Rumah >hujung hadapan web >tutorial js >如何使用jquery设置css宽度
如何使用jquery设置css宽度
- 醉折花枝作酒筹asal
- 2021-04-15 11:46:202795semak imbas
在jquery中,可以使用“css()”方法设置宽度,语法“$(对象).css("width","大小值")”;“css()”方法设置或返回被选元素的一个或多个样式属性,这是一种在所有匹配的元素上设置大量样式属性的最佳方式。

本教程操作环境:windows7系统、jquery1.11.1版、Dell G3电脑。
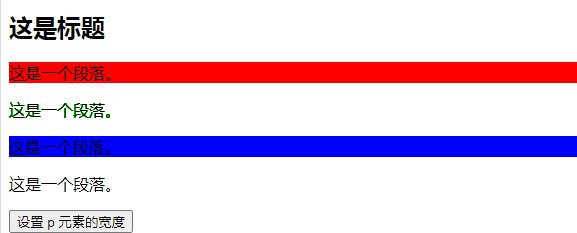
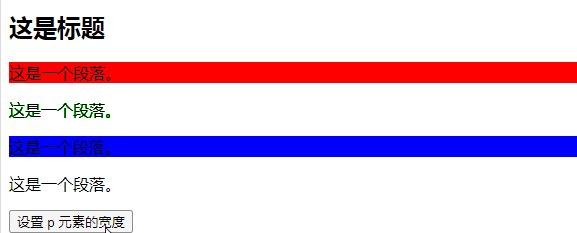
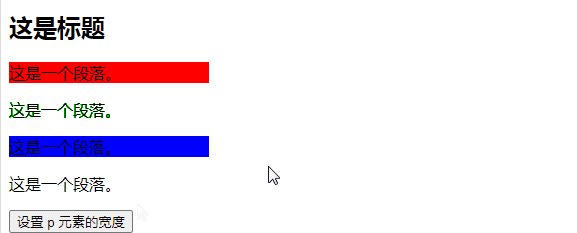
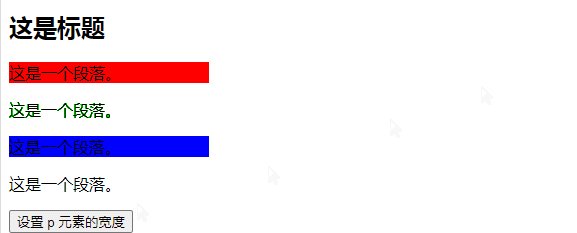
设置 e388a4556c0f65e1904146cc1a846bee 元素的宽度:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("width","200px");
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的宽度</button>
</body>
</html>运行结果:

【推荐学习:javascript视频教程】
Atas ialah kandungan terperinci 如何使用jquery设置css宽度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript获取日期的方法是什么Artikel seterusnya:浅谈React+Storeon进行状态管理的方法

