Rumah >hujung hadapan web >tutorial css >css不显示图标怎么办
css不显示图标怎么办
- 藏色散人asal
- 2021-04-19 09:21:484718semak imbas
css不显示图标的解决办法:1、检查图标引用路径并修改;2、检查字体文件命名,并修改成“fonts”即可。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
css引用字体图标时不显示
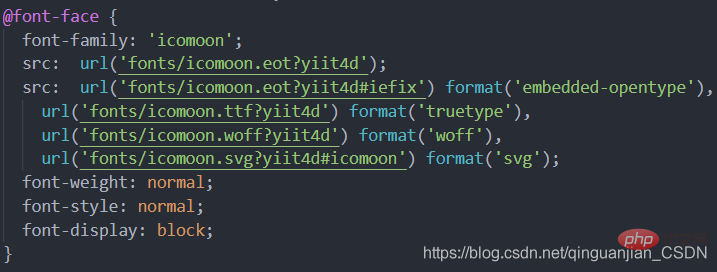
今天犯了一个非常傻的错误,css引用字体图标时没有显示,只有一个小方框。我第一反应是自己的路径不对,回到css开头:检查@font-face
果然,忘了在url()路径前面加上 …/ fonts/icomoon…加上,还是显示不了。找了半天,才突然发现了问题:
字体文件命名时是 font 不是 fonts 和 @font-face 中的不一致,修改过后正常显示。花时间写出来这个及其 沙雕 的错误,提醒自己今后不要再犯!!!
一定要注意路径问题!!!
【推荐学习:css视频教程】
Atas ialah kandungan terperinci css不显示图标怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css怎么实现不规则表格Artikel seterusnya:css输入框怎么设置不可编辑

