Rumah >hujung hadapan web >tutorial js >Canvas实现动态粒子连线效果(附代码)
Canvas实现动态粒子连线效果(附代码)
- 青灯夜游ke hadapan
- 2020-06-20 09:25:493944semak imbas
本篇文章给大家通过示例来介绍一下JS+Canvas制作动画,实现动态粒子连线效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
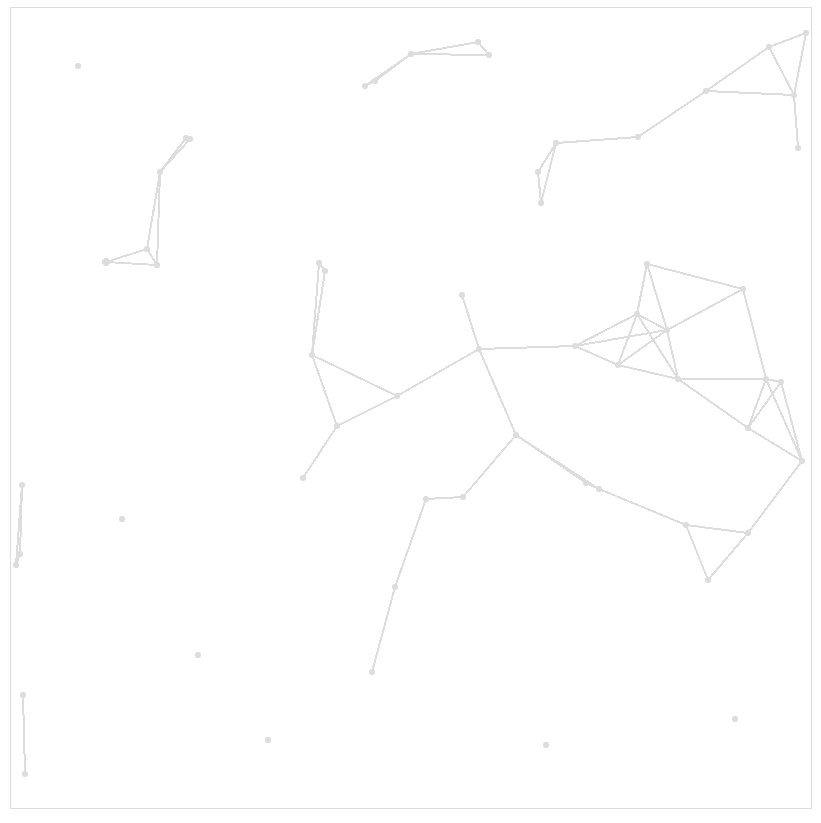
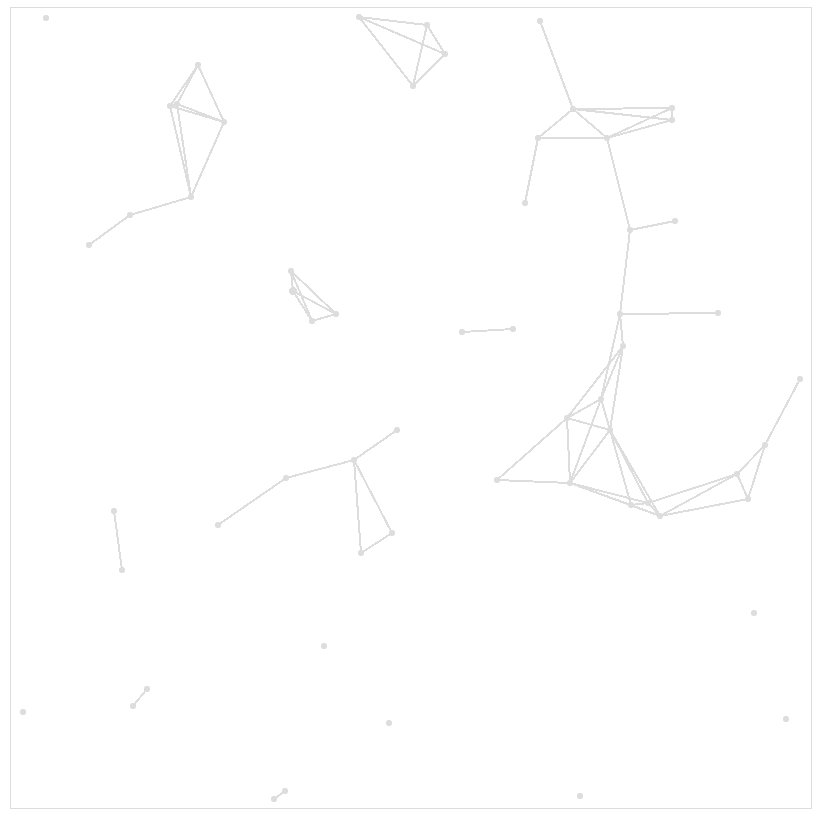
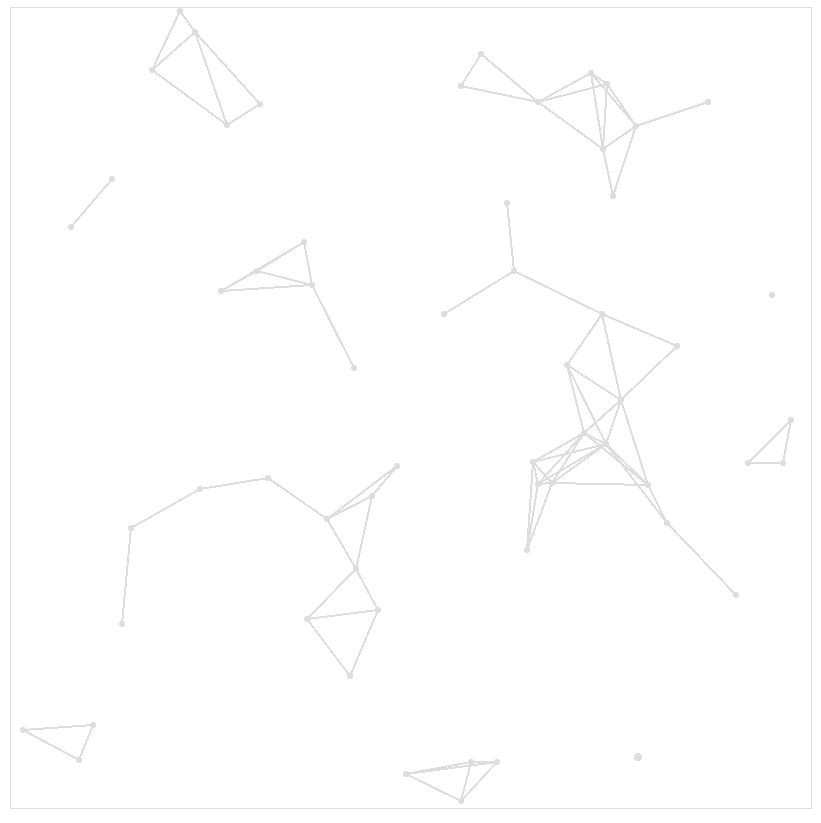
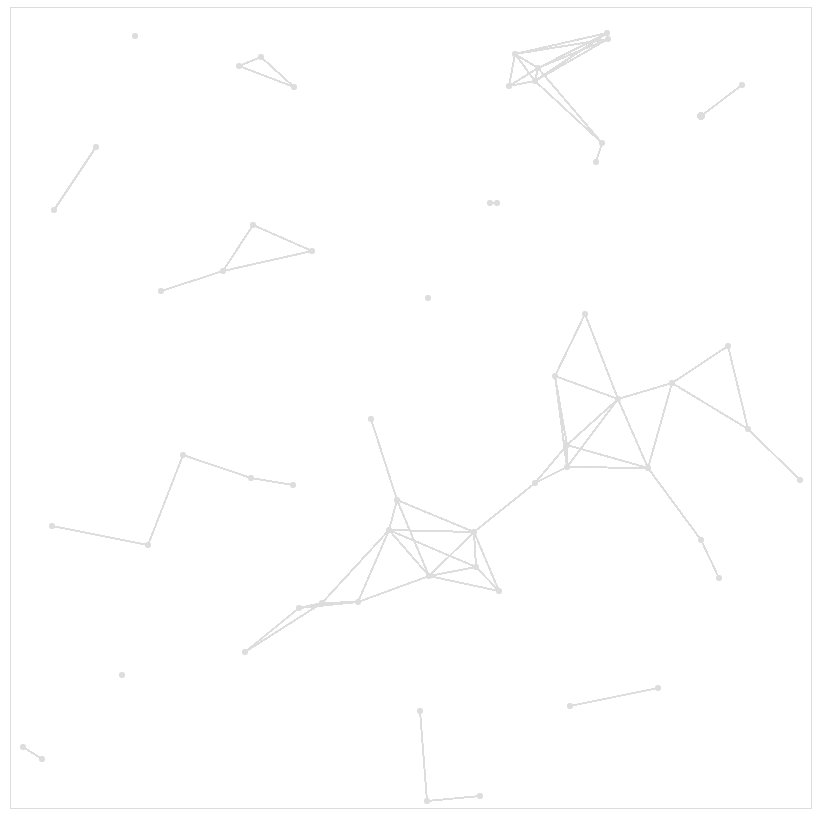
JS+Canvas制作动画,实现动态粒子连线效果
效果图如下

思路如下:
绘制随机区域的粒子,记录每个粒子x轴、y轴坐标以及x轴与y轴每次移动的距离
通过定时函数使得粒子进行移动,移动后判断是否超过界限,超过则将该粒子删除并生成一个新的粒子
判断所有粒子之间的距离,对给定距离的粒子进行连线。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Canvas动态粒子连线</title>
</head>
<body>
<canvas id="myCanvas" style="border: 1px solid #ddd; display: block;margin: 20px auto;"></canvas>
<script>
var myCanvas = document.getElementById("myCanvas");
myCanvas.width = "800";
myCanvas.height = "800";
var cxt = myCanvas.getContext("2d");
cxt.fillStyle="#ddd";
var points =new Array();
//绘制60个粒子
for(var i=0;i<60;i++)
{
drawlizi();
}
setInterval(movelizi,100);
//绘制静态粒子
function drawlizi(){
var x = generate_random(3,797);
var y = generate_random(3,797);
var speedx = generate_random(-4,4);
var speedy = generate_random(-4,4);
//防止出现不移动的粒子
while(speedx==0&&speedy==0)
{
speedx = generate_random(-4,4);
speedy = generate_random(-4,4);
}
var point={
x_index:x,
y_index:y,
x_speed:speedx,
y_speed:speedy
};
points.push(point);
cxt.beginPath();
cxt.arc(x,y,3,0,360);
cxt.closePath();
cxt.fill();
}
//粒子移动
function movelizi(){
cxt.clearRect(0, 0,myCanvas.width,myCanvas.height);
for(var i=0;i<points.length;i++)
{
points[i].x_index = points[i].x_index+points[i].x_speed;
points[i].y_index = points[i].y_index+points[i].y_speed;
cxt.beginPath();
cxt.arc(points[i].x_index,points[i].y_index,3,0,360);
cxt.closePath();
cxt.fill();
//判断超过界限删除并再生
if((points[i].x_index<3||points[i].y_index<3)||(points[i].x_index>797||points[i].y_index<3)||(points[i].x_index<3||points[i].y_index>797)||(points[i].x_index>797||points[i].y_index>797)){
points.splice(i,1);
drawlizi();
}
}
//相近的粒子进行连线
for (var i=0;i<points.length;i++) {
for (var j=0;j<points.length;j++) {
if(i!=j)
{
var one_x = points[i].x_index;
var one_y = points[i].y_index;
var two_x = points[j].x_index;
var two_y = points[j].y_index;
// 根据两点间的距离公式,小于界限值便进行连线
var jl = Math.sqrt(Math.pow(one_x-two_x,2)+Math.pow(one_y-two_y,2));
if(jl<100)
{
cxt.strokeStyle="#ddd";
cxt.moveTo(one_x,one_y);
cxt.lineTo(two_x,two_y);
cxt.stroke();
}
}
}
}
}
//生成两个数之间的随机数
function generate_random(min,max){
return Math.floor(Math.random()*(max-min)+min);
}
</script>
</body>
</html>更多炫酷的页面特效,可访问:js代码特效 栏目!!
Atas ialah kandungan terperinci Canvas实现动态粒子连线效果(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:原生JS使用transform实现banner的无限滚动效果Artikel seterusnya:带你了解ES6的Set,WeakSet,Map和WeakMap

