Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html怎么定位
html怎么定位
- 藏色散人asal
- 2021-06-03 14:30:564066semak imbas
html定位的方法:首先创建一个HTML示例文件;然后使用a标签写好3个菜单以及内容;接着给每个内容标题的a标签中加上name属性并添加“#链接”;最后在“#”前面加上具体的页面即可自动定位到这个页面的具体位置。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
如图,上方有三个菜单:“人物简介”、“事迹介绍”、“其他说明”,然后下面就是具体的各个菜单的内容展示,我们需要点击上面菜单的时候,页面自动定位到对应的内容

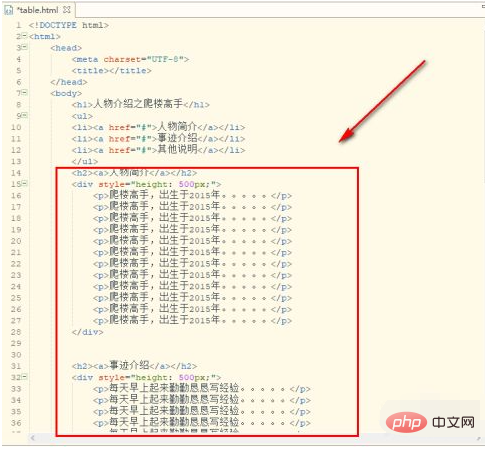
如图,我们先写好3个菜单,使用a标签

然后在下面写出各个菜单的内容

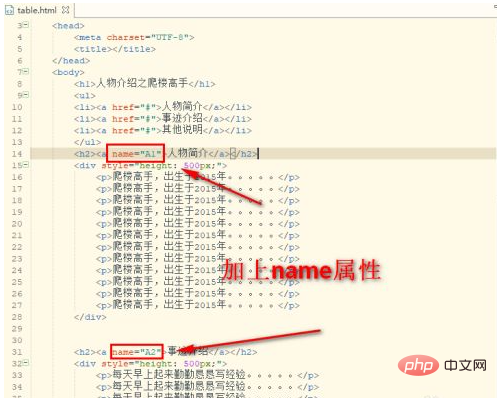
重点来了,给每个内容标题的a标签中加上name属性(给其他标签加name属性,上面的菜单是定位不到的)

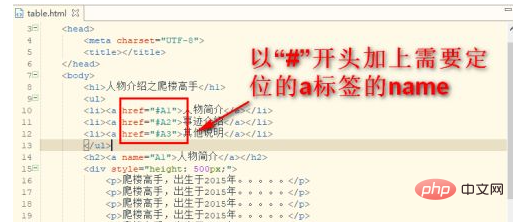
然后给上面的菜单中的各个a标签加上链接:以“#”开头再加上对应的name属性

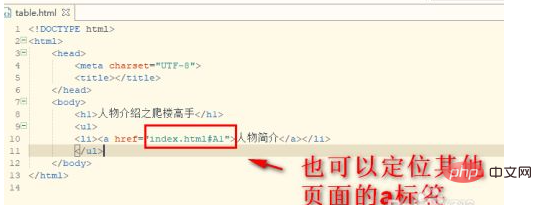
不同的页面之间也是可以定位的,只要在“#”前面加上具体的页面,然后就会自动定位到这个页面的具体位置

【推荐学习:html视频教程】
Atas ialah kandungan terperinci html怎么定位. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:shtml和html的区别Artikel seterusnya:如何解决html tomcat乱码问题

