Rumah >hujung hadapan web >tutorial css >css如何设置字间距
css如何设置字间距
- 醉折花枝作酒筹asal
- 2021-04-20 11:33:352650semak imbas
在css中,可以使用“letter-spacing”属性设置字间距,语法“letter-spacing:间距值”。letter-spacing属性增加或减少字符间的空白,该属性定义了在文本字符框之间插入多少空间。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,调整字与字之间的间距的属性是letter-spacing,你通过更改标签的letter-spacing属性值来设置标签内字与字之间的间距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1 {
letter-spacing:2px;
}
h2 {
letter-spacing:-3px;
}
</style>
</head>
<body>
<h1>这是一段文字</h1>
<h2>这也是一段文字</h2>
</body>
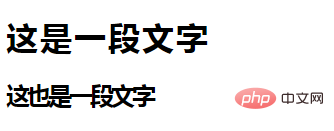
</html>结果:

推荐学习:css视频教程
Atas ialah kandungan terperinci css如何设置字间距. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css如何隐藏标签Artikel seterusnya:css如何设置图片位置

