Rumah >hujung hadapan web >tutorial css >css怎么让div居中
css怎么让div居中
- 青灯夜游asal
- 2021-04-16 12:10:426405semak imbas
方法:1、在div中使用“position:absolute”和“transform:translate(-50%,-50%)”样式来居中。2、在div中使用“position:absolute”和“margin:auto”样式来居中。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
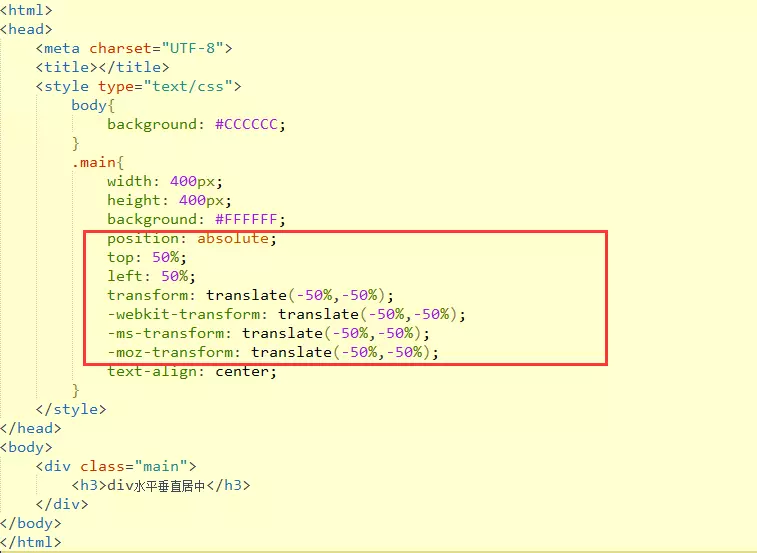
方法1:
div使用绝对定位position:absolute,并且设置left和top的值都为50%。使用css3的transform属性。transform:translate(-50%,-50%)。

效果图:

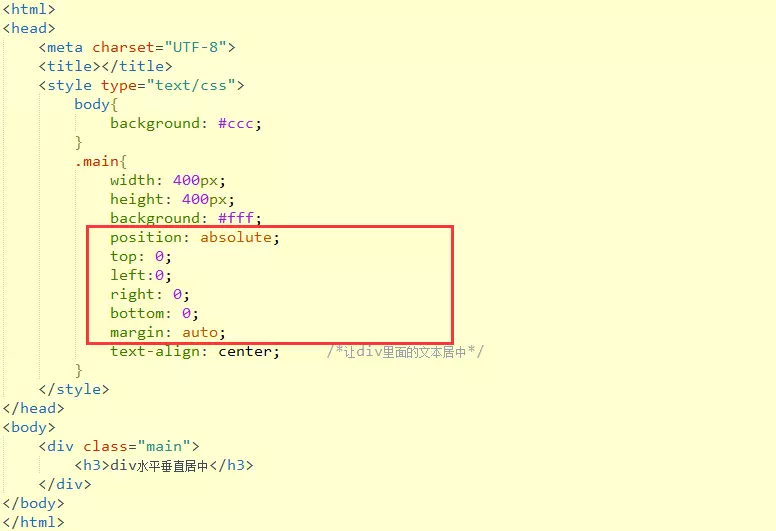
方法2:
对div使用绝对布局position:absolute;并设置top,left,right,bottom的值相等,但不一定都等于0;并且设置margin:auto。

效果图:

(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css怎么让div居中. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css如何设置透明Artikel seterusnya:css怎么禁止点击事件

