Rumah >hujung hadapan web >tutorial css >css怎么设置按钮边框的颜色
css怎么设置按钮边框的颜色
- 王林asal
- 2021-05-17 16:08:027068semak imbas
css设置按钮边框颜色的方法是,为按钮边框添加border-color属性,例如【border-color:#0000ff;】。border-color属性用来设置一个元素的四个边框颜色。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中为我们提供了一个非常方便的属性border-color,该属性用来设置一个元素的四个边框颜色。此属性可以有一到四个值。
border-color:红,绿,蓝,粉红色;
上边框是红色
右边框是绿色
底部边框是蓝
左边框是粉红色
属性值:
color 指定背景颜色。在CSS颜色值查找颜色值的完整列表
transparent 指定边框的颜色应该是透明的。这是默认
inherit 指定边框的颜色,应该从父元素继承
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
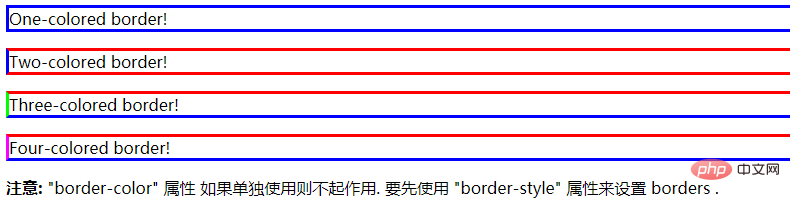
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>运行结果:

相关视频分享:css视频教程
Atas ialah kandungan terperinci css怎么设置按钮边框的颜色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css怎么隐藏按钮Artikel seterusnya:zoom在css中什么意思

