Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menulis garis bawah dalam css
Bagaimana untuk menulis garis bawah dalam css
- 醉折花枝作酒筹asal
- 2021-07-23 14:40:3728004semak imbas
Kaedah penulisan garis bawah CSS ialah: 1. Ditetapkan oleh hiasan-teks, sintaks "text-decoration:underline" 2. Setkan mengikut sempadan-bawah dan padding.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Secara amnya terdapat dua kaedah:
1 Tetapkan garis bawah teks melalui kod garis bawah CSS: text-decoration:underline.
Contoh demonstrasi adalah seperti berikut:
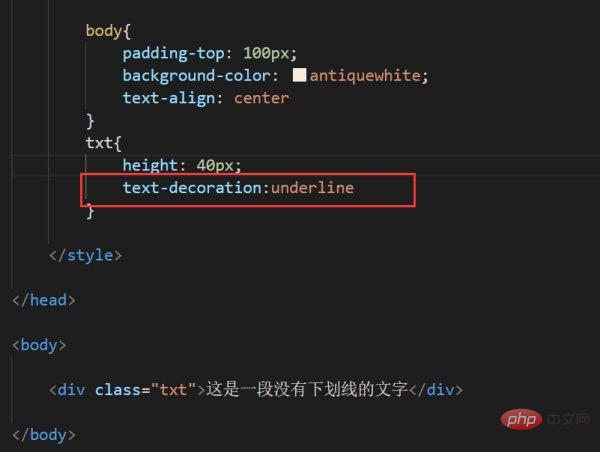
1 Kod contoh adalah seperti berikut:

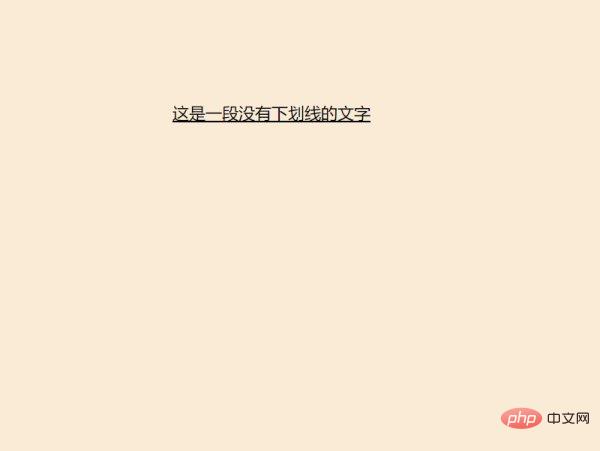
Pada masa ini, kesan halaman adalah seperti berikut, dengan garis bawah muncul.

2. Capai kesan dengan menetapkan sempadan div:
Contoh demonstrasi adalah seperti berikut:
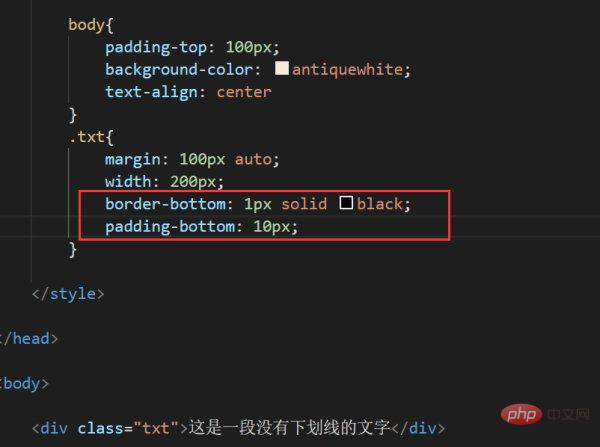
Tambah sempadan- bawah: 1px hitam pejal, padding-bawah: 10px dua gaya utama, seperti berikut:

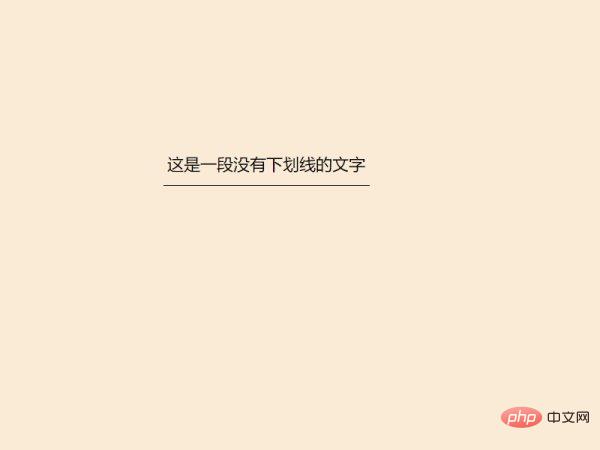
Kesan halaman pada masa ini adalah seperti berikut:

Pembelajaran yang disyorkan :tutorial video css
Atas ialah kandungan terperinci Bagaimana untuk menulis garis bawah dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

