Rumah >hujung hadapan web >tutorial js >Bagaimana untuk membalikkan kedudukan elemen dalam javascript
Bagaimana untuk membalikkan kedudukan elemen dalam javascript
- 醉折花枝作酒筹asal
- 2021-08-10 14:42:042227semak imbas
Dalam artikel sebelum ini, kami mempelajari tentang kaedah menentukan sama ada objek ialah tatasusunan Sila lihat "Ajar anda helah untuk menentukan sama ada JavaScript ialah tatasusunan". Kali ini kita akan belajar tentang kaedah membalikkan kedudukan elemen Anda boleh merujuknya jika perlu.
Kadang-kadang kita dapat melihat bahawa elemen yang dimasukkan ke dalam tatasusunan adalah keluaran ke belakang. Adakah anda tahu apa yang sedang berlaku? Jika anda tidak tahu, tidak mengapa, kami akan kembali memperkenalkannya hari ini. Jika anda mengetahuinya, jadikan ia sebagai ulasan. Sekarang mari kita perkenalkan.
Mula-mula mari kita lihat contoh kecil.
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.reverse()); console.log(arr); </script>
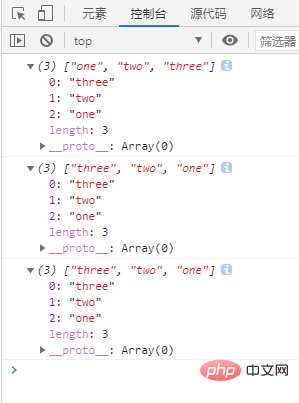
Hasil contoh kecil ini ialah

Mari kita lihat hasilnya . , adalah apa yang kita takrifkan, tidak ada masalah Hasil kedua mula menjadi agak menarik. Hasil ketiga juga sangat menarik ia tidak. Nampaknya ini Ada sesuatu.
Dalam hasil ini, kami mengeluarkan elemen "["one", "two", "three"]" dalam tatasusunan dengan "["three", "two", "one"]" diterbalikkan. Nampaknya ada cara untuk membalikkan kedudukan elemen dalam javascript.
Kemudian kita perlu mempelajari kaedah ini dengan teliti.
Nama kaedah ini dipanggil terbalik. Kaedah reverse() digunakan untuk membalikkan susunan unsur dalam tatasusunan.
Melihat contoh di atas sekali lagi, apabila kita mengeluarkan array arr untuk kali pertama, ia adalah output mengikut definisi kita. Kemudian apabila kita menggunakan kaedah reverse() dan kemudian mengeluarkan array arr, ia akan menjadi output dalam susunan elemen selepas kita membalikkan array.
Jadi kita boleh membuat kesimpulan:
Kaedah ini akan menukar tatasusunan asal tanpa mencipta tatasusunan baharu.
Sekarang mari kita pelajari format sintaks kaedah ini dan mendalami tanggapan kita.
数组对象.reverse()
Itu sahaja jika anda memerlukannya, anda boleh membaca: Tutorial Javascript Lanjutan
Atas ialah kandungan terperinci Bagaimana untuk membalikkan kedudukan elemen dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

