Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css怎么设置文本框大小
css怎么设置文本框大小
- 藏色散人asal
- 2021-04-29 10:02:3910054semak imbas
css设置文本框大小的方法:首先新建一个html文件;然后使用input标签创建一个type类型为text的文本框;最后使用width属性和height属性设置input的宽度和高度即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解怎么用CSS来设置文本框的大小和最多输入字数。

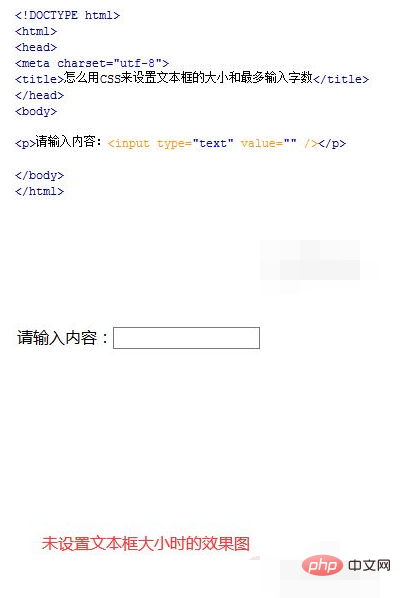
在test.html文件内,使用input标签创建一个type类型为text的文本框,并设置其默认值value为空。

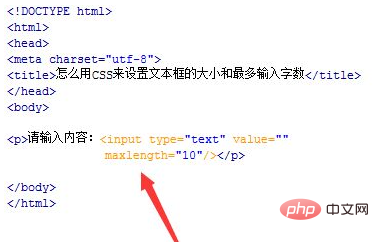
在test.html文件内,使用maxlength属性设置input输入框最多只能输入10个字。

在test.html文件内,编写标签,页面的css样式将写在该标签内。

在css标签中,通过input元素名称设置其css样式,使用width属性设置input的宽度为300px,使用height属性设置input的高度为30px。

在浏览器打开test.html文件,查看实现的效果。

更多详细的HTML/CSS知识,请访问CSS视频教程栏目!
Atas ialah kandungan terperinci css怎么设置文本框大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html怎么去掉a标签下划线Artikel seterusnya:css中auto什么意思

