Rumah >hujung hadapan web >tutorial css >css怎么设置图片拉伸
css怎么设置图片拉伸
- 藏色散人asal
- 2021-04-23 09:42:4911538semak imbas
css设置图片拉伸的方法:首先创建一个html页面;然后HTML页面中添加一个div标签,并在标签内部添加一个img图片标签;接着在div的标签中,直接书写css的样式;最后对图片设置高宽都是100%即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
打开vscode,创建一个html页面,用于演示css如何根据分辨率拉伸图片的设置。如果您没有vscode,使用其他html编辑器,甚至是文本文件都可以,只需要注意文件的后缀必须是.html

在测试页面的同级目录,添加一张演示图片,此处为了演示效果,图片的分辨率比较小

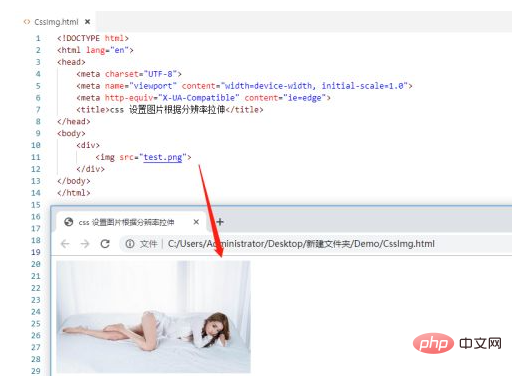
在测试页面中添加一个div标签,在标签内部添加一个img图片标签,设置图片的src地址为上一步添加的演示图片,在浏览器中打开这个测试页面,就可以看到图片呈现在了浏览器上

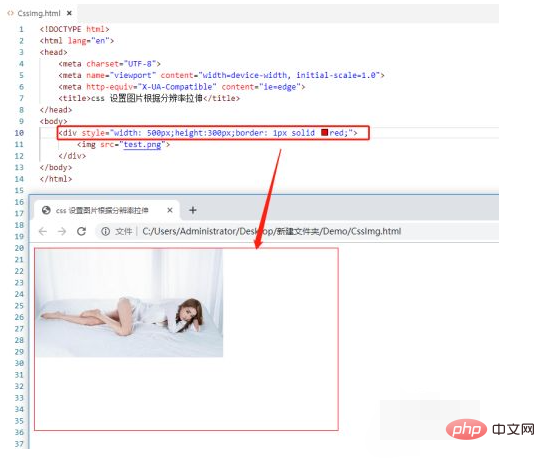
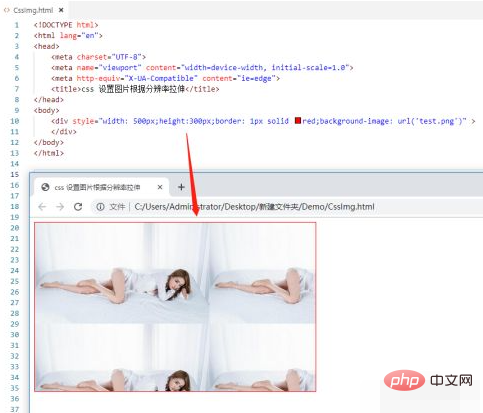
在div的标签中,直接书写css的样式,设置div的宽度为500像素,高度为300像素,边框为1像素的红色框。再次在浏览器中打开,就可以看到图片,并没有填满整个div的空间
【推荐学习:css视频教程】
注意:此处直接将css样式写到标签中,叫做内联样式,与写到外面的css效果一样的

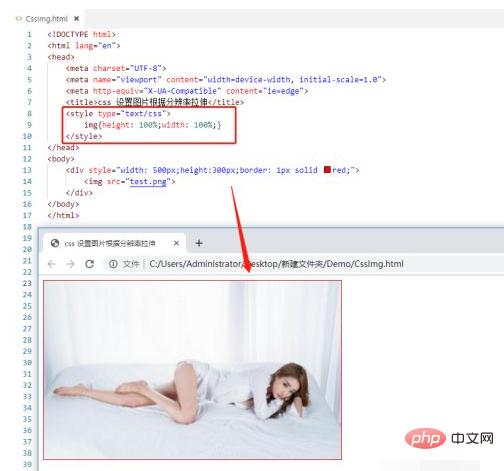
这个时候,想要让图片充满整个div,只需要对图片设置高宽都是100%即可。此处为了演示,将所有的img标签都设置成了100%,而且,使用的是外部css的书写形式。从浏览器的展示效果,可以看出图片拉伸,并填满了整个div空间

如果图片使用的是背景图,不是img标签的形式呢?如果所示,图片默认会在x和y轴重复,并不会拉伸,最终仍然填满了这个div的空间

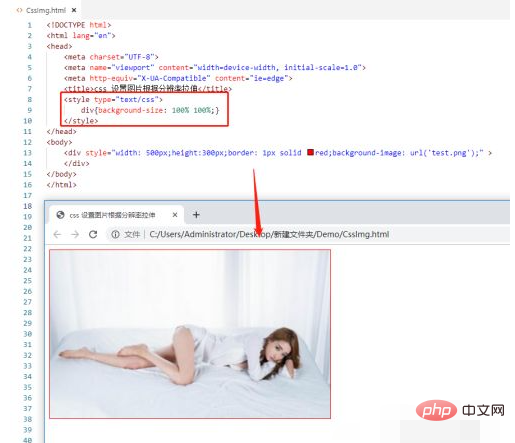
如果想要背景图也拉伸填满整个div空间,就需要设置背景图的
background-size: 100% 100%; 从运行效果可以看出,确实实现了根据分辨率自动拉伸的效果

Atas ialah kandungan terperinci css怎么设置图片拉伸. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

