html实现密码隐藏显示的方法:首先写好HTML界面标签以及css样式;然后直接修改“type=text”和“type=password”来显示和隐藏密码输入框即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html怎么实现密码隐藏显示?
HTML5表单中password输入框的文字显示与隐藏实现
问题描述与思路
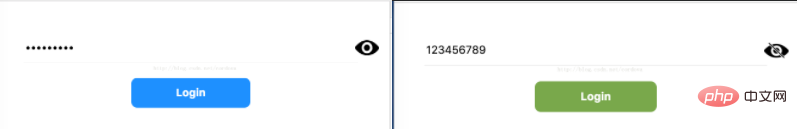
HTML5表单中对于密码输入框password类型可以隐藏用户输入的内容,但有时候会用到允许用户自由显示或者隐藏输入框内容:要实现这个功能首先想到的是用js动态改变input的type类型,即将type = password变成type = text隐藏的密码就会显示,但是实际上却实现不了,没有效果,所以,只能换一个思路:
[更新:最新的type设置已经奏效了,可以直接修改type=text和type=password来显示和隐藏密码输入框了,更新后的代码见下方,原方法请弃用]
放两个input,一个是password,一个是text,共同监听用户的输入事件,用户每次切换我们用js控制两个input的显示与隐藏来实现此效果。

实现步骤:
首先写好HTML界面标签以及css样式(其中的text的input开始先隐藏:style="display:none",后面显示和隐藏操作也通过改变display的属性来实现)
CSS:
<style type="text/css">
body{
margin:0px;
background-color: white;
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
text-align: center;
color: #A6A6A6;
}
/*输入框样式,去掉背景阴影模仿原生应用的输入框*/
input{
width: 100%;
height: 50px;
border:none;
padding-left:3px;
font-size: 18px;
}
input:focus {
outline: none;
}
/*显示隐藏密码图片*/
img{
width: 40px;
height: 25px;
position: absolute;
right: 0px;
margin: 15px;
}
/*登录按钮*/
button{
width: 200px;
height: 50px;
margin-top: 25px;
background: #1E90FF;
border-radius: 10px;
border:none;
font-size: 18px;
font-weight: 700;
color: #fff;
}
button:hover {
background: #79A84B;
outline: 0;
}
/*输入框底部半透明横线*/
.input_block {
border-bottom: 1px solid rgba(0,0,0,.1);
}
/*container*/
#page_container{
margin: 50px;
}
</style>HTML:
<div id="page_container"> <!--暗文密码输入框--> <div class="input_block" id="psw_invisible"> <img id="visible" οnclick="showPsw()" src="visible.png"> <input type="password" id="input_invisible" placeholder="Password"/> </div> <!--明文密码输入框--> <div class="input_block" id="psw_visible" style="display: none;"> <img id="invisible" οnclick="hidePsw()" src="invisible.png"> <input type="text" id="input_visible" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
然后要用JS实现点击事件的交替操作:开始密码是隐藏的,点击后面的小眼睛图标显示密码,也就是把password的input隐藏然后把text的input显示出来,同时注意要把password的值传到text里面去,反过来一个道理:
JS:
<script type="text/javascript">
// 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制
var visible=document.getElementById('psw_visible');//text block
var invisible=document.getElementById('psw_invisible');//password block
var inputVisible = document.getElementById('input_visible');
var inputInVisible = document.getElementById('input_invisible');
//隐藏text block,显示password block
function showPsw(){
var val = inputInVisible.value;//将password的值传给text
inputVisible.value = val;
invisible.style.display = "none";
visible.style.display = "";
}
//隐藏password,显示text
function hidePsw(){
var val=inputVisible.value;//将text的值传给password
inputInVisible.value = val;
invisible.style.display = "";
visible.style.display = "none";
}
</script>更新后的代码如下:
HTML:
<div id="page_container"> <!--密码输入框--> <div class="input_block"> <img id="demo_img" οnclick="hideShowPsw()" src="visible.png"> <input type="password" id="demo_input" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
JS:
<script type="text/javascript">
// 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制
var demoImg = document.getElementById("demo_img");
var demoInput = document.getElementById("demo_input");
//隐藏text block,显示password block
function hideShowPsw(){
if (demoInput.type == "password") {
demoInput.type = "text";
demo_img.src = "invisible.png";
}else {
demoInput.type = "password";
demo_img.src = "visible.png";
}
}
</script>Demo本来是免费的,可能下的人多了系统给提高到了10积分,这里再提供一个github的demo下载地址,没有积分的可以从这里免费下载:
https://github.com/jiangxh1992/HTML5InputDemo
【推荐学习:html视频教程】
Atas ialah kandungan terperinci html怎么实现密码隐藏显示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AM
Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AMKod HTML boleh menjadi bersih dengan pengesahan dalam talian, alat bersepadu dan proses automatik. 1) Gunakan W3CMarkupValidationService untuk mengesahkan kod HTML dalam talian. 2) Pasang dan konfigurasikan sambungan HTMLHINT dalam visualStudiocode untuk pengesahan masa nyata. 3) Gunakan HTMLTidy untuk mengesahkan dan membersihkan fail HTML secara automatik dalam proses pembinaan.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AMHTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AM
Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AMFungsi HTML adalah untuk menentukan struktur dan kandungan laman web, dan tujuannya adalah untuk menyediakan cara yang standard untuk memaparkan maklumat. 1) HTML menganjurkan pelbagai bahagian laman web melalui tag dan atribut, seperti tajuk dan perenggan. 2) Ia menyokong pemisahan kandungan dan prestasi dan meningkatkan kecekapan penyelenggaraan. 3) HTML adalah diperpanjang, membolehkan tag tersuai untuk meningkatkan SEO.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





