Rumah >hujung hadapan web >Tutorial H5 >Cara menggunakan acara input untuk memantau petua tutorial input_html5 mudah alih
Cara menggunakan acara input untuk memantau petua tutorial input_html5 mudah alih
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:37:073164semak imbas
Saya menghadapi keperluan baharu hari ini Pengurus meminta fungsi ulasan perlu mengehadkan bilangan aksara, sama seperti Weibo, yang mengehadkan input maksimum 150 aksara Di sini, pengguna perlu diingatkan dalam masa nyata berapa banyak lebih banyak watak yang boleh mereka masukkan.
Pada mulanya, ideanya adalah untuk mendengar acara kekunci dan kemudian mengira bilangan perkataan yang dimasukkan oleh pengguna, tetapi beberapa kekunci (seperti kekunci padam) tidak akan mencetuskan acara itu.
Kemudian saya menyemak bahawa HTML5 telah menambah acara input baharu Peristiwa ini serupa dengan peristiwa perubahan, tetapi peristiwa perubahan dicetuskan apabila elemen kehilangan fokus dan peristiwa input dicetuskan apabila. perubahan nilai unsur
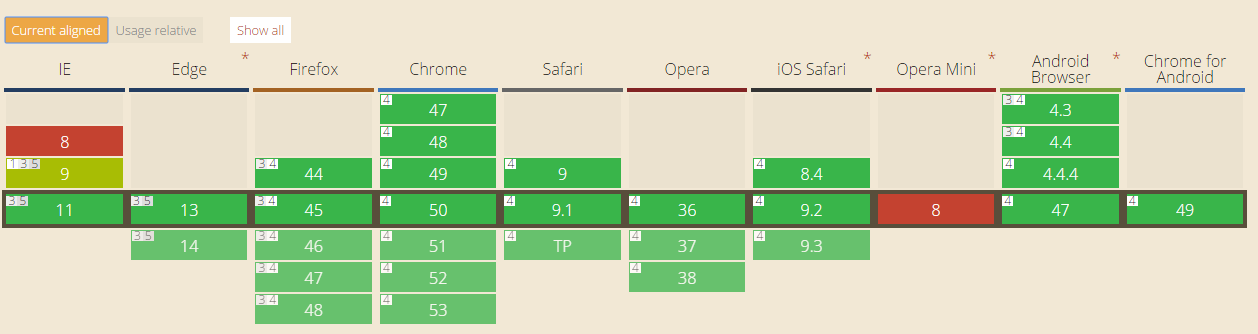
Pada masa ini, kecuali untuk IE89, pelayar lain menyokongnya dengan baik, dan anda boleh menggunakannya pada terminal mudah alih dengan yakin

Alamat asal:

