Rumah >hujung hadapan web >tutorial css >css如何禁止选中页面内容
css如何禁止选中页面内容
- coldplay.xixiasal
- 2021-04-29 17:01:165996semak imbas
css禁止选中页面内容的方法:首先使用p标签创建多行文字,并添加class属性;然后编写标签,将样式放入标签内;接着将【user-select】属性设置为none;最后在浏览器打开【test.html】文件即可。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css禁止选中页面内容的方法:
新建一个html文件,命名为test.html,用于讲解css怎么让页面上的内容不能被选中。

在test.html文件内,使用p标签创建多行文字,用于下面进行测试。

在test.html文件内,给p标签添加一个class属性,用于通过该class设置p标签的css样式 。

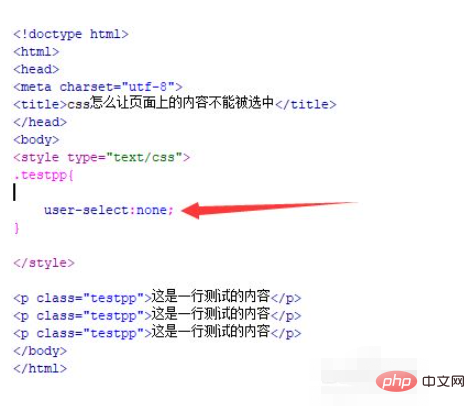
在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

在css标签内,通过class(testpp)设置页面文字的css样式,将user-select属性设置为none,实现页面内容不被选中效果。

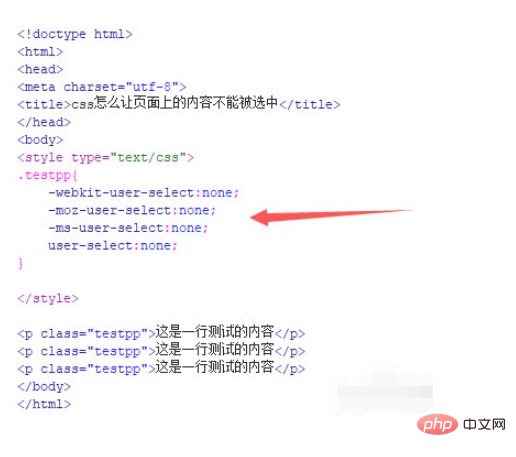
user-select属性对部分低版本浏览器可能存在不兼容问题,因此,可以添加兼容的样式提高代码的兼容性。代码如下:

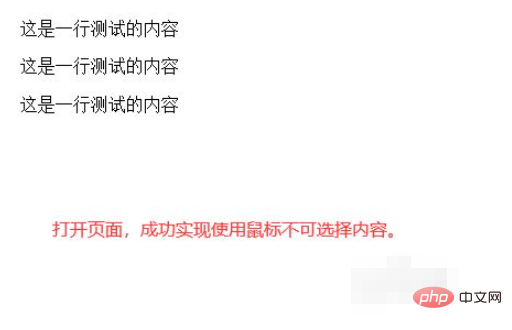
在浏览器打开test.html文件,查看实现的效果。

Atas ialah kandungan terperinci css如何禁止选中页面内容. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css如何利用:after清除浮动Artikel seterusnya:css怎么设置边框线样式

