Rumah >hujung hadapan web >html tutorial >html怎么设置select的值
html怎么设置select的值
- 青灯夜游asal
- 2021-06-03 17:22:175331semak imbas
在html中,需要使用option标签来设置select的值。option标签定义下拉列表中的一个选项;浏览器将option标签中的内容作为select标签的菜单或是滚动列表中的一个元素显示。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
select 元素可创建单选或多选菜单。
221f08282418e2996498697df914ce4e 元素中的 5a07473c87748fb1bf73f23d45547ab8 标签用于定义列表中的可用选项。
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 5a07473c87748fb1bf73f23d45547ab8 标签中的内容作为 221f08282418e2996498697df914ce4e 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。
示例:设置select的值
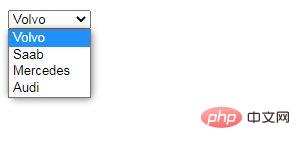
<!DOCTYPE html> <html> <body> <select> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>
效果图:

推荐教程:《html视频教程》
Atas ialah kandungan terperinci html怎么设置select的值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html怎么隐藏播放器Artikel seterusnya:html如何设置页面图标(logo)

