Rumah >hujung hadapan web >tutorial css >Bagaimana untuk membuat penyesuaian ketinggian dalam css
Bagaimana untuk membuat penyesuaian ketinggian dalam css
- 青灯夜游asal
- 2021-07-27 17:32:3724242semak imbas
Cara membuat penyesuaian ketinggian menggunakan css: 1. Tetapkan gaya "height:100%;display:table;" kepada elemen html, dan tetapkan "display:table-cell;height:100%; " gayakan kepada elemen badan. Gayakan sahaja. 2. Gunakan susun atur fleksibel.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
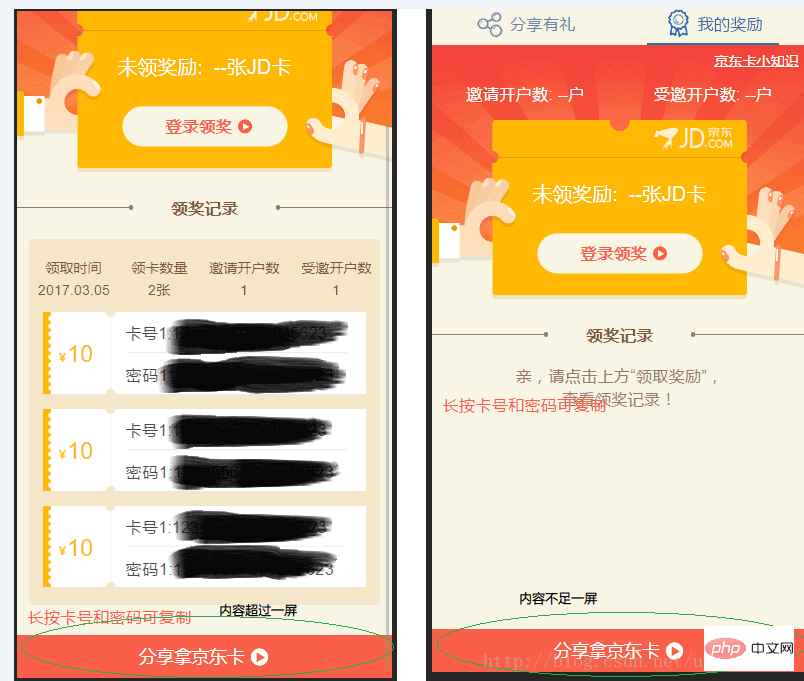
Adalah keperluan biasa untuk menyesuaikan ketinggian Html dengan ketinggian skrin semasa menulis halaman statik CSS Contohnya, jika anda mempunyai butang bawah yang perlu diletakkan di bahagian bawah, ia perlu dipaparkan pada skrin apabila kandungan kurang daripada satu skrin Bawah, dipaparkan di bahagian bawah semua kandungan apabila kandungan melebihi satu skrin.
Rendering:

Amalan CSS
Kaedah 1:
html {
height: 100%;
display: table;
}
body {
display: table-cell;
height: 100%;
}Kaedah 2: Gunakan reka letak fleksibel:
<div class="container"> <header></header> <content></content> <footer></footer> </div>
.container {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header {
background: #cecece;
min-height: 100px;
}
content {
background: #bbbbbb;
flex: 1; /* 1 代表盡可能最大,會自動填滿除了 header footer 以外的空間 */
}
footer {
background: #333333;
min-height: 100px;
}Pendekatan JS
Css kadangkala menyebabkan beberapa masalah semasa penentududukan Anda boleh cuba menggunakan js untuk menukar ketinggian html secara dinamik
Berdasarkan zepto
$(document).ready(function(){
var windowHeight = $(window).height();
if($(this).height() < windowHeight){
$(this).height(windowHeight);
}
});Js asli.
window.onload = function(){
var winHeight = 0;
if (window.innerHeight){
winHeight = window.innerHeight;
}else if ((document.body) && (document.body.clientHeight)){
winHeight = document.body.clientHeight;
}
var html = document.getElementsByTagName('html')[0];
if(document.body.offsetHeight < windowHeight){
html.style.height = windowHeight;
}
};Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk membuat penyesuaian ketinggian dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

