Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css 的位置怎么设置
css 的位置怎么设置
- 藏色散人asal
- 2021-04-23 09:21:446130semak imbas
css可以使用position属性来设置元素显示位置,设置位置的代码语句如“position:relative;”,其中relative表示生成相对定位的元素,并且是相对于其正常位置进行定位。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css可以使用position属性来设置元素显示位置,这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。
css设置位置的position属性说明:
属性值:

【推荐学习:css视频教程】
css设置位置示例:
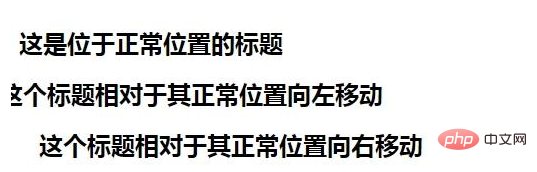
1、演示如何相对于一个元素的正常位置来对其定位。
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>效果图:

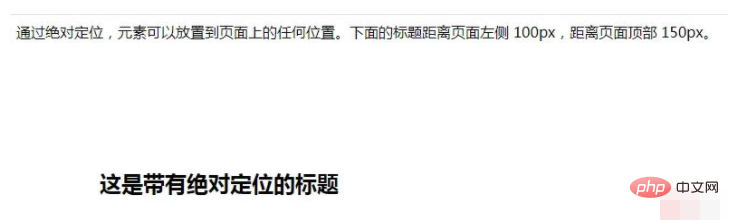
2、演示如何使用绝对值来对元素进行定位。
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>效果图:

Atas ialah kandungan terperinci css 的位置怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css怎么设置首行缩进2字符Artikel seterusnya:什么是css预处理

