Rumah >hujung hadapan web >tutorial css >Mengapakah gaya css tidak berkuat kuasa?
Mengapakah gaya css tidak berkuat kuasa?
- 醉折花枝作酒筹asal
- 2021-07-23 10:27:5712564semak imbas
Sebab gaya css tidak berfungsi ialah: 1. Teg html tidak ditulis sepenuhnya, tiada "", dsb.; Terdapat ralat dalam sintaks CSS 4. Pengekodan helaian gaya yang disimpan adalah salah.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
1. Teg html tidak ditulis sepenuhnya, meninggalkan "" atau "/" dsb.
Ini adalah salah satu sebab paling biasa untuk reka bentuk reka letak kegagalan. Ia sentiasa mengejutkan apabila kita mengetahui berapa banyak reka bentuk reka letak halus yang gagal kerana ini.
2. Gaya berlatarkan
Jika ia disebabkan oleh lata, anda perlu meningkatkan keutamaan gaya.
Kaedah yang biasa digunakan termasuk: menambah elemen pada pemilih untuk meningkatkan kekhususannya, atau menambah !penting dalam ruang sebelum koma bertitik gaya, seperti berikut:
background-color: pink !important;
3
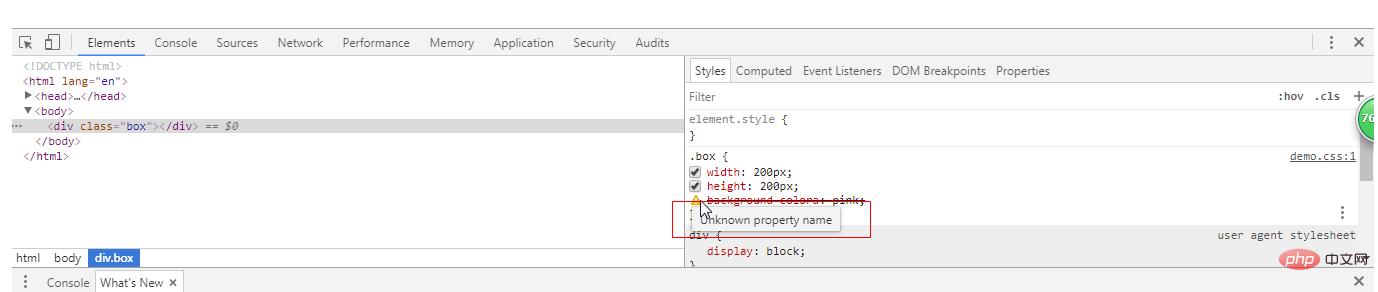
Mengambil alat pembangun Google Chrome sebagai contoh, ralat sintaks umum akan dipaparkan apabila gaya dipalang, akan terdapat gesaan ikon di sebelah kiri gaya dan gesaan bahasa Inggeris akan dipaparkan apabila tetikus dialihkan ke dalamnya. Seperti yang ditunjukkan dalam rajah di bawah:

Kesilapan tatabahasa umum termasuk:
1 Nama atribut yang salah, nilai atribut tidak mematuhi spesifikasi; >
2. Simbol berikut menggunakan simbol Cina atau lebar penuh:,;{}:4. Ralat pengekodan semasa menyimpan helaian gaya Jika anda mengesyaki bahawa pengekodan Jadual CSS adalah salah, anda boleh terus menyimpan fail css sebagai utf- Simpan sahaja fail dengan pengekodan 8. Pembelajaran yang disyorkan:
Atas ialah kandungan terperinci Mengapakah gaya css tidak berkuat kuasa?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

