Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css怎么设置div的透明度
css怎么设置div的透明度
- 藏色散人asal
- 2021-04-29 09:48:164518semak imbas
css设置div透明度的方法:首先新建一个html文件;然后创建两个div,分别设置其class属性为div1和div2;最后使用opacity或“-moz-opacity”属性设置两个div的透明度即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
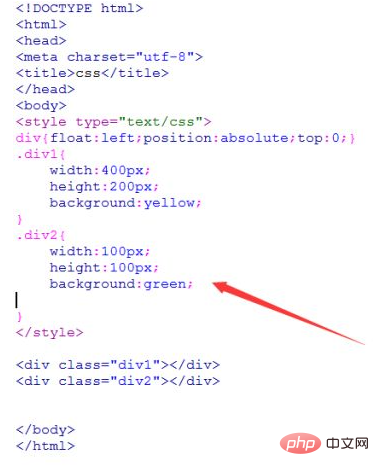
新建一个html文件,命名为test.html,用于讲解div在css中透明度怎么调。

在test.html文件内,创建两个div,分别设置其class属性为div1、div2,用于下面使用css对类名进行样式的设置。

使用css统一设置两个div绝对定位在页面的顶部,并浮动向左。这样布局可以让两个div重叠,设置透明度时可以看到明显的效果。

使用css设置类名为div1的div宽度为400px,高度为200px,背景颜色为黄色。

使用css设置类名为div2的div宽度为100px,高度为100px,背景颜色为绿色。

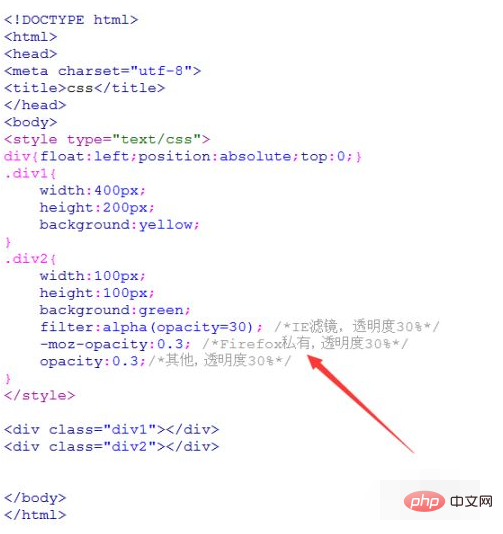
使用css设置类名为div2的div透明度。针对IE浏览器使用filter属性设置,针对firefox浏览器使用-moz-opacity属性设置,其他的浏览器使用opacity属性设置。透明度值越小,越透明。例如,下面设置div透明度为30%

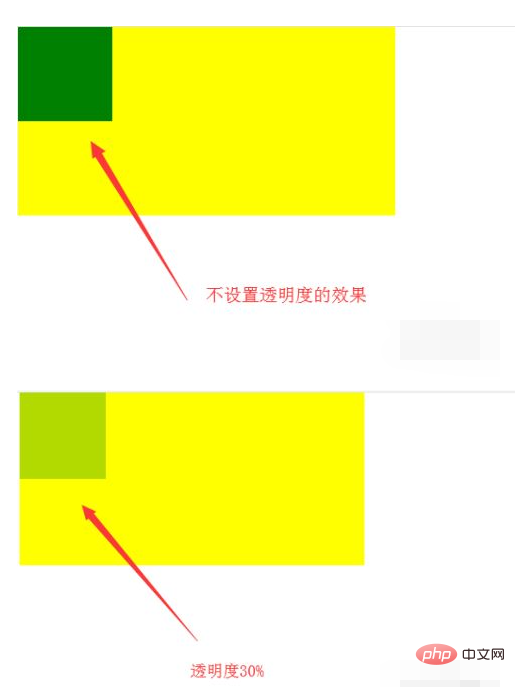
在浏览器打开test.html文件,查看设置了透明度的div的效果。

更多详细的HTML/CSS知识,请访问CSS视频教程栏目!
Atas ialah kandungan terperinci css怎么设置div的透明度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

