Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mencapai kesan bayangan dalam css3
Bagaimana untuk mencapai kesan bayangan dalam css3
- 醉折花枝作酒筹asal
- 2021-07-26 11:00:205341semak imbas
Dalam CSS, anda boleh menggunakan atribut bayang-kotak untuk mencapai kesan bayang-bayang Anda hanya perlu menetapkan "bayang-kotak: kedudukan bayang-bayang mendatar, kedudukan bayang-bayang menegak, jarak kabur, saiz bayang-bayang, sisipan warna. ;" gaya kepada elemen. Sifat ini menambahkan satu atau lebih bayang-bayang pada kotak, senarai bayang-bayang yang dipisahkan koma.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Saya jarang menggunakannya sebelum ini dan tidak memahami aspek ini dengan teliti, jadi saya hanya melaksanakan beberapa keperluan mudah untuk bayang-bayang dan animasi. Jadi sementara projek ini perlu digabungkan dengan amalan, mari kita ringkaskan aspek ini.
Kesan bayangan dalam css3:
bayang-kotak dalam css3 Sila lihat sifat-sifat box-shadow (pengenalan diambil daripada kandungan w3c)
box-shadow: h-shadow v-shadow blur spread color inset;
kotak- bayang Menambah satu atau lebih bayang pada kotak. Sifat ini ialah senarai bayang-bayang yang dipisahkan koma, setiap bayang-bayang ditentukan oleh nilai panjang 2-4, nilai warna pilihan dan kata kunci sisipan pilihan. Nilai untuk panjang yang ditinggalkan ialah 0.
Perihalan Nilai
h-shadow Diperlukan. Kedudukan bayang mendatar. Nilai negatif dibenarkan. (Nilai positif berada di sebelah kanan, nilai negatif berada di sebelah kiri)
v-shadow Diperlukan. Kedudukan bayang menegak. Nilai negatif dibenarkan. (Nilai positif berada di bahagian bawah, nilai negatif berada di bahagian atas)
kabur Pilihan. Jarak kabur. (Kawasan yang diliputi oleh bayang-bayang)
sebarkan Pilihan. Saiz bayang. (saiz bayang-bayang)
warna Pilihan. Warna bayang. Lihat nilai warna CSS. (Warna bayang-bayang)
inset Pilihan. Tukar bayang luar (permulaan) kepada bayang dalam. (Lainnya ialah tetapan bayang luar, dalam dan bayang luar)
Langkah seterusnya ialah melaksanakan kesan bayang yang berbeza satu demi satu:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.demo{
width:200px;
height:200px;
border: 1px solid #999;
margin: 50px auto;
box-shadow: 10px 10px 5px #9521de;
}
</style>
</head>
<body>
<div></div>
</body>
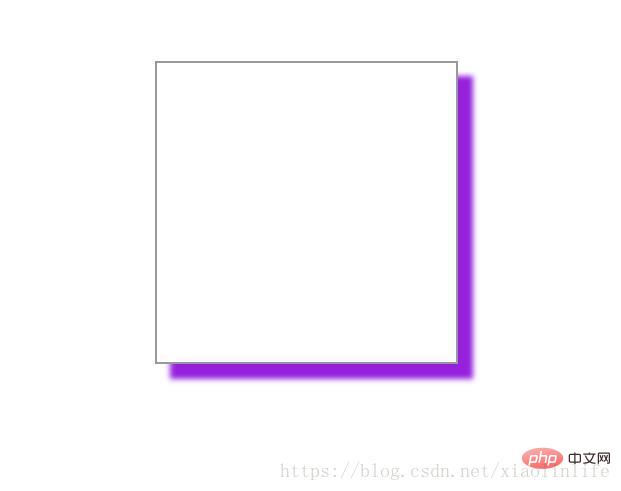
</html>bayang-kotak: 10px 10px 5px #9521de;( Kes di mana arah mendatar dan menegak ialah nilai positif)
Rendering:

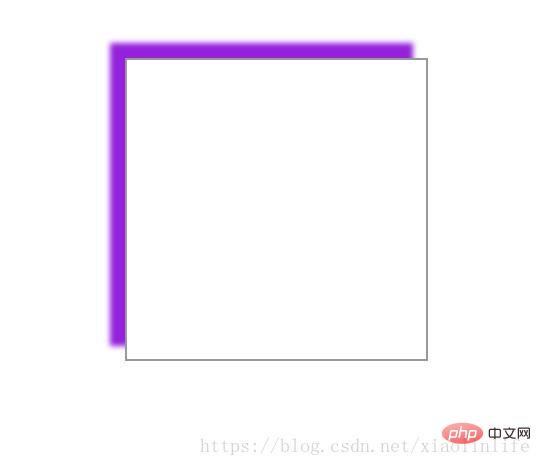
bayang-kotak: -10px -10px 5px #9521de ; (mendatar dan menegak Apabila arah adalah nilai negatif)

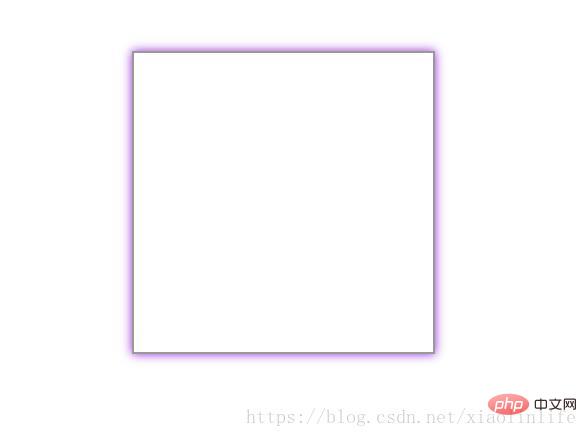
bayang-kotak: 0px 0px 10px #9521de (Apabila arah mendatar dan menegak adalah 0, akan ada menjadi bayang-bayang di sekeliling. Ini Keadaan ini juga sering digunakan)

bayang-kotak: 0px 0px 10px 10px #9521de (Apabila arah mendatar dan menegak adalah 0, ada akan menjadi bayang-bayang di sekeliling , nilai ketiga ialah jarak kabur (kawasan liputan bayang-bayang) dan nilai keempat ialah saiz bayang-bayang (ini jarang digunakan))
f27fd8cdd93fc3a3a5309aa413725c5-3.jpg" alt="write here Image description "/>
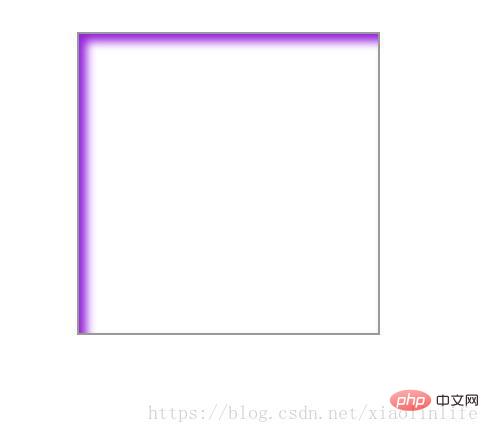
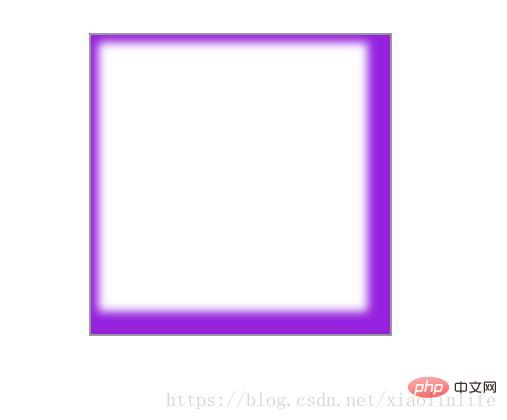
**box-shadow: 0px 0px 10px #9521de inset;** Apabila arah mendatar dan menegak ialah 0, akan ada bayang-bayang di sekeliling. Nilai ketiga ialah jarak kabur (Kawasan liputan bayang-bayang) ditetapkan kepada bayang-bayang dalam)

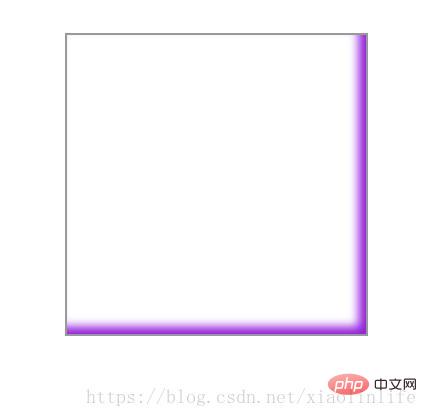
**bayang-kotak: 5px 5px 10px #9521de inset;** Kes di mana arah mendatar dan menegak ialah nilai positif , di bahagian atas sebelah kiri, nilai ketiga ialah jarak kabur (kawasan yang diliputi oleh bayang-bayang) yang ditetapkan supaya bayang-bayang dalam betul-betul bertentangan dengan bayang luar)

**bayang-kotak: - 5px -5px 10px #9521de inset;** Apabila arah mendatar dan menegak ialah nilai negatif, di bahagian bawah sebelah kanan , nilai ketiga ialah jarak kabur (kawasan liputan bayangan) yang ditetapkan supaya bayang-bayang dalam betul-betul bertentangan dengan bayang-bayang luar)

Perkara di atas hanyalah percubaan mudah pada kesan dan kedudukan bayang-bayang Malah, kesan yang digunakan dalam projek masih **box-shadow: 0px 0px 10px #9521de;** dan **box-shadow: 10px 10px 5px #. 9521de;** Sebenarnya, ia adalah terutamanya melalui kebiasaan dengan pelbagai kesan untuk menggabungkannya secara bebas, dan kebiasaan dengan makna setiap nilai
Atribut sebaran ini jarang digunakan 🎜>Contohnya: box-shadow: -5px -5px 10px 10px #9521de inset;
 Anda juga boleh memberikan setiap sisi secara berasingan:
Anda juga boleh memberikan setiap sisi secara berasingan:
bayang-kotak:5px 5px 5px #000,5px -5px 5px #000,-5px 5px 5px #000,-5px -5px 5px #000;
Dalam satu perkataan Perkataan: pelajari dan gunakannya secara fleksibel.
Pembelajaran yang disyorkan:
tutorial video cssAtas ialah kandungan terperinci Bagaimana untuk mencapai kesan bayangan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

