Rumah >hujung hadapan web >tutorial js >javascript如何输入数据
javascript如何输入数据
- 青灯夜游asal
- 2021-07-16 15:54:2417840semak imbas
javascript输入数据的方法:1、使用prompt()方法,会弹出一个允许输入值的对话框,提供了确定和取消两个按钮,还能提供预期输入值;2、使用comfirm()方法,弹出一个确认消息对话框,可以获取true或false值。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript输入语句
JS提供了两种输入方法prompt()和confirm(),接下来就对他们进行学习;
1、prompt()方法
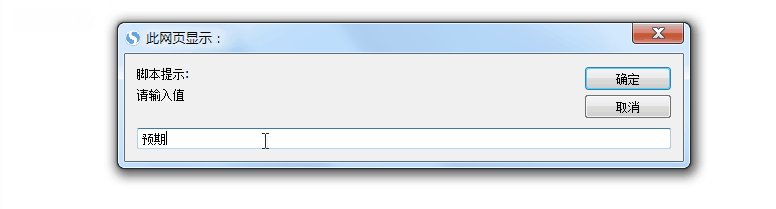
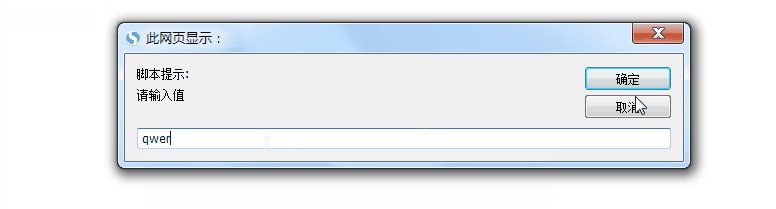
弹出一个允许输入值得对话框,带有确认和取消两个按钮,并允许设置默认值
语法格式:
prompt(msg,defaultText)
msg:要显示的文本信息;
defaultText:输入框的默认值;
实例:
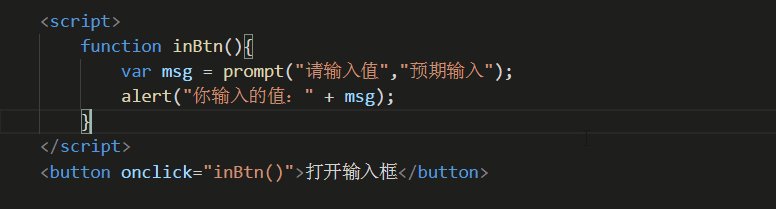
<script>
function inBtn(){
var msg = prompt("请输入值","预期输入");
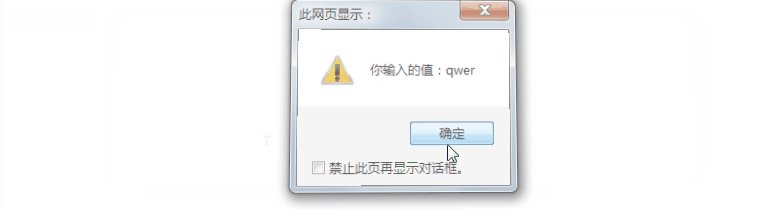
alert("你输入的值:" + msg);
}
</script>
<button οnclick="inBtn()">打开输入框</button>
2、confirm()方法
弹出一个确认消息对话框,有确定和取消两个按钮,点击确定就返回true,点击取消就返回false。
弹出一个对话框,显示已经编辑好的内容,并带有确定和取消两个按钮,点击确定返回true,点击取消返回false;
语法格式:
confirm(message); //message为想要显示的内容
实例:
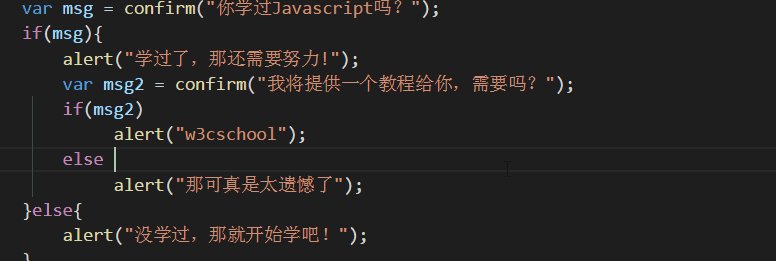
<body>
<script>
function inBtn(){
var msg = confirm("你学过Javascript吗?");
if(msg){
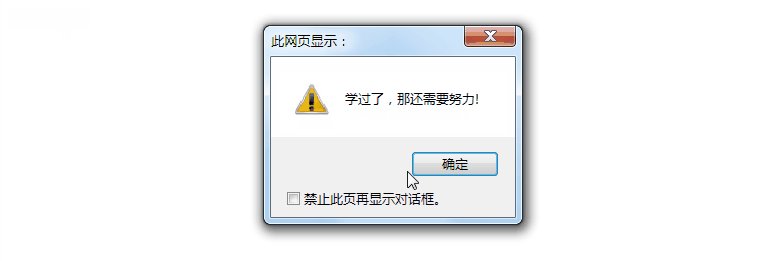
alert("学过了,那还需要努力!");
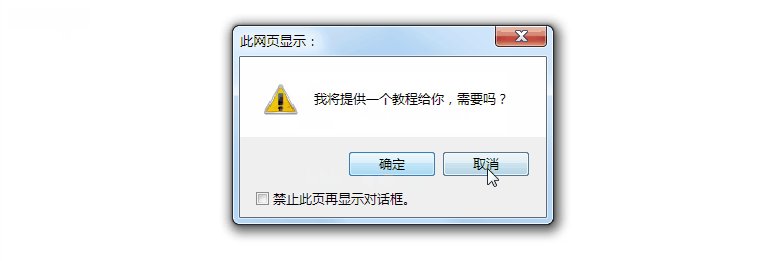
var msg2 = confirm("我将提供一个教程给你,需要吗?");
if(msg2)
alert("w3cschool");
else
alert("那可真是太遗憾了");
}else{
alert("没学过,那就开始学吧!");
}
}
</script>
<button οnclick="inBtn()">打开输入框</button>
</body>动图演示效果如下:

【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript如何输入数据. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript输出语句怎么打Artikel seterusnya:JavaScript求x平方怎么做

