Rumah >hujung hadapan web >tutorial css >css如何设置自动换行
css如何设置自动换行
- 醉折花枝作酒筹asal
- 2021-04-15 18:05:0741933semak imbas
在css中,可以使用“word-wrap”属性设置自动换行,语法“word-wrap:break-word”。word-wrap属性设置长内容的换行方式,当值为“break-word”时,会在长单词或URL地址内部进行自动换行。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在div css布局中,遇到连续英文字母或连续数字在div、p、h2、h1等盒子里排成一排显示不会自动随盒子宽度限制而自动换行。
当然中文字在DIV或任意盒子中均会自动换行不需要CSS样式实现,只有连续的字母或数字会出现不自动换行问题,所以需要CSS解决。
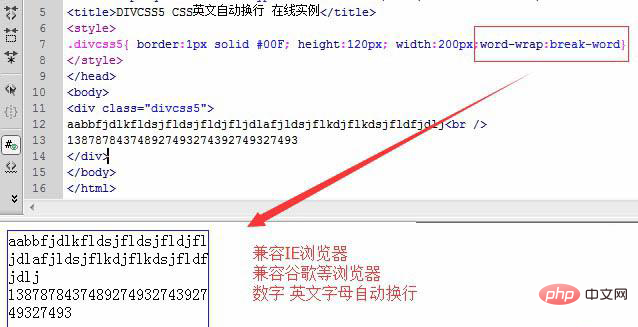
![1621331118182979.png KX6%)VO$2%GM]8{Y3[`W7FV.png](https://img.php.cn/upload/image/844/726/120/1621331118182979.png)
解决方法:
word-wrap:break-word
解释:使用break-word时,是将强制换行。
兼容各版本IE浏览器,兼容谷歌浏览器。
完整HTML+CSS代码
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
0f3eabac747cdf61a51589c5584ae6e8
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
.p{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
67e7aae158fc5f9e5007d35d66057e58aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj
ff9d32c555bb1d9133a29eb4371c121313878784374892749327439274932749316b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
实例效果截图

推荐学习:css视频教程
Atas ialah kandungan terperinci css如何设置自动换行. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css如何使用importantArtikel seterusnya:css如何设置最小宽度

