Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css选择器的分类有哪些
css选择器的分类有哪些
- 醉折花枝作酒筹asal
- 2021-05-20 17:39:1715326semak imbas
css选择器的分类有:1、标签选择器;2、类选择器;3、ID选择器;4、全局选择器;5、组合选择器;6、继承选择器;7、伪类选择器;8、字符串匹配的属性选择符。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css选择器的种类是有很多的,下面我们就来看一看css选择器的类型
1、标签选择器(如:body,p,p,ul,li)。
2、类选择器(如:class=“head”,class=“head_logo”) 。
3、ID选择器(如:id=“name”,id=“name_txt”)。
4、全局选择器(如:*号)。
5、组合选择器(如:.head .head_logo,注意两选择器用空格键分开)。
6、继承选择器(如:p p,注意两选择器用空格键分开)。
7、伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。)。
8、字符串匹配的属性选择符(^ $ *三种,分别对应开始、结尾、包含) 。
上述八种css选择器中最常用的css选择器是标签选择器、.类选择器、ID选择器、属性选择器、伪类选择器。
下面我们就分别对这五个css选择器来举一个例子:(其他选择器例子可以参考css手册)
(1)标签选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<p>余生有你</p>
<p>幸得安喜</p>
</body>
</html>效果如下:

(2).类选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.class1{
background-color: blue;
}
.class2{
background-color: brown;
}
</style>
</head>
<body>
<div class="class1">div</div>
<div class="class2">div</div>
<div class="class3">div</div>
</body>
</html>效果如下:

(3)ID选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#class1{
background-color: blue;
}
#class2{
background-color: brown;
}
</style>
</head>
<body>
<div id="class1">div</div>
<div id="class2">div</div>
<div id="class3">div</div>
</body>
</html>效果如下:

(4)属性选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div[id=class2]{
background-color: brown;
}
</style>
</head>
<body>
<div id="class1">div</div>
<div id="class2">div</div>
<div id="class3">div</div>
</body>
</html>效果如下:
![1621502781156080.png 520GAV8_@1EFQ0J]3D`3UL7.png](https://img.php.cn/upload/image/962/368/703/1621502781156080.png)
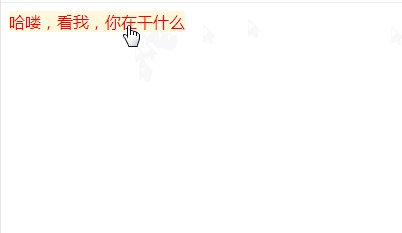
(5)伪类选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a:link{
color: brown;
background: cornsilk;
}
a:hover{
text-decoration: none;
color: rgb(252, 0, 0);
}
a:active{
background: rgb(202, 0, 175);
color: rgb(59, 59, 59);
}
a:visited{
color: brown;
background: cornsilk;
}
</style>
</head>
<body>
<a href="#">哈喽,看我,你在干什么</a>
</body>
</html>效果:

推荐学习:css视频教程
Atas ialah kandungan terperinci css选择器的分类有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

