Rumah >hujung hadapan web >tutorial js >javascript怎么实现秒转时间
javascript怎么实现秒转时间
- 藏色散人asal
- 2021-04-23 09:58:313613semak imbas
javascript实现秒转时间的方法:首先创建一个前端代码示例文件;然后通过p标签来储存转化出来的时间;最后通过js代码“var min=Math.floor(oTs.innerHTML%3600)...”实现秒转时间即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
原生js将秒转为时间
关于运算符的应用,取模应该是比较重要的了,今天写一个关于将秒转为时分秒的小例子。
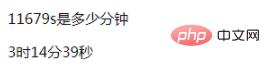
<span>11679</span>s是多少分钟 <p></p>
上面的p标签用来储存转化出来的时间,js应该这样写:
window.onload=function(){
var oTs=document.getElementsByTagName("span")[0];
var time=document.getElementsByTagName("p")[0];
var min=Math.floor(oTs.innerHTML%3600);
time.innerHTML = Math.floor(oTs.innerHTML/3600) + "时" + Math.floor(min/60) + "分"+ oTs.innerHTML%60 + "秒";
}效果图:

当然这种直接将秒转化为时分秒的例子应该不多,但是其宗旨还是用到取模,主要的思路不变。
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript怎么实现秒转时间. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:socket.io如何即时通信前端配合NodeArtikel seterusnya:javascript字符串和日期怎么互转

