Rumah >hujung hadapan web >tutorial js >javascript怎么隐藏显示div
javascript怎么隐藏显示div
- 青灯夜游asal
- 2021-04-26 17:35:188708semak imbas
设置方法:1、使用style对象的display属性,值为“none”可隐藏div元素,值为“block”可显示元素;2、使用style对象的visibility属性,值为“hidden”可隐藏div元素,值为“visible”可显示元素。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JS隐藏和显示div的方式有两种:
方式一:设置元素style对象中的display属性
var t = document.getElementById('test');//选取id为test的div元素 t.style.display = 'none';// 隐藏选择的元素 t.style.display = 'block';// 以块级样式显示
方式二:设置元素style对象中的visibility属性
var t = document.getElementById('test');//选取id为test的div元素 t.style.visibility = 'hidden';// 隐藏元素 t.style.visibility = 'visible';// 显示元素
这两种方式的区别是:设置display隐藏后不占用原来的位置,而通过visibility进行隐藏后元素位置任然被占用。
效果如下所示:
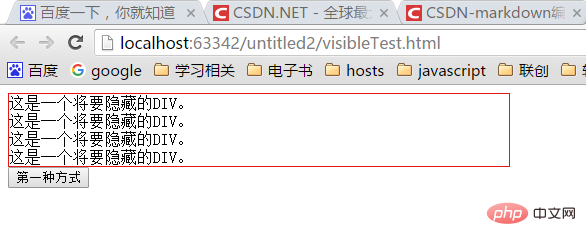
第一种方式隐藏前

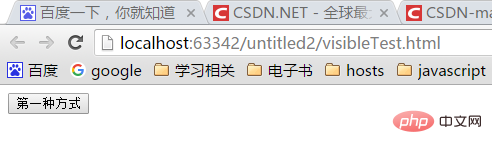
隐藏后不占用原来的位置

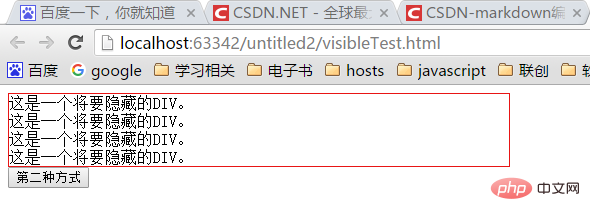
第二种方式隐藏前

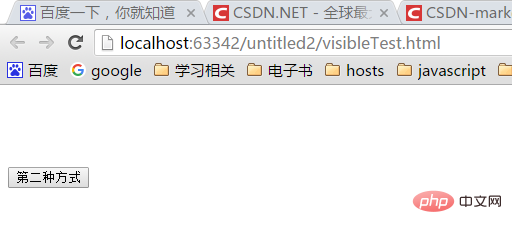
第二种方式隐藏后,任然占据原来的位置。
完整代码如下:
93f0f5c25f18dab9d176bd4f6de5d30e
8019067d09615e43c7904885b5246f0a
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
2cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
42179c73009a44a51a2026f313a57331
这是一个将要隐藏的DIV。0c6dc11e160d3b678d68754cc175188a
这是一个将要隐藏的DIV。0c6dc11e160d3b678d68754cc175188a
这是一个将要隐藏的DIV。0c6dc11e160d3b678d68754cc175188a
这是一个将要隐藏的DIV。0c6dc11e160d3b678d68754cc175188a
16b28748ea4df4d9c2150843fecfba68
f57e74f09ea9b0bedd1d2e45067b4d3a第一种方式65281c5ac262bf6d81768915a4a77ac0
e26eac924cb80bdee8926c4989527884第二种方式65281c5ac262bf6d81768915a4a77ac0
36cc49f0c466276486e50c850b7e4956
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript怎么隐藏显示div. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript怎么设置元素属性Artikel seterusnya:10个开发者经常问的JavaScript面试题(附答案解析)

