Rumah >hujung hadapan web >html tutorial >怎么在div标签内设置css样式
怎么在div标签内设置css样式
- 青灯夜游asal
- 2021-05-20 17:34:499651semak imbas
在div标签内,可以使用style属性设置css样式;style属性用于规定标签元素的行内样式,语法格式“d596b9f454b3de63610fe4646f8d6fc8标签内容16b28748ea4df4d9c2150843fecfba68”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在div标签内,可以使用style属性设置css样式。
style 属性规定元素的行内样式(inline style)
style 属性将覆盖任何全局的样式设定,例如在 c9ccee2e6ea535a969eb3f532ad9fe89 标签或在外部样式表中规定的样式。
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <h1 style="color:blue;text-align:center">标题</h1> <p style="color:red">测试文本</p> <div style="color:palevioletred">测试文本</div> </body> </html>
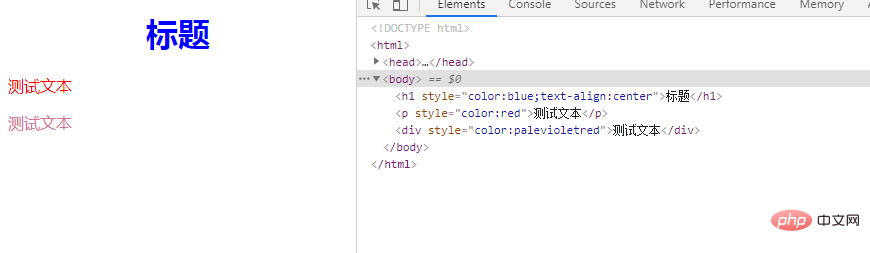
效果图:

Atas ialah kandungan terperinci 怎么在div标签内设置css样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html5用什么工具开发Artikel seterusnya:html怎么播放视频

