Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >focus在HTML是什么意思
focus在HTML是什么意思
- 醉折花枝作酒筹asal
- 2021-06-03 16:27:179310semak imbas
在html中,focus是“焦点”的意思。“:focus”选择器用于选取获得焦点的元素,只需要给元素设置“元素:focus{属性:属性值}”样式即可。“:focus”是一个伪类,它适用于具有焦点的元素,该选择器应用于元素具有焦点的时间内。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
:focus选择器用于选取获得焦点的元素。
:focus是一个伪类,它适用于具有焦点的元素。
:focus应用于元素具有焦点的时间内。
只要是可以接收键盘事件或其他用户输入的元素都可以使用:focus 选择器,大多数情况下:focus选择器都是被使用在链接和表单元素上的。
例子:
a:focus {outline: 1px dotted red;}
input:focus {background: yellow;}注::focus 作用于 IE8,DOCTYPE必须已声明
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
input:focus {
outline: 0;
/* 去除浏览器默认样式 */
border: 2px solid rgb(238, 175, 238);
background-color: rgb(255, 230, 192);
text-shadow: 1px 1px saddlebrown;
}
</style>
</head>
<body>
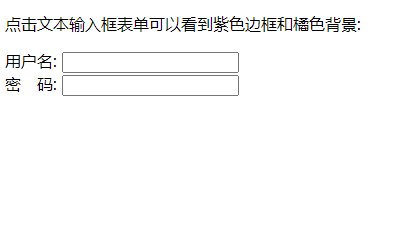
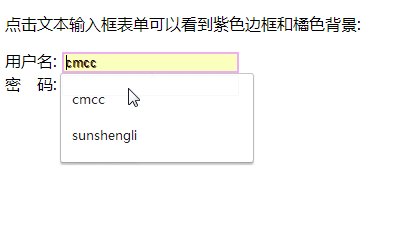
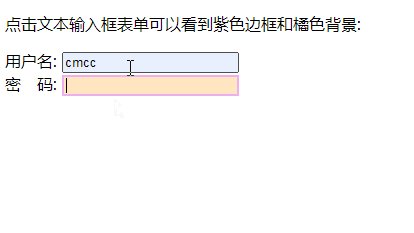
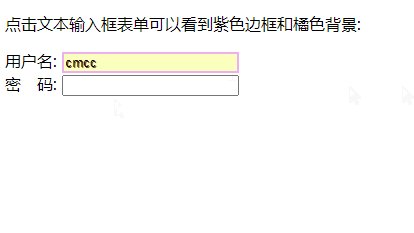
<p>点击文本输入框表单可以看到紫色边框和橘色背景:</p>
<form>
用户名: <input type="text" name="username" /><br />
密 码: <input type="password" name="password" />
</form>
</body>
</html>效果图:

说明:
一般情况下,浏览器都会自动在表单元素获取焦点时给元素周围添加轮廓,由浏览器添加的样式是每个浏览器的默认样式,并且通常情况下,每个浏览器之间的默认样式看起来是不一样。
但为了页面的整体美观和浏览器的样式兼容性,往往我们都需要修改获得焦点时的元素样式,把默认样式替换为我们自己的样式。
这个时候我们就可以使用css :focus选择器来设置浏览器在获得焦点时的的元素默认样式。
推荐学习:html视频教程
Atas ialah kandungan terperinci focus在HTML是什么意思. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html背景图片怎么设置平铺方式Artikel seterusnya:html文字居中怎么设置

