Rumah >hujung hadapan web >tutorial js >js怎么设置css实现隐藏
js怎么设置css实现隐藏
- 青灯夜游asal
- 2021-04-21 16:06:033641semak imbas
实现方法:首先使用“document.getElementById("id值")”语句获取指定元素对象;然后使用“元素对象.style.display="none"”语句即可控制css,实现隐藏效果。

本教程操作环境:windows7系统、javascript1.8.5&&CSS3版、Dell G3电脑。
利用js对css进行隐藏或显示
已知:
<div class="login1" id="login">页面ID为login的元素</div> <div class="login2" id="regist">页面ID为regist的元素</div>
则代码:
<script>
document.getElementById("login").style.display = "none"; //(login为需要隐藏的页面ID)
document.getElementById("regist").style.display = "block" //(regist为需要显示的页面ID)
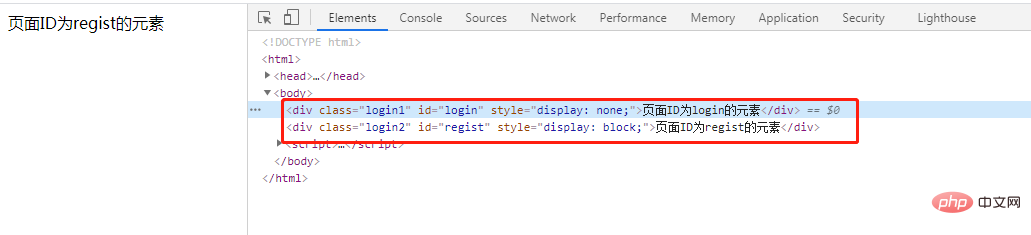
</script>效果图:

【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci js怎么设置css实现隐藏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jq如何改变css样式Artikel seterusnya:教你一招实现简单计算器

