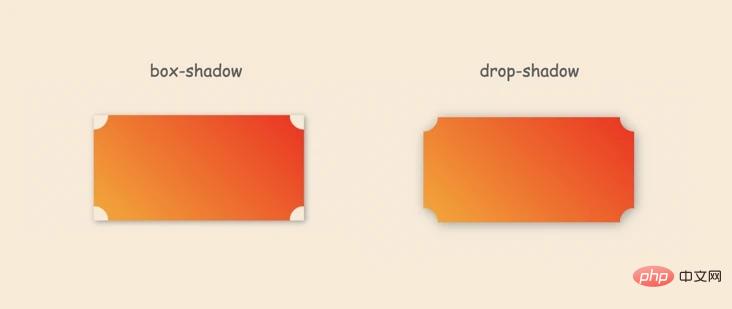
Di sini offset-x dan offset-y ialah offset, blur-radius ialah jejari kabur, dan warna ialah Warna Tayangan. Fungsi sebenar adalah untuk mensimulasikan unjuran dunia sebenar (bahagian lutsinar tidak akan ditayangkan), perbezaannya adalah seperti berikut

Malangnya, walaupun ia serupa dengan kotak -bayang, ia tiada radius pengembangan. Cuba bayangkan, jika jejari pengembangan disokong, adakah mudah untuk membuat sempadan yang tidak teratur (ia tidak sepatutnya disokong, kerana unjuran dunia sebenar tidak mempunyai jejari pengembangan)?
Jadi, bagaimanakah bayang-bayang menjana sempadan?
2. Pelbagai unjuran
bayang-kotak boleh merealisasikan berbilang bayang dengan mudah
box-shadow: 0 0 3px #333, 1px 1px 5px #666, ...
yang boleh ditindih tanpa had.
Walau bagaimanapun, drop-shadow tidak berfungsi Sebagai contoh,
filter: drop-shadow(0 0 3px #333, 1px 1px 5px #666, ...)
anda boleh melihat bahawa penyemak imbas secara langsung menganggapnya menyalahi undang-undang

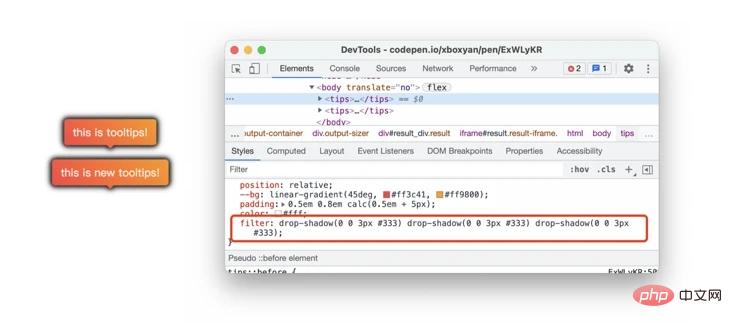
filter: drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333)...dan ia akan berkuat kuasa
<.>
 Bukankah ia agak seperti sempadan? Jika anda hanya menetapkan kabur 0.5px dan menindihnya beberapa kali, bahagian yang kabur akan menjadi lebih jelas Ini sedikit seperti sapuan yang lebih lembut Selepas beberapa pukulan lagi, ia akan menjadi lebih jelas, jadi anda boleh mendapatkan kesan ini
Bukankah ia agak seperti sempadan? Jika anda hanya menetapkan kabur 0.5px dan menindihnya beberapa kali, bahagian yang kabur akan menjadi lebih jelas Ini sedikit seperti sapuan yang lebih lembut Selepas beberapa pukulan lagi, ia akan menjadi lebih jelas, jadi anda boleh mendapatkan kesan ini
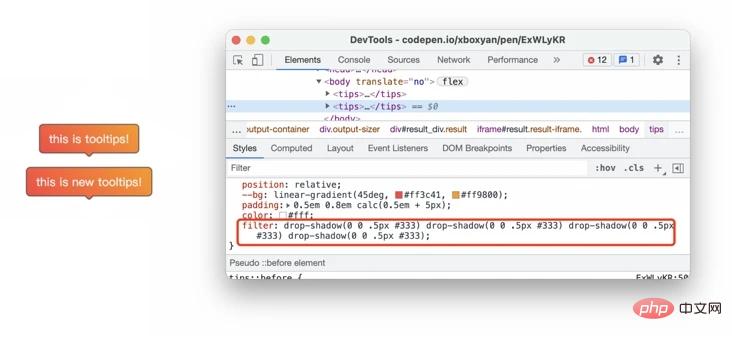
 Terdapat banyak warna dalam kod ini dan boleh dioptimumkan Warna yang diunjurkan mengikut teks semasa warna secara lalai, jadi ia boleh dipermudahkan Untuk
Terdapat banyak warna dalam kod ini dan boleh dioptimumkan Warna yang diunjurkan mengikut teks semasa warna secara lalai, jadi ia boleh dipermudahkan Untuk
.wrap{
filter: drop-shadow(0px 0px 0.5px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333)
} mudah digunakan, cuma tambahkan baris CSS ini pada lapisan paling luar bekas, seperti seperti contoh kupon sebelum ini, kesan sempadan yang terhasil Yang ini 
dan yang ini
.wrap{
filter: drop-shadow(0 0 0.5px)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0);
color: #333;
}
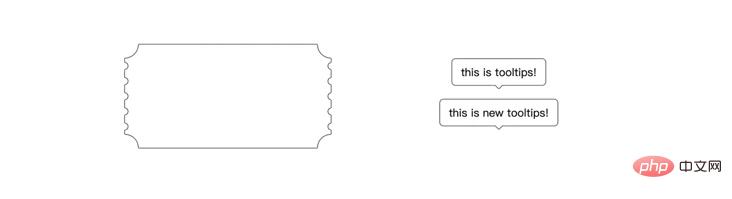
Sempadannya cukup bagus , dan bayangnya hampir tidak kelihatan
Walau bagaimanapun, perlu diperhatikan di sini bahawa grafik yang dipangkas oleh topeng perlu bersarang dengan lapisan induk di lapisan luar, jika tidak, unjuran akan dipangkas terus oleh topeng
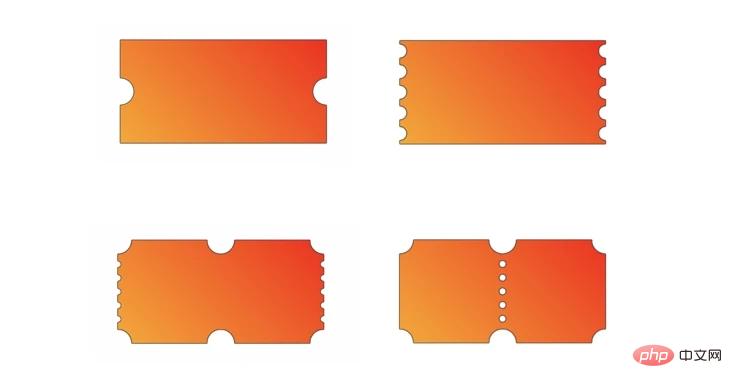
Selain itu, penyelesaian ini sesuai untuk yang lebih kecil. Sempadan, jika lebih besar, mungkin lebih licin, dan lebih banyak penapis perlu ditumpangkan, dan kesannya tidak begitu baik, seperti berikut

Ini perlu dipilih sendiri (Umumnya, tidak akan ada sempadan yang terlalu tebal)
4. Ringkasan dan penjelasan
<div class="wrap"> <div class="coupon"> <!--优惠券--> </div> </div>Artikel ini memperkenalkan penyelesaian umum untuk merealisasikan sempadan yang tidak teratur, yang sangat kos rendah dan sangat berkesan untuk diringkaskan di sini:
 bayang-bayang jatuh hanya akan menghasilkan unjuran untuk bahagian legap, selaras dengan fizikal sebenar. dunia
bayang-bayang jatuh hanya akan menghasilkan unjuran untuk bahagian legap, selaras dengan fizikal sebenar. dunia
drop-shadow tidak menyokong berbilang unjuran , penapis menyokong berbilang penapis, yang secara tidak langsung boleh merealisasikan berbilang unjuran
- Prinsip pelaksanaan sempadan ialah berbilang superposisi unjuran
- Sesetengahnya dijana melalui pemangkasan topeng Grafik perlu dibalut dengan bekas dan kemudian menjana sempadan
Sesuai untuk sempadan yang agak kecil, sempadan yang terlalu besar tidak sesuai
Penapis sebenarnya merupakan atribut yang agak intensif prestasi dan tidak sesuai digunakan dalam julat besar
Mungkin kebanyakan pelajar akan memilih "potong gambar.png" pada akhirnya, tetapi ini boleh dianggap sebagai penyelesaian, dan satu lagi penyelesaian sentiasa betul. Akhir sekali, jika anda rasa ia bagus dan membantu anda, sila like, kumpulkan dan siarkan semula❤❤❤
Pembelajaran yang disyorkan: tutorial video css
Atas ialah kandungan terperinci Betulkan sempadan tidak teratur CSS dalam satu langkah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk bertindih imej dalam css
- Bagaimana untuk membuat penyesuaian ketinggian dalam css
- Kongsi 6 soalan temu bual tentang model kotak CSS Berapa banyak yang anda boleh jawab dengan betul?
- Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta bar navigasi yang ringkas dan cantik (penjelasan kod terperinci)

