用css设置字体的方法:首先将样式全部建到一个CSS文档中,并通过调用CSS文件来加载样式;然后在HTML头部调用CSS文件样式;最后通过font-family等属性设置好字体样式即可。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
我们选择将我们的样式全部建到一个CSS文档中,通过调用CSS文件来加载样式。

在头部调用CSS文件样式。

对于CSS,我们最常用的是通过class或是标签名来控制样式。

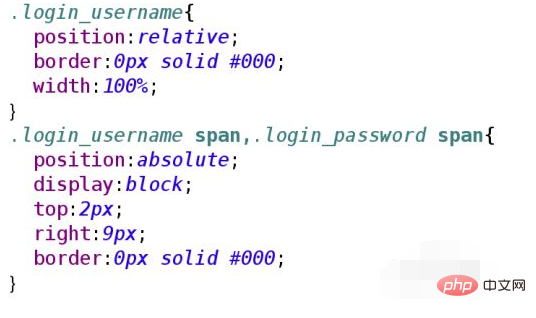
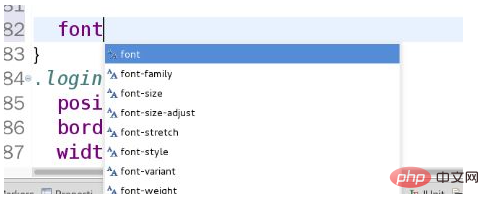
我们控制字体样式使用的font

比如我们要设置字体的大小,那么我们可以使用font-size,来进行设置。【推荐学习:css视频教程】

如果我们需要设置字体样式,那么我们可以使用font-family

如果我们需要给字体加粗,那么我们可以使用font-weight。

在设置字体过程中,除了font常用外,其次比较常用的就是text了,我们可以利用text,设置字体的一些其他样式,比如text-align可以设置文字的对其方式。

而text-decoration可以清理或是设置不同样式的下划线。我这里利用text-decoration:none去掉了下划线。

如果您定义的容器比文字的宽度小,那么您可以设置overflow:hidden,当溢出后,便会自动隐藏其溢出的内容。

font-style可以设置字体的样式

Atas ialah kandungan terperinci 怎么用css设置字体. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Menguasai CSS Selectors: Kelas vs ID untuk gaya yang cekapMay 16, 2025 am 12:19 AM
Menguasai CSS Selectors: Kelas vs ID untuk gaya yang cekapMay 16, 2025 am 12:19 AMPenggunaan pemilih kelas dan pemilih ID bergantung kepada kes penggunaan khusus: 1) Pemilih kelas sesuai untuk pelbagai elemen, gaya yang boleh diguna semula, dan 2) pemilih ID sesuai untuk unsur-unsur unik dan gaya tertentu. Pemilih kelas lebih fleksibel, pemilih ID lebih cepat untuk diproses tetapi boleh menjejaskan penyelenggaraan kod.
 Spesifikasi HTML5: Meneroka matlamat dan motivasi utamaMay 16, 2025 am 12:19 AM
Spesifikasi HTML5: Meneroka matlamat dan motivasi utamaMay 16, 2025 am 12:19 AMTheKeygoalsandmotivationsbehindhtml5weretoenhancesemanticstructure, improvemeMultimeDiasupport, andensureBetterperpormanceAndceandcompatibilityAcbossDevices, drivybytheneedtoaddresshtml4'SlimitationsandMeetMandmandmands.1)
 ID dan Kelas CSS: Panduan MudahMay 16, 2025 am 12:18 AM
ID dan Kelas CSS: Panduan MudahMay 16, 2025 am 12:18 AMIdsareuniqueandusedforsingleelements, sementaraSesAreSarereusableFormultipleelements.1) usidsforuniqueelementsLikeaspecificheader.2) useClasSesSonsistentstylingcrossmultipleelements .3)
 Matlamat HTML5: Memahami Objektif Utama SpesifikasiMay 16, 2025 am 12:16 AM
Matlamat HTML5: Memahami Objektif Utama SpesifikasiMay 16, 2025 am 12:16 AMHtml5aimstoenhanceWebaccessibility, interaktiviti, andefisiensi.1) itsupportsmultimediawithoutplugins, simplylifyuserexperience.2) SemanticMarkupImprovessUrtructureandAccessibility.3) EnhancedFormHandlingIncreaseSusability
 Adakah sukar untuk menggunakan HTML5 untuk mencapai matlamatnya?May 16, 2025 am 12:06 AM
Adakah sukar untuk menggunakan HTML5 untuk mencapai matlamatnya?May 16, 2025 am 12:06 AMHtml5isnotparticularlydifficulttouseButrequiresunderpanderitsfeatures.1) semantikelements ,,, andimprovestructure, kebolehbacaan, seo, danccessibility.2) MultimediasupportviaandelementseNhanceSexpereSheWithoutPlugins.3)
 CSS: Bolehkah saya menggunakan pelbagai ID dalam DOM yang sama?May 14, 2025 am 12:20 AM
CSS: Bolehkah saya menggunakan pelbagai ID dalam DOM yang sama?May 14, 2025 am 12:20 AMTidak, youdouldn'tusemultipleidsinthesamedom.1) idsmustbeuniquperhtmlspecification, andingduplicatescancauseonsistentbrowsbehavior.2)
 Tujuan HTML5: Mewujudkan Web yang lebih kuat dan boleh diaksesMay 14, 2025 am 12:18 AM
Tujuan HTML5: Mewujudkan Web yang lebih kuat dan boleh diaksesMay 14, 2025 am 12:18 AMHtml5aimstoenhanceWebcapabilities, makeitmoredynamic, interaktif, dan boleh diakses.1) itsupportsmultimeDiaelementsLikeand, menghapuskanTheTheneedforplugins.2) semantikelementsImproveAccessibilityandcodeReadability.3) Ciri -ciri
 Matlamat penting HTML5: Meningkatkan Pembangunan Web dan Pengalaman PenggunaMay 14, 2025 am 12:18 AM
Matlamat penting HTML5: Meningkatkan Pembangunan Web dan Pengalaman PenggunaMay 14, 2025 am 12:18 AMHtml5aimstoenhancewebdevelopmentanduserexperiencetroughsemanticstructure, multimediaintegration, andperformanceimprovements.1)


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan






