Rumah >hujung hadapan web >tutorial css >css怎么实现瀑布流布局
css怎么实现瀑布流布局
- 青灯夜游asal
- 2021-05-13 15:54:164832semak imbas
css实现瀑布流布局的方法:1、利用multi-column多列布局实现。2、利用flex布局实现;只需将外层设置为row布局,然后再设置一个容器并设置为column布局,它是将列作为一个整体,然后在对列进行划分,在列里进行宽固定即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了
1.multi-column多列布局实现瀑布流
先简单的讲下multi-column相关的部分属性
- column-count设置列数
- column-gap设置列与列之间的间距
- column-width设置每列的宽度
还要结合在子容器中设置break-inside防止多列布局,分页媒体和多区域上下文中的意外中断
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。
- 截取了部分,可自己填充
/* html文件 */
<!-- 使用multi-columns实现瀑布流 -->
<div id="root">
<div class="item">
<img class="itemImg" src="../images/1.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/2.jpg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/3.jpg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/4.jpg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列图片包含层 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}

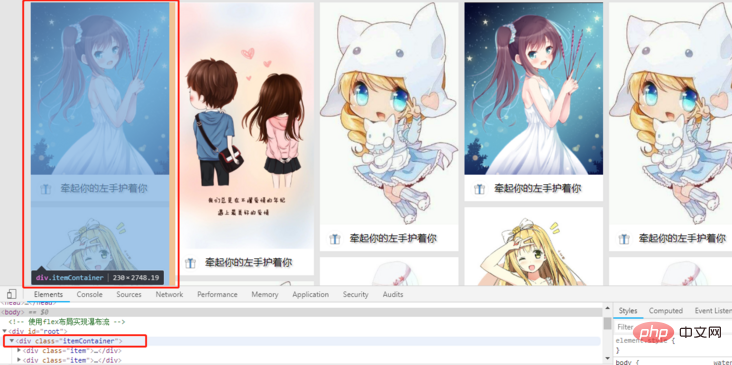
2.flex布局实现瀑布流
- 将外层设置为row布局,然后再设置一个容器并设置为column布局,它是将列作为一个整体,然后在对列进行划分,在列里进行宽固定来实现的
/* html文件(只截取两列布局)*/ f5b3ebc4cb932b9ccb69ea74d4ca8dd7 ef789951b1b9010467d2df27a39d84b6 3756e8adbda7e9b943a61c26f2df1b54 b432f5c70b17e6c880521d3875baec41 a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 3756e8adbda7e9b943a61c26f2df1b54 21b65eb8386c4c73f05d09484c3c8e91 a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 3756e8adbda7e9b943a61c26f2df1b54 493550dde56986af4834a3836d12263d a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 3756e8adbda7e9b943a61c26f2df1b54 9d99c3e0786975c76af28f8a6a23fcc0 a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 3756e8adbda7e9b943a61c26f2df1b54 65a541928861e228dcfcd3368b0f9bab a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 3756e8adbda7e9b943a61c26f2df1b54 cc35c5fb7de98e78f40b8cce750ca2d2 a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 3756e8adbda7e9b943a61c26f2df1b54 4709e154a990ad6d4faf1c40dd3c97be a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 ef789951b1b9010467d2df27a39d84b6 3756e8adbda7e9b943a61c26f2df1b54 65a541928861e228dcfcd3368b0f9bab a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 3756e8adbda7e9b943a61c26f2df1b54 4709e154a990ad6d4faf1c40dd3c97be a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 3756e8adbda7e9b943a61c26f2df1b54 cc35c5fb7de98e78f40b8cce750ca2d2 a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 3756e8adbda7e9b943a61c26f2df1b54 65a541928861e228dcfcd3368b0f9bab a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 3756e8adbda7e9b943a61c26f2df1b54 cc35c5fb7de98e78f40b8cce750ca2d2 a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 3756e8adbda7e9b943a61c26f2df1b54 cc35c5fb7de98e78f40b8cce750ca2d2 a277c890356357147932514de05f0aa3 5153ad7d48fc72bc74b935c8d093340c c6c8b778ac3b1169fe59b7650c536ac3牵起你的左手护着你54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
/* css文件 */
body{
background: #e5e5e5;
}
#root{
display: flex;
flex-direction: row;
margin: 0 auto;
width: 1200px;
}
.itemContainer{
margin-right: 10px;
flex-direction: column;
width: 240px;
}
.item{
margin-bottom: 10px;
background: #fff;
}
.itemImg{
width: 100%;
}
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}

实践后发现,纯css实现的瀑布流只能是一列一列的排布,所以还是得用js来实现瀑布流更符合我们常见的瀑布流
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css怎么实现瀑布流布局. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎么用css设置字体颜色Artikel seterusnya:css中怎么进行注释

