Rumah >hujung hadapan web >tutorial css >css样式怎么隐藏起来
css样式怎么隐藏起来
- 王林asal
- 2021-06-22 14:01:574808semak imbas
把css样式隐藏起来的方法是,给元素设置【display:none;】属性,这样元素便会被隐藏,同时不再占据原来的位置。如果要重新显示元素,可以设置【displayL:block;】属性。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
如果我们要隐藏css中的样式,那么我们可以使用display属性,这个属性的其中一个属性值是none。
一个样式在设置了display:none属性后,元素便会被隐藏,不再占据原来的位置。如果我们要重新显示该元素,只需要设置display:block;即可,这样一来元素便会重新显示出来。
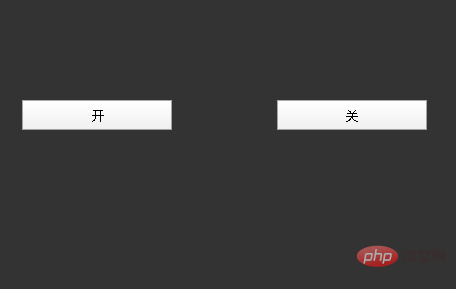
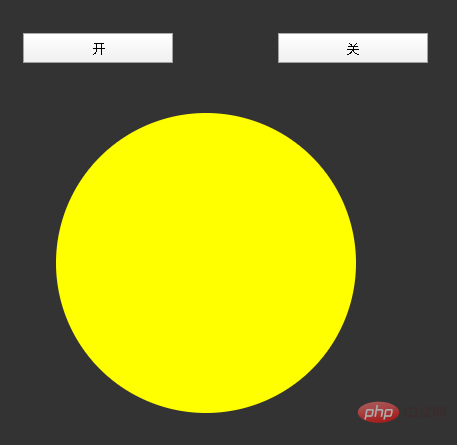
我们来做一个简单的代码测试,有两个按钮,点击开的按钮,div标签的dispaly属性改为 block,显示出来,点击关的按钮,div标签的dispaly属性改为 none,隐藏出来。
具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: rgba(0, 0, 0, 0.8);
}
.b1{
width: 150px;
height: 30px;
margin-top: 100px ;
margin-left: 500px;
}
.b2{
width: 150px;
height: 30px;
margin-top: 100px ;
margin-left: 100px;
}
div{
/* 隐藏元素 */
display: none;
width: 300px;
height: 300px;
background-color: yellow;
border-radius: 50%;
margin: 50px auto;
}
</style>
</head>
<body>
<button> 开</button>
<button>关</button>
<div></div>
<script>
var btn01 = document.querySelector(".b1");
var btn02 =document.querySelector(".b2")
var div01 = document.querySelector("div")
btn01.addEventListener("click",function(){
div01.style.display = "block";
})
btn02.addEventListener("click",function(){
div01.style.display = "none";
})
</script>
</body>
</html>运行截图如下:


相关视频教程分享:css视频教程
Atas ialah kandungan terperinci css样式怎么隐藏起来. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css应该怎么设置超链接样式Artikel seterusnya:css如何设置div字体大小

