css隐藏横向滚动条的方法:首先在html里写上一个div;然后为body添加一个样式;最后在样式定义里加上语句“overflow-x: hidden;”即可隐藏横向滚动条。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
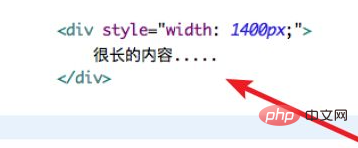
我们先在html里写上一个div,正常情况下,是没有滚动条的。

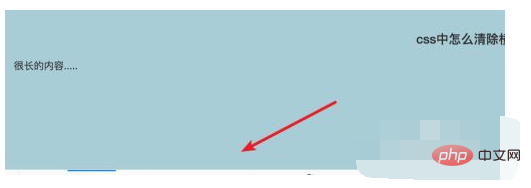
当我们的页面的内容很长,或主动设置很大的宽度时,就会有滚动条的。

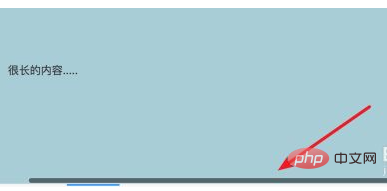
运行页面,可以看到出现滚动条了。

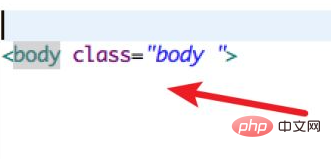
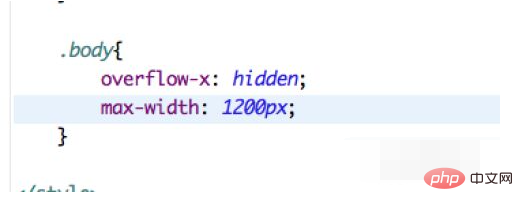
为了隐藏这个滚动条,我们可以先为body添加一个样式。

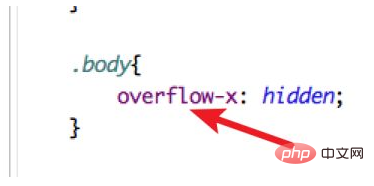
在样式定义里,我们加上
overflow-x: hidden;
的样式。【推荐学习:css视频教程】

再次运行页面时,可以看到页面上的滚动条已经没有了。

这种方法隐藏的滚动条,当内容很长,是会把部分内容也隐藏掉的,因为要考虑好,最好设置一个最大的宽度,让其自动换行。

Atas ialah kandungan terperinci css怎么隐藏横向滚动条. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 React Native for Mobile Development: Membina aplikasi silang platformApr 29, 2025 am 12:43 AM
React Native for Mobile Development: Membina aplikasi silang platformApr 29, 2025 am 12:43 AMReactnativeischosenformobiledevelopmentbecauseitallowsdeveloperstowritecodeonceanddeployitonmultiplePlatforms, reducingdevelopmentTimeandcosts.itoffersnear-nativeperformance, andleverageSexistingWebdevelskills
 Mengemas kini keadaan dengan betul dengan useState () dalam ReactApr 29, 2025 am 12:42 AM
Mengemas kini keadaan dengan betul dengan useState () dalam ReactApr 29, 2025 am 12:42 AMKemas kini yang betul dari UseState () Negeri dalam React memerlukan pemahaman butir -butir pengurusan negeri. 1) Gunakan kemas kini berfungsi untuk mengendalikan kemas kini tak segerak. 2) Buat objek atau array negeri baru untuk mengelakkan secara langsung mengubah keadaan. 3) Gunakan objek negara tunggal untuk menguruskan borang kompleks. 4) Gunakan teknologi anti-goncang untuk mengoptimumkan prestasi. Kaedah ini boleh membantu pemaju mengelakkan masalah biasa dan menulis aplikasi reaksi yang lebih mantap.
 Senibina berasaskan komponen React: Kunci untuk pembangunan UI berskalaApr 29, 2025 am 12:33 AM
Senibina berasaskan komponen React: Kunci untuk pembangunan UI berskalaApr 29, 2025 am 12:33 AMSeni bina komponen React menjadikan pembangunan UI berskala yang cekap melalui modulariti, kebolehgunaan semula dan kebolehpercayaan. 1) modulariti membolehkan UI dipecah menjadi komponen yang boleh dibangunkan dan diuji secara bebas; 2) kebolehgunaan semula komponen menjimatkan masa dan mengekalkan konsistensi dalam projek yang berbeza; 3) Pengekalkan membuat kedudukan masalah dan mengemas kini lebih mudah, tetapi komponen perlu dielakkan terlalu banyak dan bersarang.
 Pengaturcaraan Deklaratif dengan React: Memudahkan logik UIApr 29, 2025 am 12:06 AM
Pengaturcaraan Deklaratif dengan React: Memudahkan logik UIApr 29, 2025 am 12:06 AMDalam React, pengaturcaraan deklaratif memudahkan logik UI dengan menerangkan keadaan UI yang dikehendaki. 1) Dengan menentukan status UI, React secara automatik akan mengendalikan kemas kini DOM. 2) Kaedah ini menjadikan kod lebih jelas dan lebih mudah untuk dikekalkan. 3) Tetapi perhatian harus dibayar kepada kerumitan pengurusan negeri dan pengoptimuman semula.
 Saiz Ekosistem React: Menavigasi Landskap KompleksApr 28, 2025 am 12:21 AM
Saiz Ekosistem React: Menavigasi Landskap KompleksApr 28, 2025 am 12:21 AMTonavigateReact'scomplexplexecystemefectively, fahamiThetoolsandlibraries, accentizeTheirstrengthsandWeaknesses, andintegratethemtoenhancedevelopment.startwithcorereactconceptsandusestate, thengradlyintroduceMoreSlikePompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompiker
 Bagaimana React menggunakan kekunci untuk mengenal pasti item senarai dengan cekapApr 28, 2025 am 12:20 AM
Bagaimana React menggunakan kekunci untuk mengenal pasti item senarai dengan cekapApr 28, 2025 am 12:20 AMReactusesKeystoefficientyDidentyListItemsByprovidingStableIdentityToeachelement.1) KeysallowreacttotrackChangesInlistSwithoutre-renderingheentireList.2) PilihUniqueAndStableKeys, mengelakkanAringArrayIndices.3) correcteyusageSageSageSageSageSageSymifiFicelyimproves
 Debugging Isu yang berkaitan dengan kunci dalam React: Mengenal pasti dan menyelesaikan masalahApr 28, 2025 am 12:17 AM
Debugging Isu yang berkaitan dengan kunci dalam React: Mengenal pasti dan menyelesaikan masalahApr 28, 2025 am 12:17 AMKeysinreactarecrucialForOptimizingTheringProcessandManagingDynamicListSeffectively.tospotandfixkey-Relatedissues: 1) adduniquekeystolistitemstoavoidwarningsandperformanceissues, 2) UseUniquIdierFiersfromdatainsteadofindicessfeadofindicesshipsfeadofindicesshipsfeadofindicesshipsfeadofindicessfeadofindicesshipsfeadofindicesshipsfeadofindicesshipsfeadofindicessfeadofindicessfeadofindices,


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).







