Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menetapkan lebar dalam javascript
Bagaimana untuk menetapkan lebar dalam javascript
- 醉折花枝作酒筹asal
- 2021-07-21 14:28:594801semak imbas
Anda boleh menggunakan objek gaya untuk menetapkan lebar dalam JavaScript, sintaksnya ialah "document.getElementById("Nama Elemen").style.width="value"". Objek Gaya mewakili perisytiharan gaya individu, boleh diakses daripada dokumen atau elemen yang digunakan gaya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Objek gaya mewakili satu pengisytiharan gaya. Objek Gaya boleh diakses daripada dokumen atau elemen yang digunakan gaya.
Sintaks untuk menggunakan atribut objek Gaya:
document.getElementById("id").style.property="值"Atribut objek gaya:
Latar Belakang
Sempadan dan jidar
Reka letak
Senarai
Pelbagai
Kedudukan
Cetak
Skrol Bar
Jadual
Teks
Spesifikasi
Hartanah latar belakang

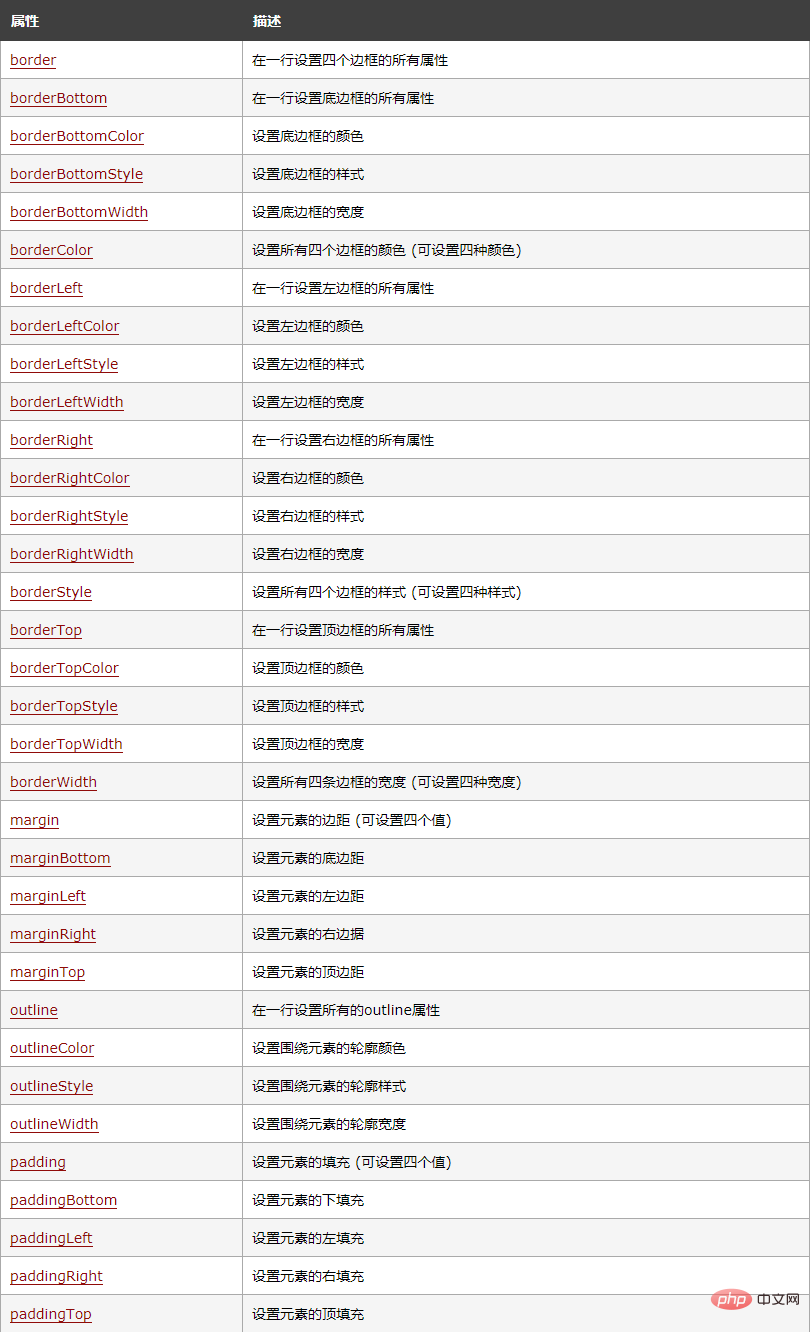
Atribut Sempadan dan Margin

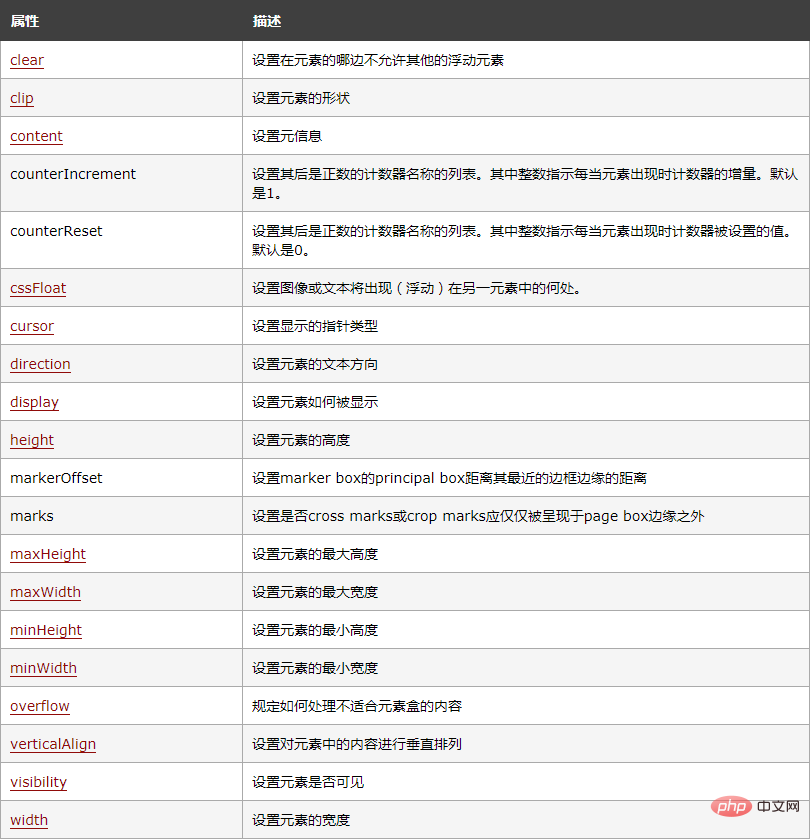
Atribut reka letak

Atribut senarai

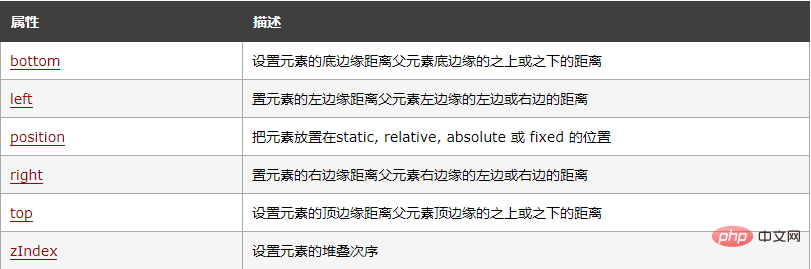
Atribut penentududukan

[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bagaimana untuk menetapkan lebar dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

