Rumah >hujung hadapan web >tutorial css >css怎么设置浮动
css怎么设置浮动
- 青灯夜游asal
- 2021-05-13 16:25:4215586semak imbas
在css中,可以使用float属性来设置浮动,语法“选择器{float:left|right|none}”;元素会根据float属性的值向左或向右移动,直到它的外边界碰到父元素的内边界或另一个浮动元素的外边界为止,其周围的元素也会重新排列。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用float属性来设置浮动。
float属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
基本语法格式:
选择器{float:属性值;}left 元素向左浮动
right 元素向右浮动
none 元素不浮动
css浮动是一种使元素脱离普通标准流控制的方法,会使元素向左或向右移动,其周围的元素也会重新排列。
浮动是一种非常有用的布局方式,它能够改变页面中对象的前后流动顺序。这样做的好处是,使得内容的排版变的简单,具有良好的伸缩性。
浮动是css布局非常强大的布局功能,也是理解CSS布局的关键问题所在,在CSS中,包括div在内的任何元素都可以浮动的方式显示。
浮动可以让设置了浮动属性的元素脱离标准普通流的控制,移动到其父元素中指定位置。
浮动的性质
浮动是css里面布局用的最多的属性。
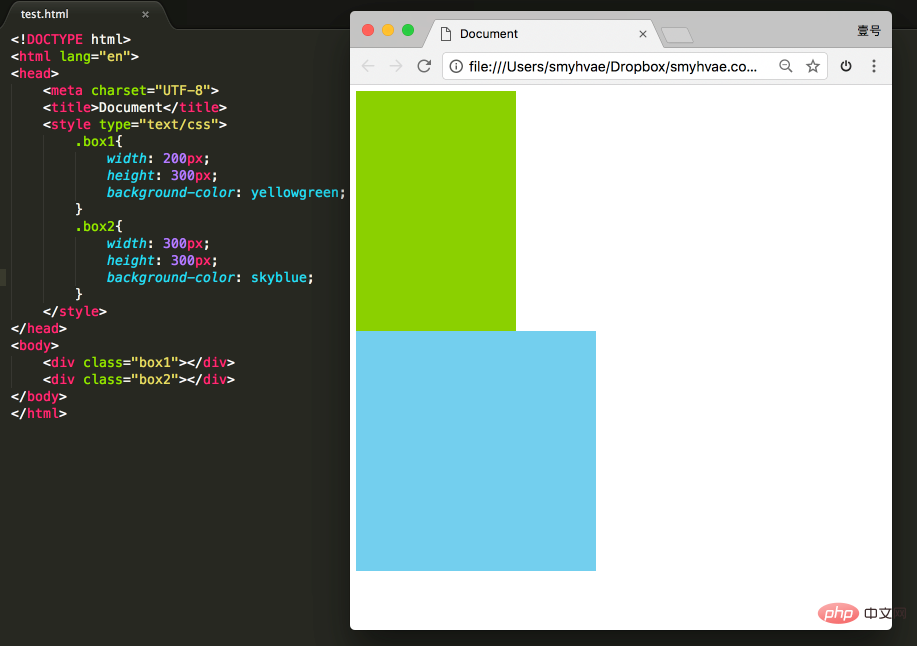
现在有两个div,分别设置宽高。我们知道,它们的效果如下:

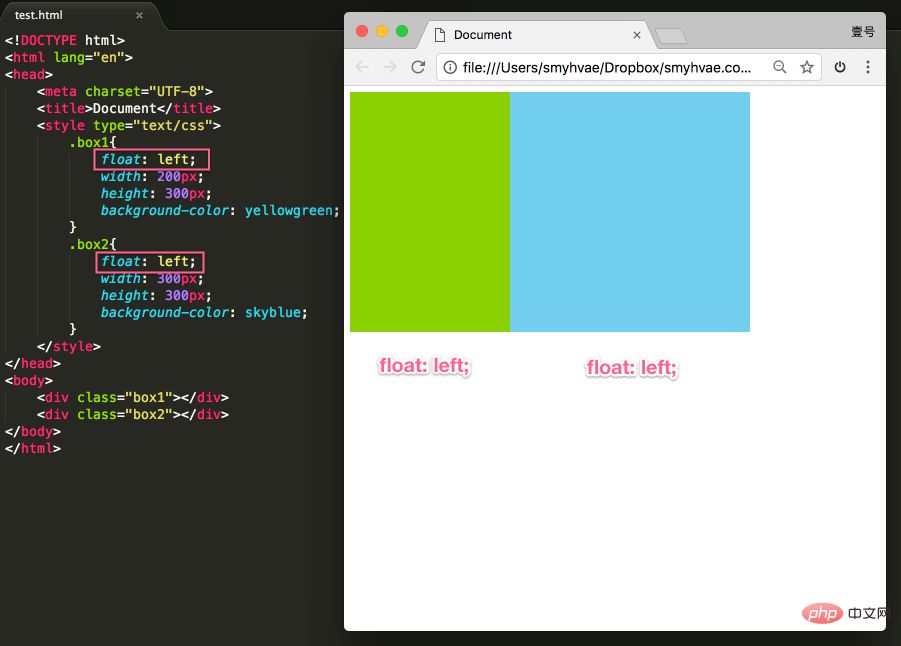
此时,如果给这两个div增加一个浮动属性,比如float: left;,效果如下:

这就达到了浮动的效果。此时,两个元素并排了,并且两个元素都能够设置宽度、高度了(这在上一段的标准流中,不能实现)。
浮动想学好,一定要知道三个性质。接下来讲一讲。
性质1:浮动的元素脱标
脱标即脱离标准流。我们来看几个例子。
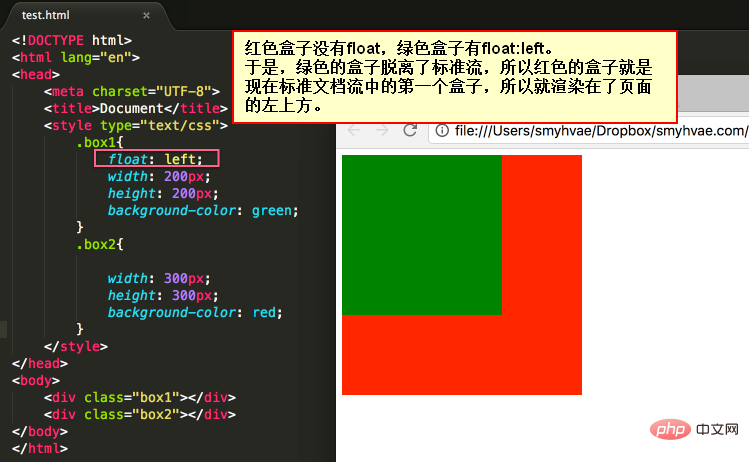
证明1:

上图中,在默认情况下,两个div标签是上下进行排列的。现在由于float属性让上图中的第一个dc6dce4a544fdca2df29d5ac0ea9906b标签出现了浮动,于是这个标签在另外一个层面上进行排列。而第二个dc6dce4a544fdca2df29d5ac0ea9906b还在自己的层面上遵从标准流进行排列。
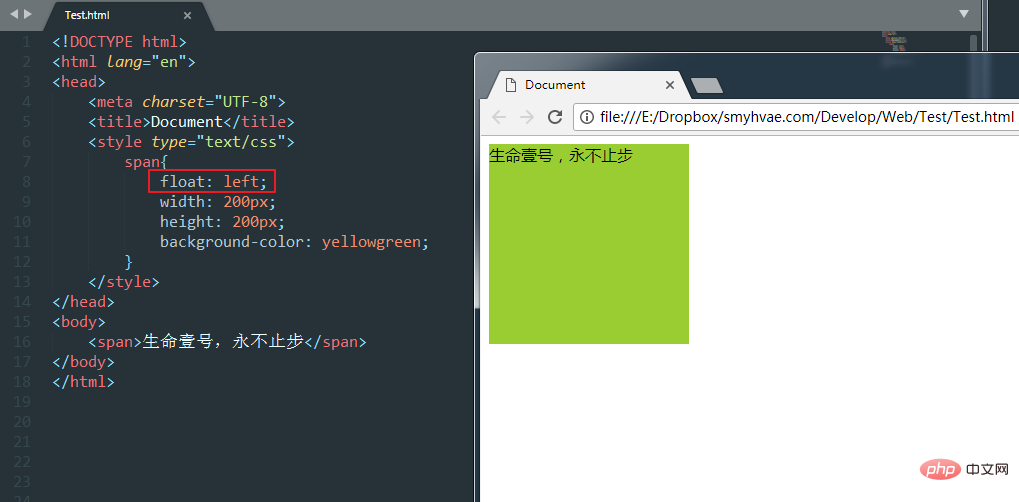
证明2:

上图中,span标签在标准流中,是不能设置宽高的(因为是行内元素)。但是,一旦设置为浮动之后,即使不转成块级元素,也能够设置宽高了。
所以能够证明一件事:一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。所有标签,浮动之后,已经不区分行内、块级了。
性质2:浮动的元素互相贴靠
我们来看一个例子就明白了。
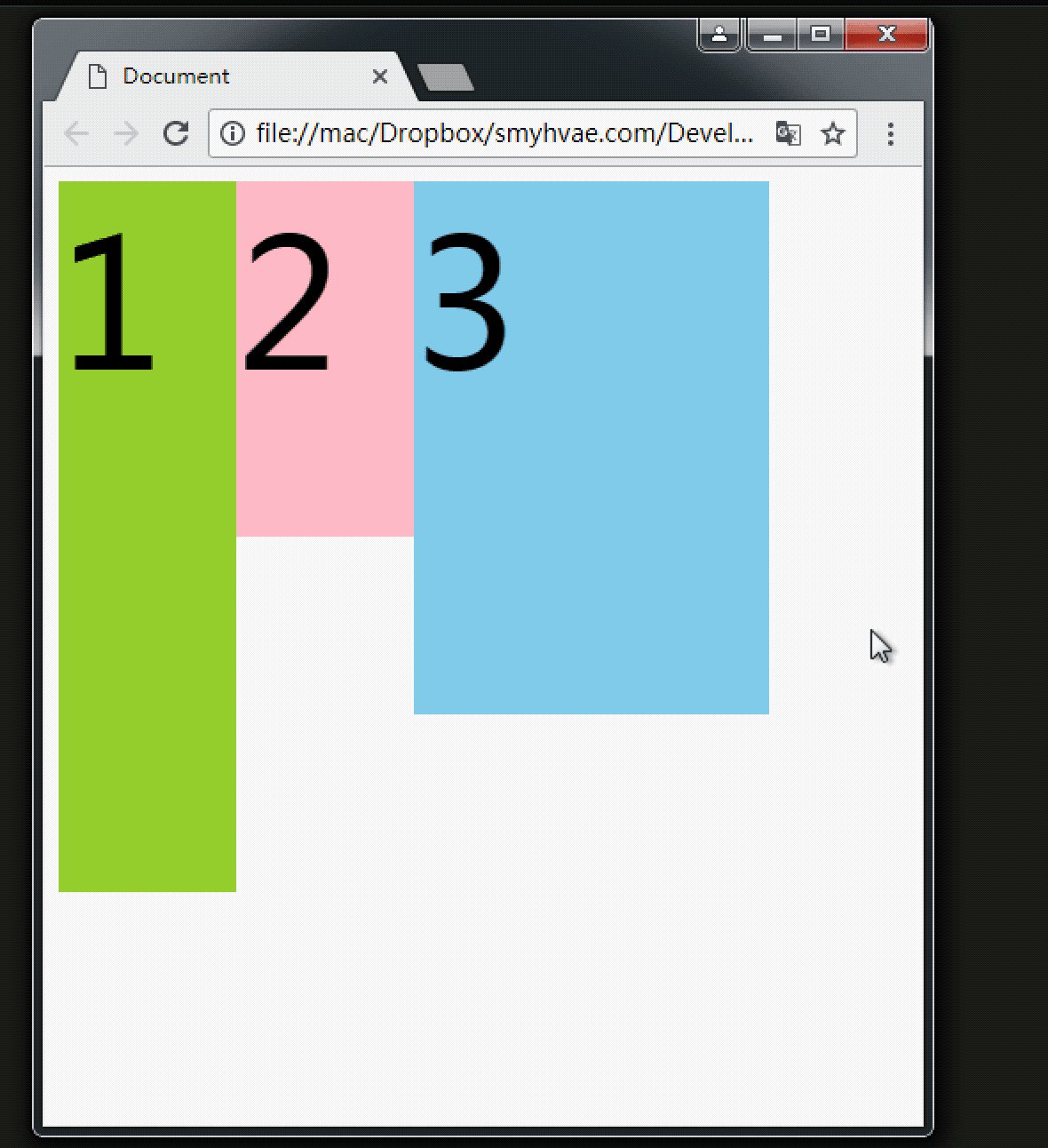
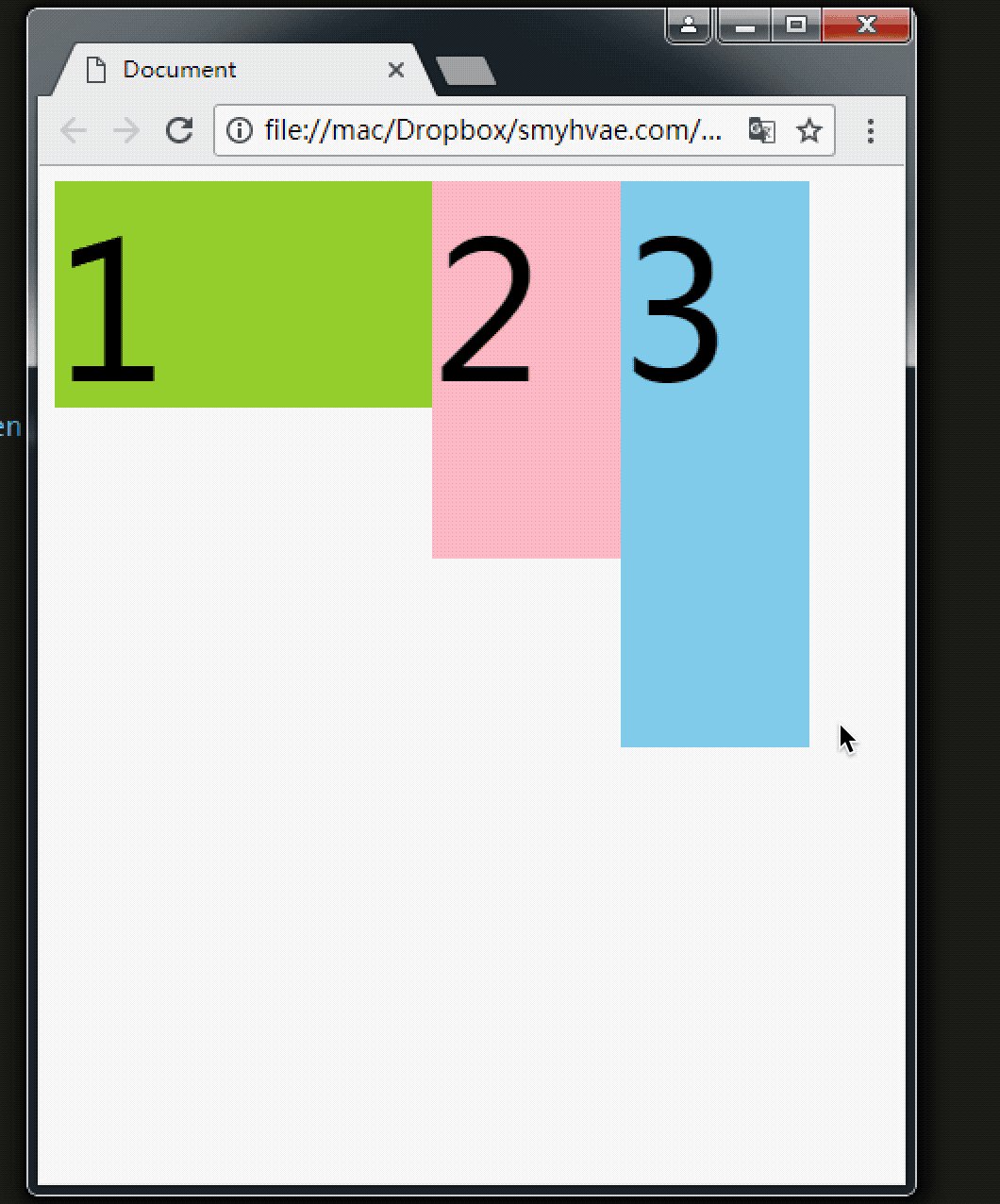
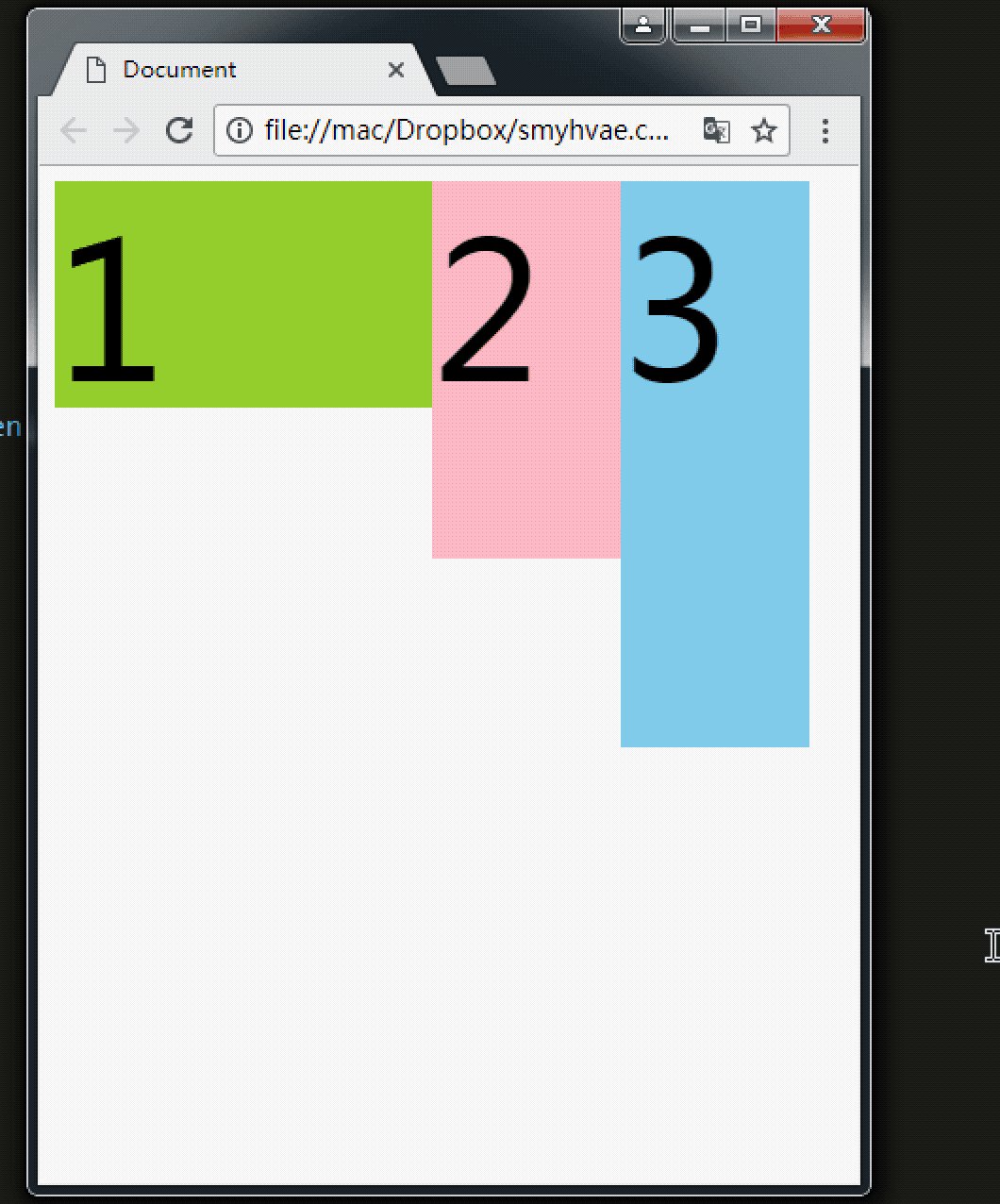
我们给三个div均设置了float: left;属性之后,然后设置宽高。当改变浏览器窗口大小时,可以看到div的贴靠效果:

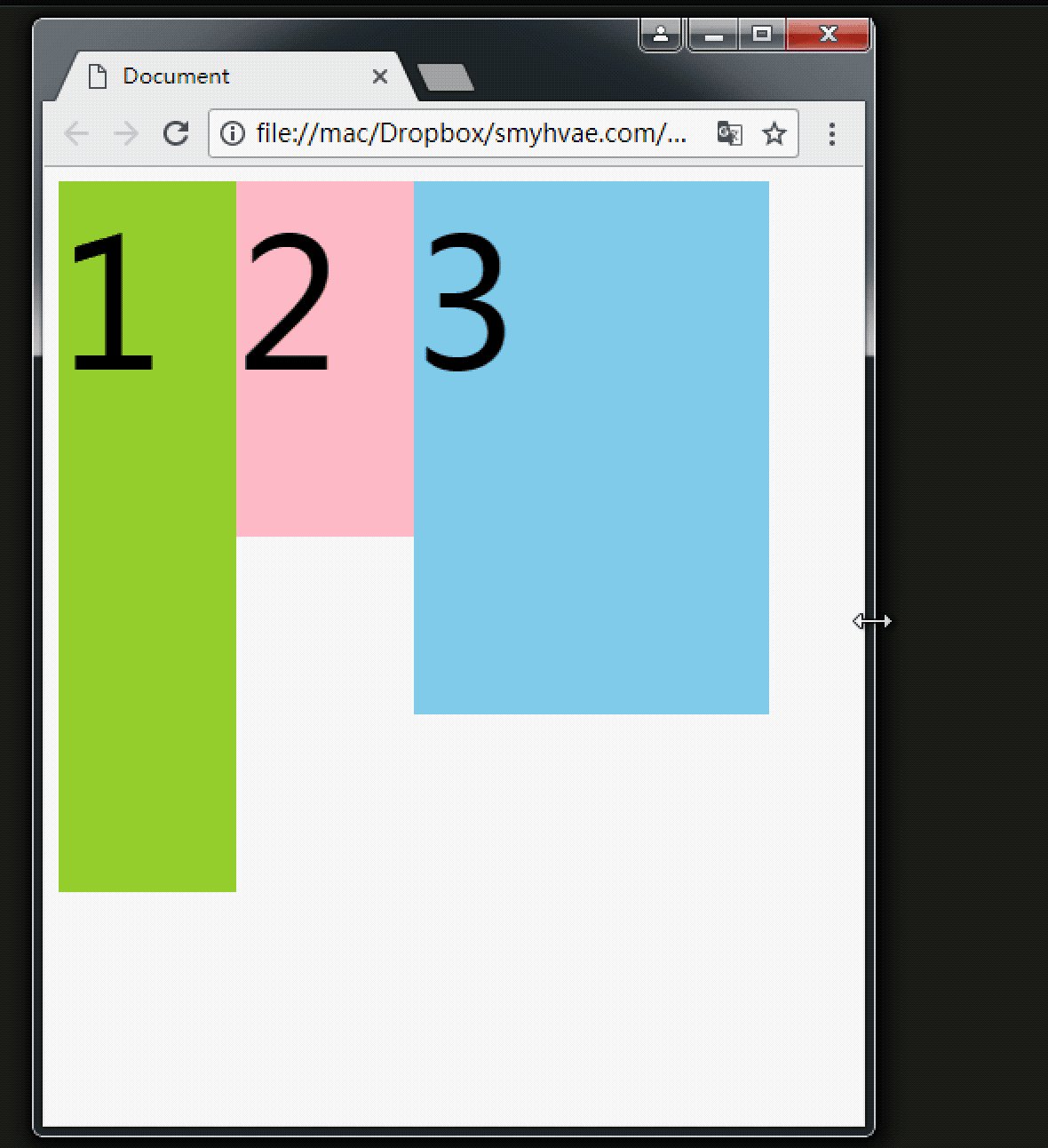
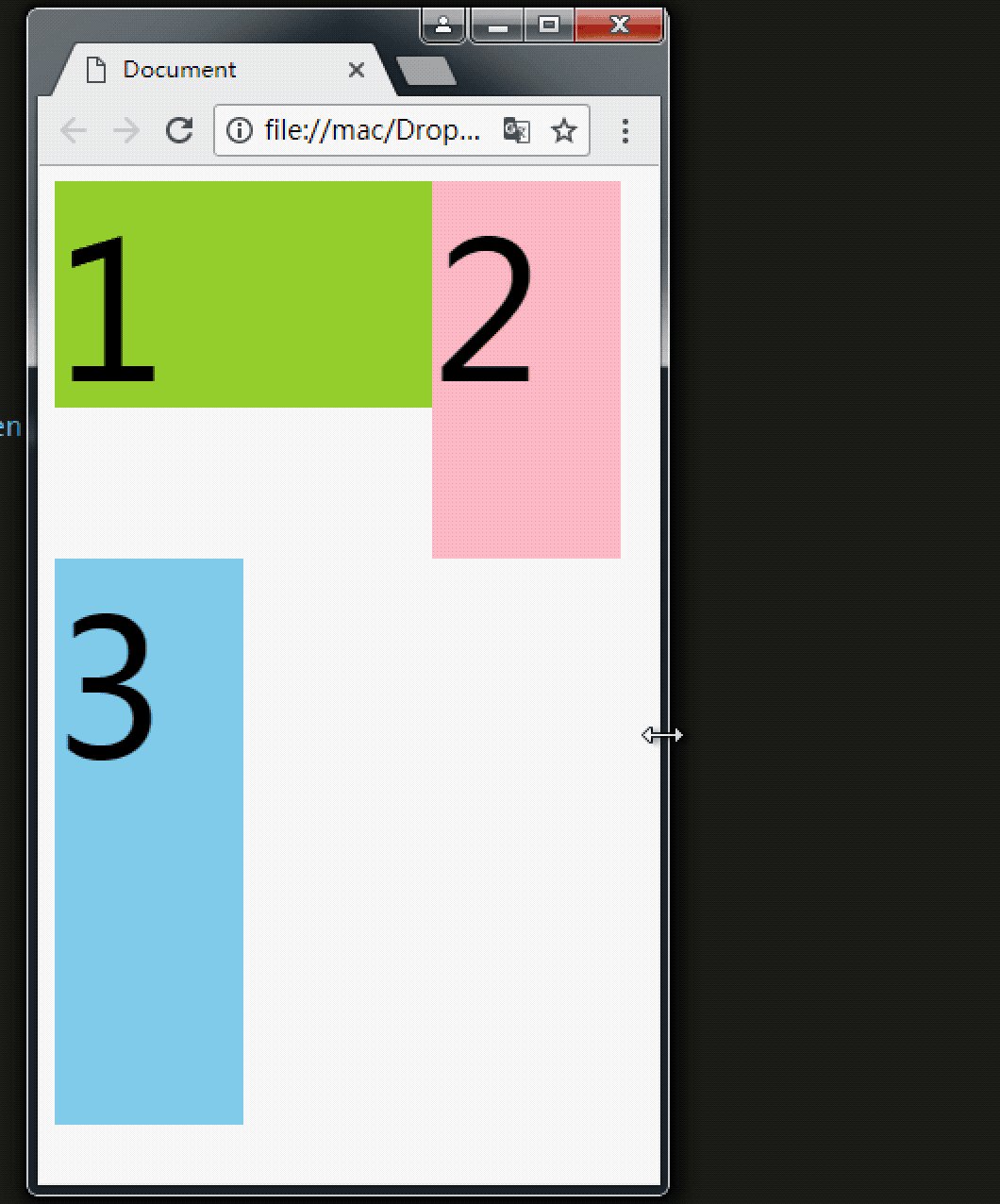
上图显示,3号如果有足够空间,那么就会靠着2号。如果没有足够的空间,那么会靠着1号大哥。
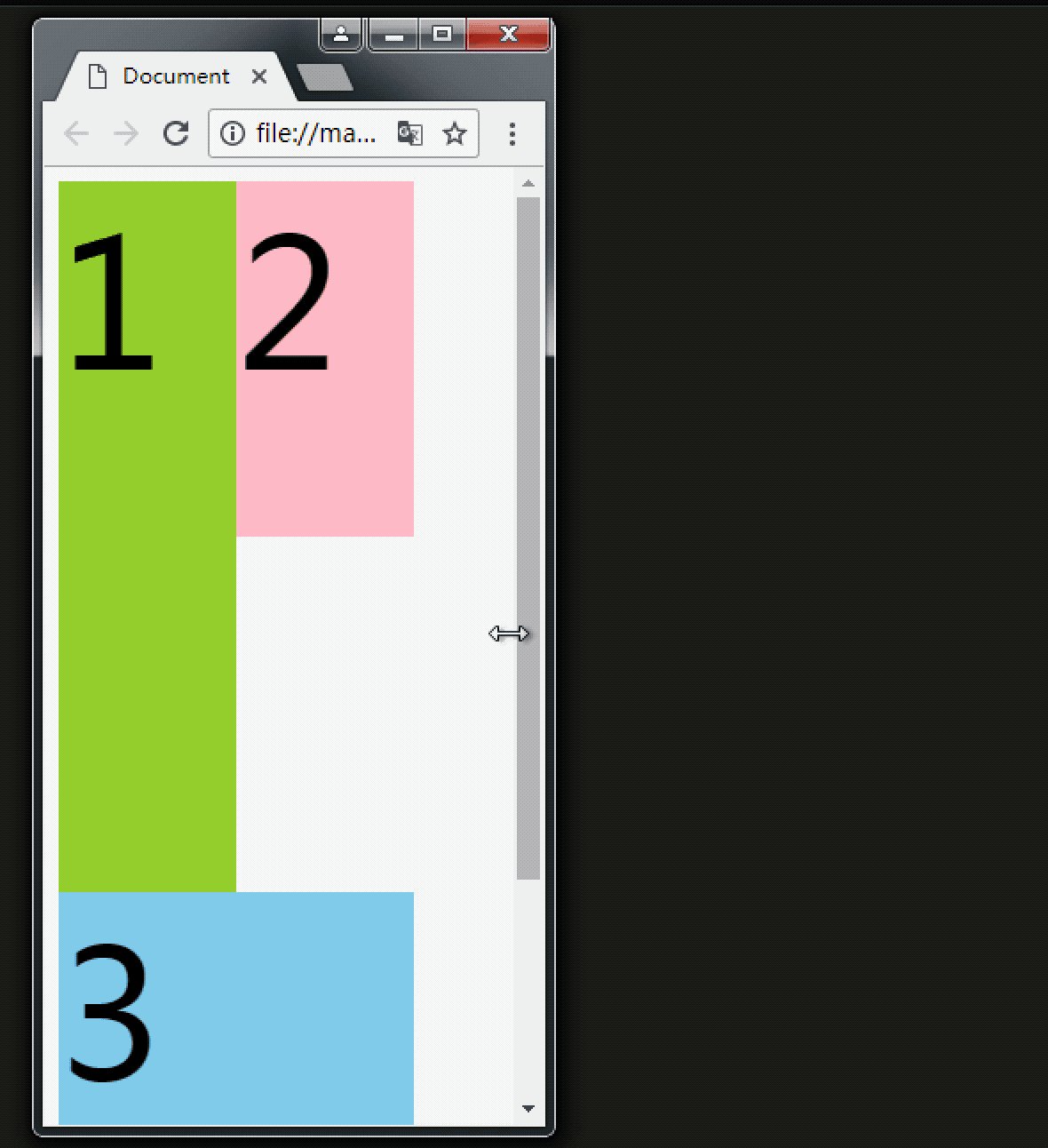
如果没有足够的空间靠着1号大哥,3号自己去贴左墙。
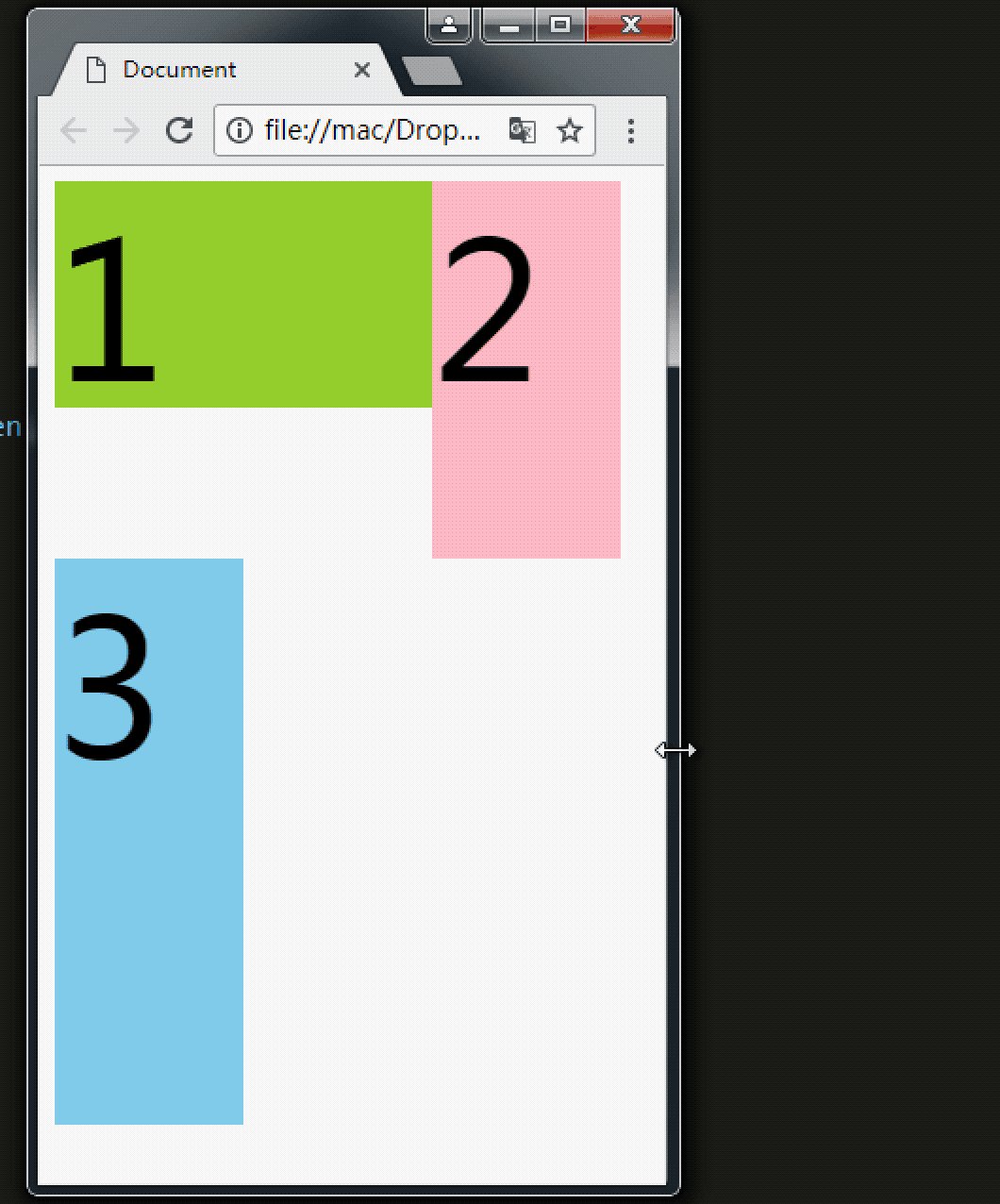
不过3号自己去贴墙的时候,注意:

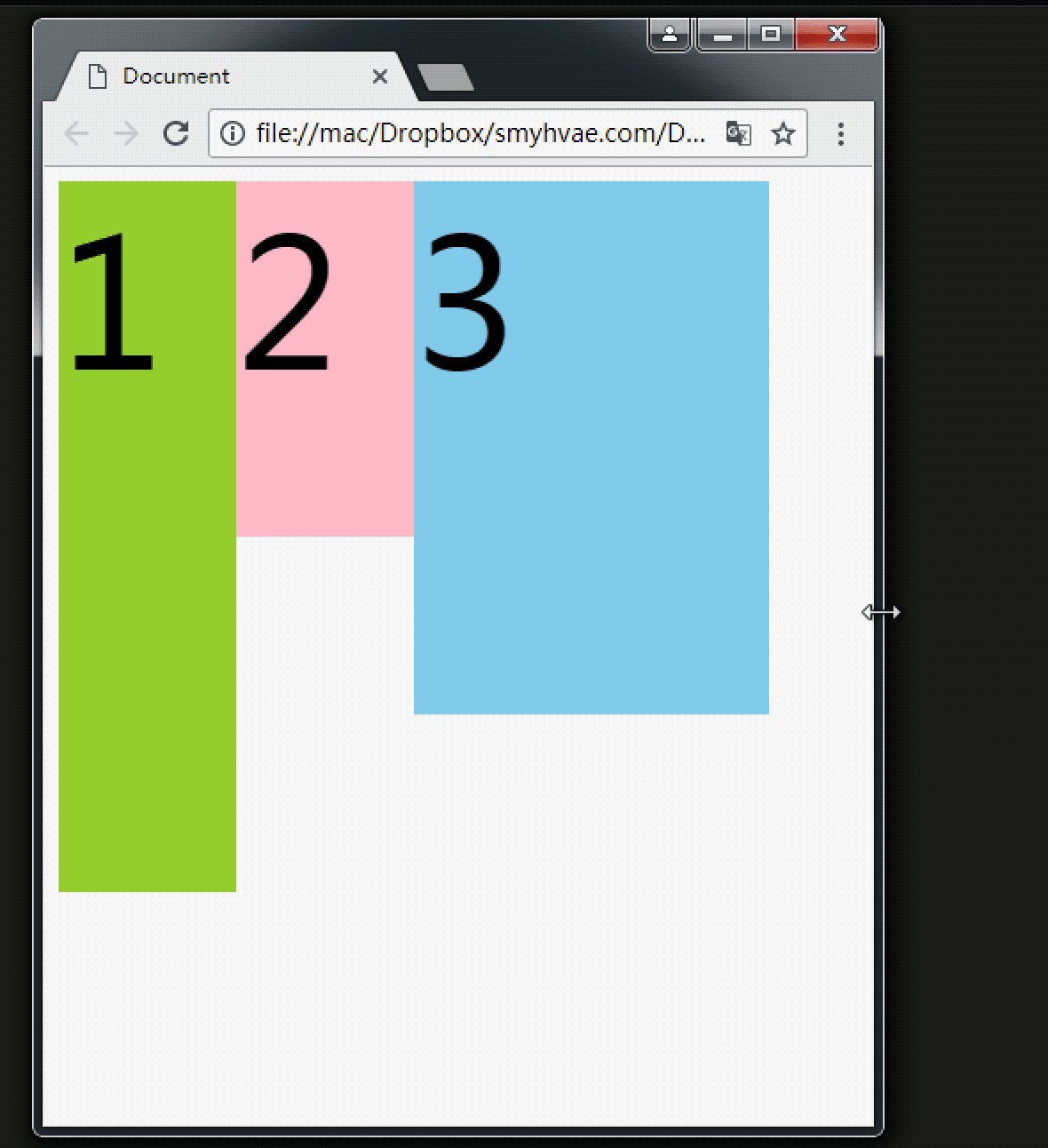
上图显示,3号贴左墙的时候,并不会往1号里面挤。
同样,float还有一个属性值是right,这个和属性值left是对称的。
性质3:浮动的元素有“字围”效果
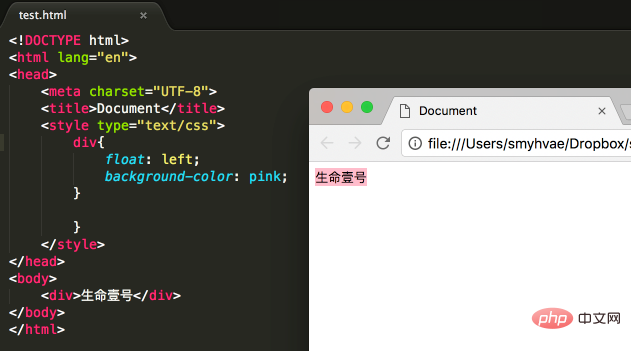
来看一张图就明白了。我们让div浮动,p不浮动。

上图中,我们发现:div挡住了p,但不会挡住p中的文字,形成“字围”效果。
总结:标准流中的文字不会被浮动的盒子遮挡住。(文字就像水一样)
关于浮动我们要强调一点,浮动这个东西,为避免混乱,我们在初期一定要遵循一个原则:永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
性质4:收缩
收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度(这点非常像行内元素)。
举例如下:

上图中,div本身是块级元素,如果不设置width,它会单独霸占整行;但是,设置div浮动后,它会收缩
浮动的补充(做网站时注意)

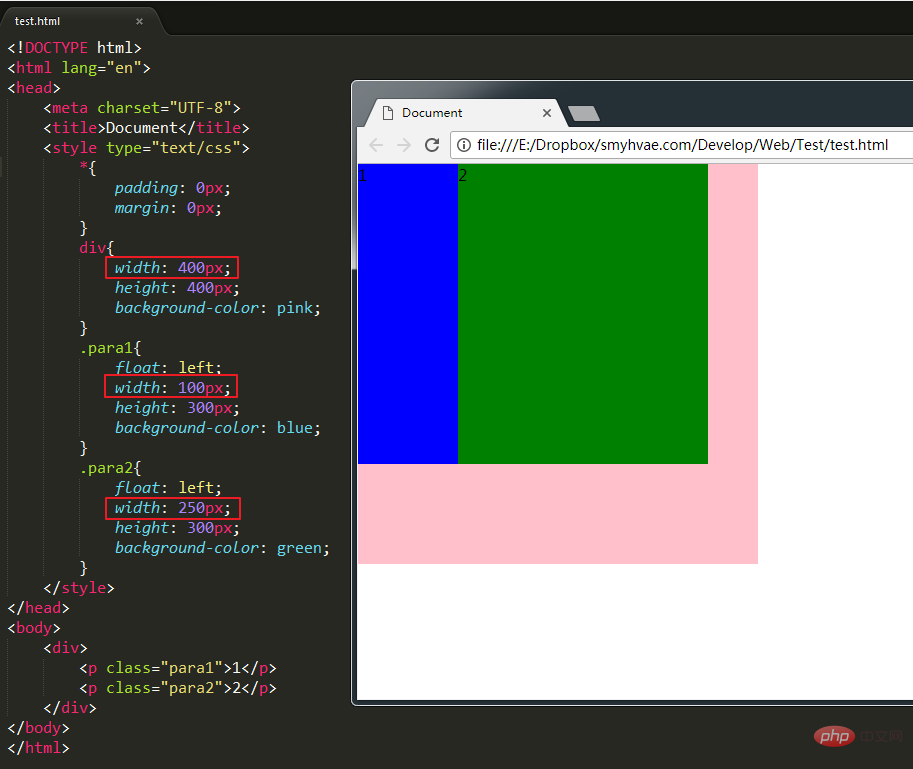
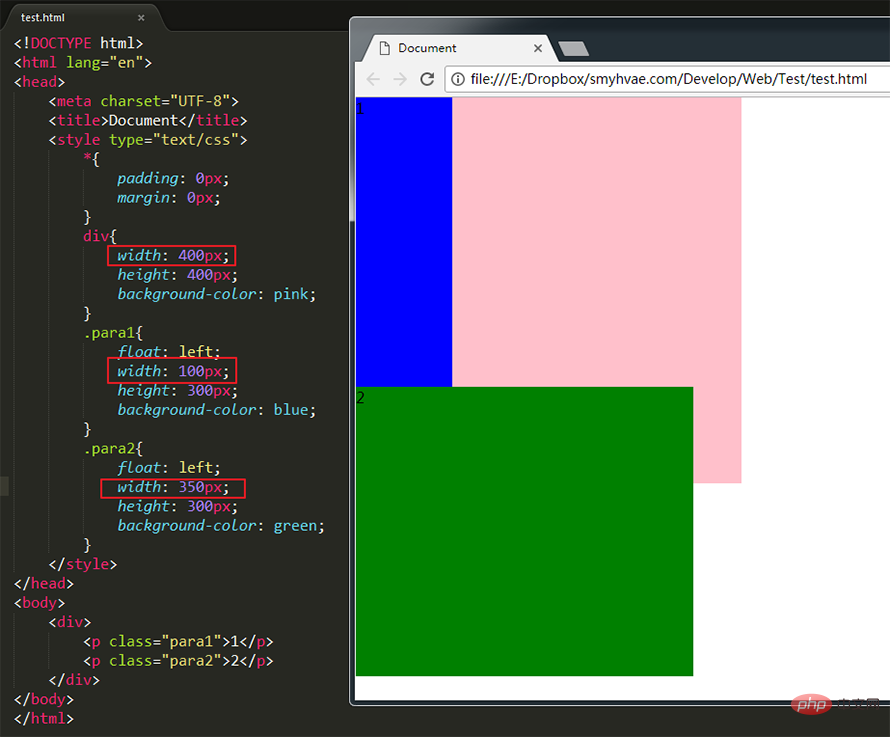
上图所示,将para1和para2设置为浮动,它们是div的儿子。此时para1+para2的宽度小于div的宽度。效果如上图所示。可如果设置para1+para2的宽度大于div的宽度,我们会发现,para2掉下来了:

(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css怎么设置浮动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

