Rumah >hujung hadapan web >tutorial js >Cara menggunakan kaedah show dalam javascript
Cara menggunakan kaedah show dalam javascript
- 醉折花枝作酒筹asal
- 2021-07-21 10:58:5211746semak imbas
Dalam js, penggunaan show ialah "$(element).show(speed, function to be executed)". Kaedah pertunjukan bermaksud untuk memaparkan elemen yang dipilih jika ia telah disembunyikan Kesan ini digunakan pada elemen yang disembunyikan melalui jQuery, atau elemen dengan "display:none" yang diisytiharkan dalam CSS.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Definisi dan Penggunaan
Tunjukkan elemen yang dipilih jika ia disembunyikan:
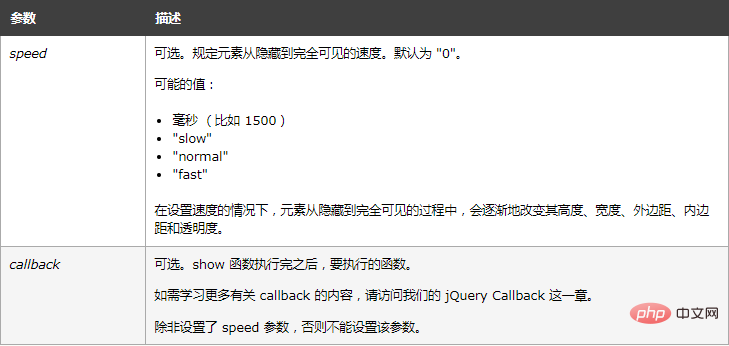
Sintaksis
$(selector).show(speed,callback)

Petua: Jika elemen sudah kelihatan sepenuhnya, kesannya tidak akan berubah melainkan fungsi panggil balik ditentukan.
Nota: Kesan ini berfungsi pada elemen yang disembunyikan melalui jQuery, atau elemen yang diisytiharkan dengan display:none dalam CSS (tetapi bukan elemen dengan visibility:hidden ).
Contoh
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>Kesan:

[Pembelajaran yang disyorkan: tutorial lanjutan javascript】
Atas ialah kandungan terperinci Cara menggunakan kaedah show dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

