方法:1、使用border-style属性,可通过不同的属性值来设置不同的边框线样式,例“dotted”点状,“solid”实线,“double”双线;2、使用border-image属性,为边框添加不同的背景图片来设置不同的边框线样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用border-style属性
border-style 属性用于设置元素边框的样式
属性值:
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
margin: 10px 0;
}
div.dotted {
border-style: dotted
}
div.dashed {
border-style: dashed
}
div.solid {
border-style: solid
}
div.double {
border-style: double
}
div.groove {
border-style: groove
}
div.ridge {
border-style: ridge
}
div.inset {
border-style: inset
}
div.outset {
border-style: outset
}
</style>
</head>
<body>
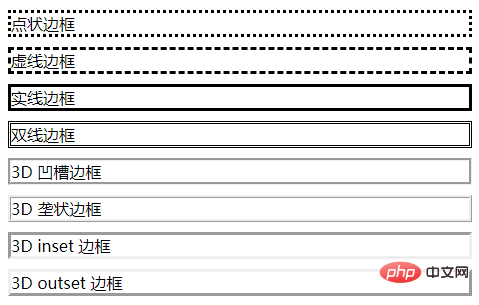
<div class="dotted">点状边框</div>
<div class="dashed">虚线边框</div>
<div class="solid">实线边框</div>
<div class="double">双线边框</div>
<div class="groove">3D 凹槽边框</div>
<div class="ridge">3D 垄状边框</div>
<div class="inset">3D inset 边框</div>
<div class="outset">3D outset 边框</div>
</body>
</html>效果图:

方法2:使用border-image属性
border-image属性可以为边框添加背景图片
示例:
使用图所示的这张90px×90px的图片作为边框的背景图片。

代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:210px;
height:150px;
border:30px solid gray;
border-image:url(img/border.png) 30 repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>浏览器预览效果如下图所示。

(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css怎么设置边框线样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AM
Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AMEkosistem React menawarkan kita banyak perpustakaan yang semuanya memberi tumpuan kepada interaksi seret dan penurunan. Kami mempunyai React-Dnd, React-Beautiful-Dnd,
 Perisian CepatApr 17, 2025 am 11:49 AM
Perisian CepatApr 17, 2025 am 11:49 AMTerdapat beberapa perkara yang saling berkaitan dengan perisian cepat sejak kebelakangan ini.
 Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AM
Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AMSaya tidak boleh mengatakan saya menggunakan klip latar belakang semua yang kerap. Saya ' Tetapi saya diingatkan dalam jawatan oleh Stefan Judis,
 Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AM
Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AMAnimasi dengan RequestAnimationFrame semestinya mudah, tetapi jika anda belum membaca dokumentasi React dengan teliti maka anda mungkin akan mengalami beberapa perkara
 Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AM
Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AMMungkin cara paling mudah untuk menawarkan kepada pengguna adalah pautan yang mensasarkan ID pada elemen. Begitu seperti ...
 API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AM
API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AMDengar, saya bukan pakar GraphQL tetapi saya suka bekerja dengannya. Cara ia mendedahkan data kepada saya sebagai pemaju front-end cukup sejuk. Ia seperti menu
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AMPada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AM
Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AMSaya baru -baru ini melihat perubahan yang menarik pada Codepen: apabila melayang pena di laman web, ada persegi panjang dengan sudut bulat yang berkembang di belakang.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Dreamweaver CS6
Alat pembangunan web visual





