Rumah >hujung hadapan web >tutorial js >使用canvas轻松实现黑客帝国炫酷代码雨!!
使用canvas轻松实现黑客帝国炫酷代码雨!!
- 青灯夜游ke hadapan
- 2021-05-18 09:55:132767semak imbas
本篇文章给大家介绍一下使用canvas轻松实现黑客帝国炫酷代码雨的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
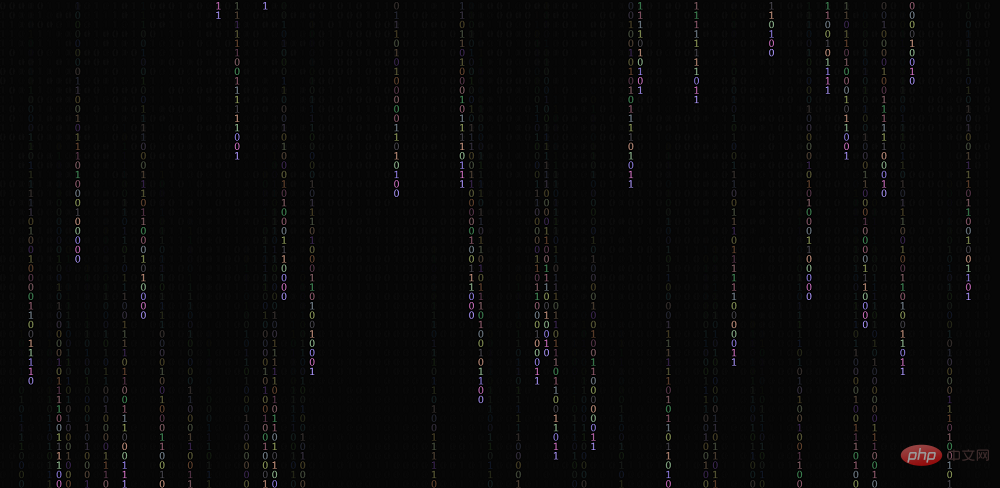
1、效果
演示地址:https://www.albertyy.com/2020/7/codeRain.html

2、用到的知识点
2.1 什么是 canvas标签?
5ba626b379994d53f7acf72a64f9b697 是一个HTML5中新增的元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成绘制图像。5ba626b379994d53f7acf72a64f9b697 标签只是图形容器,您必须使用脚本来绘制图形。
2.1.1 创建一个画布(Canvas)
5ba626b379994d53f7acf72a64f9b697实例:
<canvas id="mycanvas">你的浏览器不支持canvas</canvas>
5ba626b379994d53f7acf72a64f9b697标签通常需要指定一个id属性 (在脚本中引用), 5ba626b379994d53f7acf72a64f9b697标签 看起来和 a1f02c36ba31691bcfe87b2722de723b 标签一样,只是 5ba626b379994d53f7acf72a64f9b697 只有两个可选的属性 width、heigth 属性,而没有 src、alt 属性。如果不给 5ba626b379994d53f7acf72a64f9b697 设置 widht、height 属性时,则默认 width为300,height 为 150,单位都是 px。
也可以使用 css 属性来设置宽高,但是如宽高属性和初始比例不一致,会出现扭曲。由于某些较老的浏览器(尤其是 IE9 之前的 IE 浏览器)或者浏览器不支持 HTML 元素 5ba626b379994d53f7acf72a64f9b697,在这些浏览器上你应该总是能展示替代内容。
支持 5ba626b379994d53f7acf72a64f9b697 的浏览器会只渲染 5ba626b379994d53f7acf72a64f9b697 标签,而忽略其中的替代内容。不支持 5ba626b379994d53f7acf72a64f9b697 的浏览器则 会直接渲染替代内容。与 a1f02c36ba31691bcfe87b2722de723b 元素不同,5ba626b379994d53f7acf72a64f9b697 元素需要结束标签(c2caaf3fc160dd2513ce82f021917f8b)。如果结束标签不存在,则文档的其余部分会被认为是替代内容,将不会显示出来,你可以在HTML页面中使用多个 5ba626b379994d53f7acf72a64f9b697 元素。
2.1.2 使用 JavaScript 来绘制图像
canvas 元素本身是没有绘图能力的。所有的绘制工作必须通过 JavaScript 来完成。
绘制步骤:
1 找到 5ba626b379994d53f7acf72a64f9b697 元素:
var c=document.getElementById("myCanvas");2 创建 context 对象:
var ctx=c.getContext("2d");getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
3 绘制红色矩形
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);fillStyle属性可以设置CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
2.1.3 Canvas 坐标
canvas 是一个二维网格。canvas 的左上角坐标为 (0,0)。上面的 fillRect (0,0,150,75) 方法意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
2.1.4 需要用到的canvas 属性和方法详解
fillStyle 属性:
fillStyle 属性设置或返回用于填充绘画的颜色、渐变或模式。
context.fillStyle=color|gradient|pattern;
| 值 | 描述 |
|---|---|
| color | 绘图填充色的 颜色。默认值是 #000000。 |
| gradient | 填充绘图的渐变对象(线性或 放射性)。 |
| pattern | 用于填充绘图的 pattern 对象。 |
font 属性:
font 属性设置或返回画布上文本内容的当前字体属性。
font 属性使用的语法与 css中的font属性 相同。
context.font="italic small-caps bold 12px arial";
| 值 | 描述 |
|---|---|
| font-style | 规定字体样式。可能的值:
|
| font-variant | 规定字体变体。可能的值:
|
| font-weight | 规定字体的粗细。可能的值:
|
| font-size/line-height | 规定字号和行高,以像素计。 |
| font-family | 规定字体系列。 |
| caption | 使用标题控件的字体(比如按钮、下拉列表等)。 |
| icon | 使用用于标记图标的字体。 |
| menu | 使用用于菜单中的字体(下拉列表和菜单列表)。 |
| message-box | 使用用于对话框中的字体。 |
| small-caption | 使用用于标记小型控件的字体。 |
| status-bar | 使用用于窗口状态栏中的字体。 |
fillText() 方法:
fillText() 方法在画布上绘制填色的文本。文本的默认颜色是黑色。
context.fillText(text,x,y,maxWidth);
| 参数 | 描述 |
|---|---|
| text | 规定在画布上输出的文本。 |
| x | 开始绘制文本的 x 坐标位置(相对于画布)。 |
| y | 开始绘制文本的 y 坐标位置(相对于画布)。 |
| maxWidth | 可选。允许的最大文本宽度,以像素计。 |
fillRect() 方法:
fillRect() 方法绘制"已填充"的矩形。默认的填充颜色是黑色。
context.fillRect(x,y,width,height);
| 参数 | 描述 |
|---|---|
| x | 矩形左上角的 x 坐标。 |
| y | 矩形左上角的 y 坐标。 |
| width | 矩形的宽度,以像素计。 |
| height | 矩形的高度,以像素计。 |
2.2 JavaScript floor() 方法
floor() 方法返回小于等于x的最大整数。如果传递的参数是一个整数,该值不变。
Math.floor(x)
2.3 JavaScript random() 方法
random() 方法可返回介于 0(包含) ~ 1(不包含) 之间的一个随机数。
Math.random()
例如获取 1 到 10 之间的一个随机数我们可以这样写:
Math.floor((Math.random()*10)+1);
2.4 JavaScript ceil() 方法
ceil() 方法可对一个数进行上舍入。如果参数是一个整数,该值不变。ceil() 方法执行的是向上取整计算,它返回的是大于或等于函数参数,并且与之最接近的整数。
Math.ceil(x)
2.5 Window setInterval() 方法
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作clearInterval() 方法的参数。
setInterval(code, milliseconds); setInterval(function, milliseconds, param1, param2, ...)
| 参数 | 描述 |
|---|---|
| code/function | 必需。要调用一个代码串,也可以是一个函数。 |
| milliseconds | 必须。周期性执行或调用 code/function 之间的时间间隔,以毫秒计。 |
| param1, param2, ... | 可选。 传给执行函数的其他参数(IE9 及其更早版本不支持该参数)。 |
2.6 Window innerWidth 和 innerHeight 属性
innerheight 返回窗口的文档显示区的高度。
innerwidth 返回窗口的文档显示区的宽度。
注意:使用 outerWidth 和 outerHeight 属性获取的是加上工具条与滚动条窗口的宽度与高度。
获取:
window.innerWidth window.innerHeight
设置:
window.innerWidth=pixels window.innerHeight=pixels
3 代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>代码雨炫酷效果:公众号AlbertYang</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
width: 100%;
overflow: hidden;
}
</style>
<script>
window.onload = function() {
var H = window.innerHeight;
var W = window.innerWidth;
var mycanvas = document.getElementById('mycanvas');
var ctx = mycanvas.getContext('2d');
mycanvas.height = H;
mycanvas.width = W;
var fontsize = 18;
var text = [];
var lie = Math.floor(W / fontsize);
var str = '01'
for (var i = 0; i < lie; i++) {
text.push(0);
}
ctx.font = fontsize + 'px 微雅软黑';
function draw() {
ctx.fillStyle = 'rgba(0,0,0,0.08)'
ctx.fillRect(0, 0, W, H);
ctx.fillStyle = randColor();
for (var i = 0; i < lie; i++) {
var index = Math.floor(Math.random() * str.length);
var x = Math.floor(fontsize * i)
var y = text[i] * fontsize
ctx.fillText(str[index], x, y);
if (y > H && Math.random() > 0.99) {
text[i] = 0
}
text[i]++;
}
}
function randColor() {
var r = Math.ceil(Math.random() * 155) + 100;
var g = Math.ceil(Math.random() * 155) + 100;
var b = Math.ceil(Math.random() * 155) + 100;
return 'rgb(' + r + ',' + g + ',' + b + ')'
}
console.log(randColor())
var timer = setInterval(function() {
draw();
}, 1000 / 30)
}
</script>
</head>
<body data-gr-c-s-loaded="true">
<canvas id="mycanvas" height="722" width="1536">你的浏览器不支持canvas</canvas>
</body>
</html>更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 使用canvas轻松实现黑客帝国炫酷代码雨!!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

