Rumah >hujung hadapan web >tutorial js >Bagaimana untuk memadam elemen pertama dan terakhir tatasusunan dalam javascript?
Bagaimana untuk memadam elemen pertama dan terakhir tatasusunan dalam javascript?
- 醉折花枝作酒筹asal
- 2021-08-10 10:43:563173semak imbas
Dalam artikel sebelumnya, kami mempelajari cara menambah elemen pada tatasusunan, sila lihat "Cara menambah elemen pada tatasusunan dalam js". Kali ini kita akan belajar bagaimana untuk memadam elemen pertama dan terakhir tatasusunan Anda boleh merujuknya jika perlu.
Kami telah menambah elemen pada tatasusunan kali ini kami mahu memadamkan elemen pertama dan terakhir dalam tatasusunan. Mula-mula, mari kita lihat bagaimana untuk memadamkan elemen hadapan (kepala) tatasusunan.
Mari kita lihat contoh kecil dahulu.
var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var arrly=arr.shift(); console.log(arrly); console.log(arr);
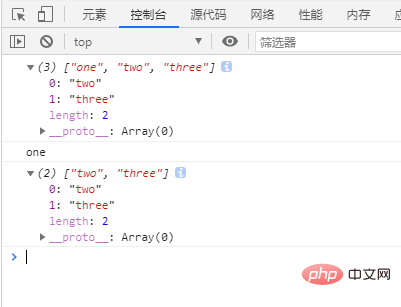
Hasilnya ialah

Anda boleh lihat contoh ini Terdapat tiga elemen dalam tatasusunan asal kami , elemen kepala tatasusunan dipadamkan. Seterusnya, mari kita lihat kod tersebut Ternyata kaedah shift digunakan, jadi mari kita lihat kaedah ini.
Kaedah shift() digunakan untuk mengalih keluar elemen pertama tatasusunan dan mengembalikan nilai elemen pertama. Kaedah ini akan mengubah panjang tatasusunan!
Selepas kami memperkenalkan kaedah memadam elemen kepala tatasusunan, kami akan memperkenalkan kaedah memadam elemen ekor tatasusunan.
Mari kita lihat contoh kecil dahulu. Jom tukar kod sebelumnya.
var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var arrly=arr.pop(); console.log(arrly); console.log(arr);
Hasilnya ialah

Anda boleh melihat contoh ini Terdapat tiga elemen dalam tatasusunan asal kami, menggunakan a tertentu Selepas satu kaedah, elemen ekor tatasusunan dipadamkan. Seterusnya, mari kita lihat pada kod Ternyata kaedah pop digunakan, jadi mari kita lihat kaedah ini. Kaedah
pop() digunakan untuk memadamkan elemen terakhir tatasusunan dan mengembalikan elemen yang dipadamkan.
Yang penting, kaedah ini akan mengubah panjang tatasusunan.
Ini memerlukan perhatian.
Itu sahaja jika anda memerlukannya, anda boleh membaca: Tutorial JavaScript Lanjutan
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen pertama dan terakhir tatasusunan dalam javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

