Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html怎么设置字体属性
html怎么设置字体属性
- 藏色散人asal
- 2021-05-20 11:06:554477semak imbas
html设置字体属性的方法:首先在html文件中,建立一个h1标签;然后在style中写css样式;接着设置文字大小的属性为“font-size:12px”;最后通过“color:red;”属性设置字体颜色即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
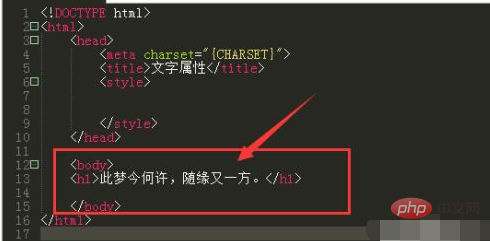
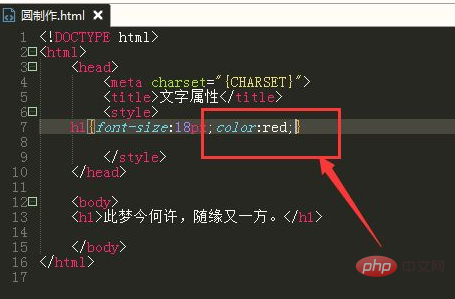
在html文件中,建立一个h1标签,然后在里面输入几个文字做演示,h1是标题标签,本身就带有特有的标题属性

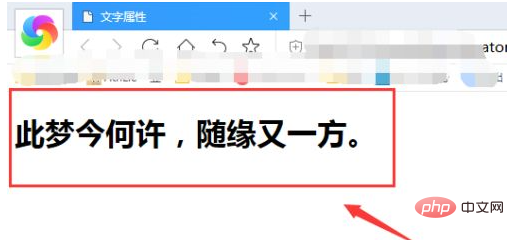
如图所示,在浏览器中可以看到,h1标题标签本身就带有字体加大、加粗的效果

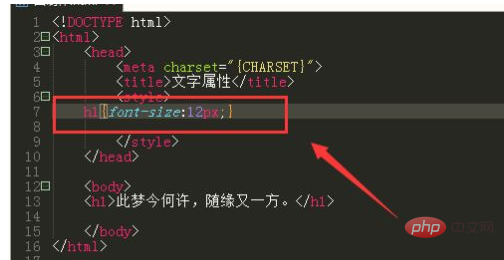
如果想要更换文字的大小、颜色设置时,我们要再style中写css样式,
也就是针对h1的标签属性,文字大小的属性是font-size:12px;后面是数值大小

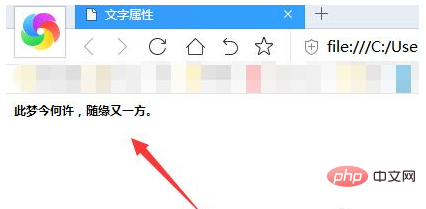
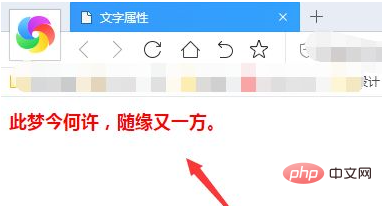
如图,将文字设置为12像素后,字大小就变化了

color:red;是文字的颜色属性设置,color颜色,后面是属性值,可以输入英文的颜色,或者输入RGB值也可以。

如图,将文字设置为了红色

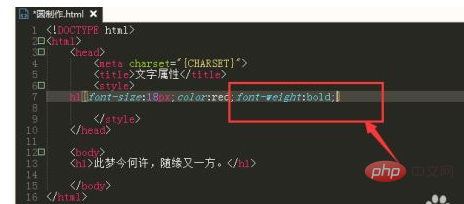
普通文字的加粗效果属性是font-weight:bold;如果遇到没有修饰过的文字加粗时,就可以使用font-weight的加粗效果了。

Atas ialah kandungan terperinci html怎么设置字体属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html的行内元素有哪些Artikel seterusnya:eclipse html乱码怎么办

